Photoshop复制变换做创意螺旋
时间:2023/9/1作者:未知来源:手揣网教程人气:
- [摘要]Photoshop中复制变换很简单,这篇文章给那些需要的人可以在制作中有所启发。下面就是做的一些实例图!图1 效果图片 下面简单的介绍其中的几种,先用钢笔工具勾画出一个图形来,如图2。图2 P...Photoshop中复制变换很简单,这篇文章给那些需要的人可以在制作中有所启发。
下面就是做的一些实例图! 图1 效果图片
图1 效果图片
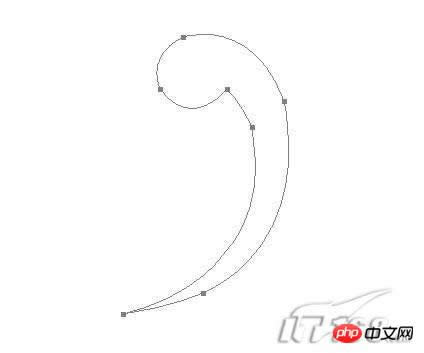
下面简单的介绍其中的几种,先用钢笔工具勾画出一个图形来,如图2。 图2 Photoshop钢笔工具
图2 Photoshop钢笔工具
再用图层面板下的路径填充给图形填上颜色(注:一定用路径填充,这样不会有齿),如图3。 图3 Photoshop路径填充
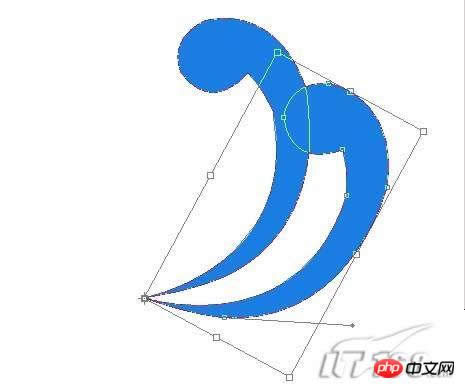
用路径选择工具(键头)选中路径(一定要选择路径不然复制出来的东西会有很多图层)再按ctrl Alt T复制变换,把变换的中心节点移到左下角,如图4。
图3 Photoshop路径填充
用路径选择工具(键头)选中路径(一定要选择路径不然复制出来的东西会有很多图层)再按ctrl Alt T复制变换,把变换的中心节点移到左下角,如图4。 图4 Photoshop变换路径
图4 Photoshop变换路径
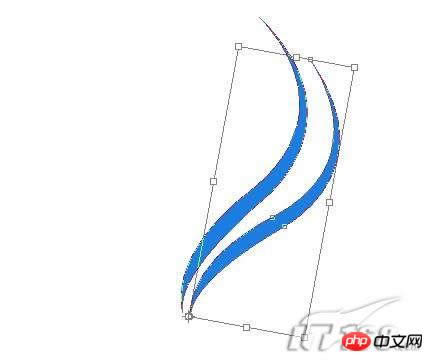
再旋转一下方向,进行调整,如图5。 图5 图像效果
接下来就是出效果的了!~按Ctrl Alt Shift T......多按几次,看看效果,如图6。
图5 图像效果
接下来就是出效果的了!~按Ctrl Alt Shift T......多按几次,看看效果,如图6。 图6 Photoshop路径工具
下面就是进一部的修饰了!~加个边框,这样看起来整体些(操作步骤就不用我说了吧!)选区描边设置不同的粗细,如图7。
图6 Photoshop路径工具
下面就是进一部的修饰了!~加个边框,这样看起来整体些(操作步骤就不用我说了吧!)选区描边设置不同的粗细,如图7。 图7 Photoshop选区描边
图7 Photoshop选区描边
调整好后,在顶点处画上一个图案,注意对起齐。
用上面介绍的同样的方法!~调节中点到对称轴中心点(这样使它复制时能围着那个中点进行复制)旋转方向调整位置这次可以格开点,如图8。 图8 Photoshop图像效果
图8 Photoshop图像效果
同样按Ctrl Alt Shift T......多按几次,如图9。 图9 Photoshop图像效果
Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
图9 Photoshop图像效果
Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
关键词:Photoshop复制变换做创意螺旋