Photoshop练习:绘制图片的立体卷边
时间:2023/9/1作者:未知来源:手揣网教程人气:
- [摘要]本Photoshop教程需要CS2及以上版本才能适用。主要是运用变形工具中的变形功能,简单快速的制作出卷边效果。这个功能非常强大,大家制作的时候需要多练习!最终效果1.画选区本Photoshop教程...本Photoshop教程需要CS2及以上版本才能适用。主要是运用变形工具中的变形功能,简单快速的制作出卷边效果。这个功能非常强大,大家制作的时候需要多练习! 最终效果 1.画选区 本Photoshop教程需要CS2及以上版本才能适用。主要是运用变形工具中的变形功能,简单快速的制作出卷边效果。这个功能非常强大,大家制作的时候需要多练习!
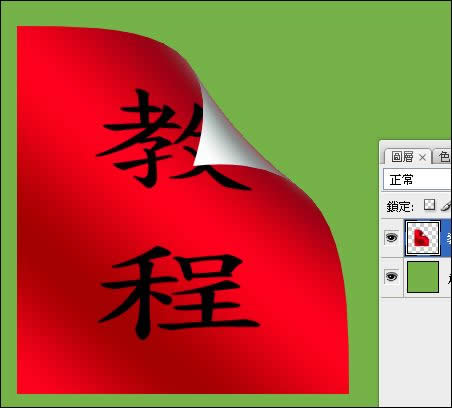
最终效果
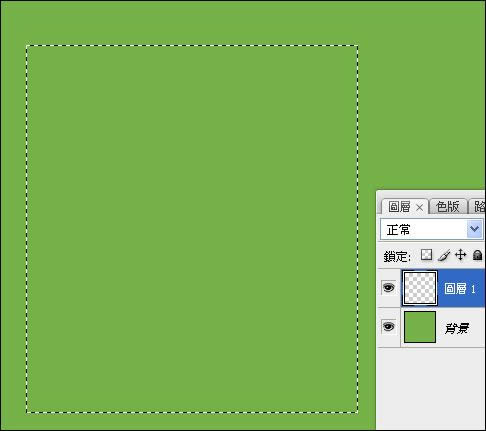
1.画选区
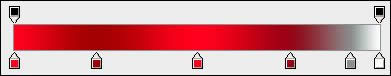
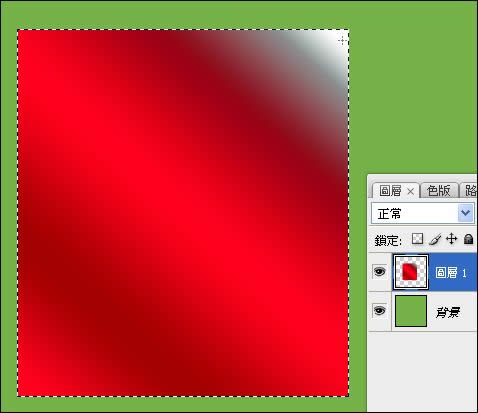
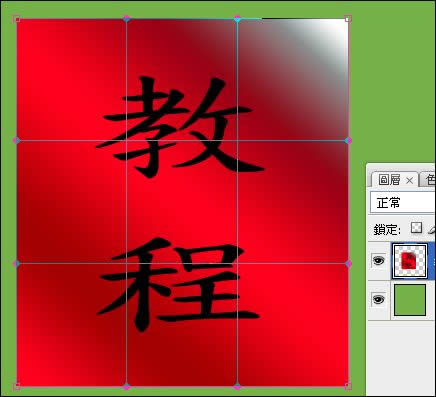
2.对角拉渐变 注意颜色位置

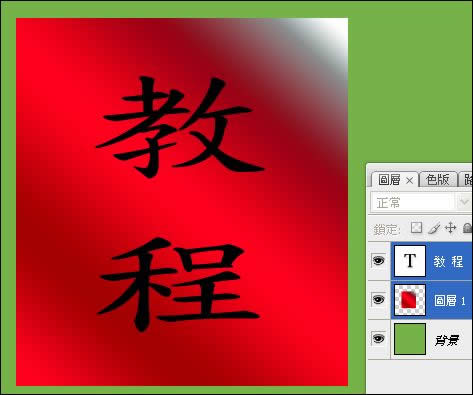
3.加文字 合并这两个图层
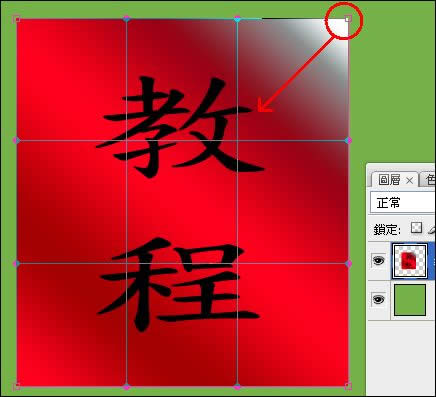
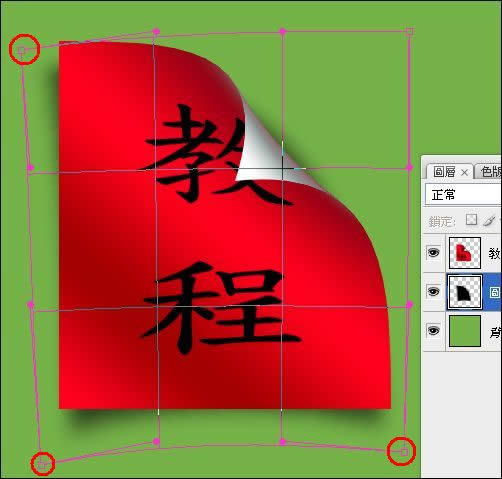
4.开始变形 alt e, a, w {CS2 9.0版才新增的喔)



按Enter确认
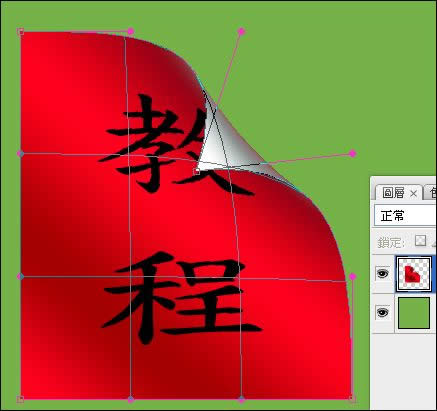
5.在下面添加阴影 同样使用上面变形工具
拉一下三个角
最终效果 Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
关键词:Photoshop练习:绘制图片的立体卷边