Photoshop制作酷劲10足的3维空间特效
时间:2023/9/18作者:未知来源:手揣网教程人气:
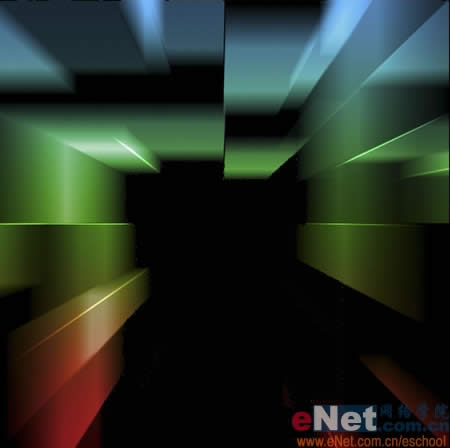
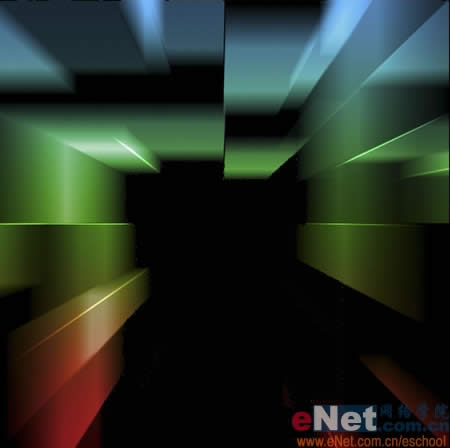
- [摘要]在这个教程中我将教你如何用PS来创建一个方法简单,但酷劲十足的3维空间特效……先看一下最终效果: 1.建立一个新文档,这里我用600*600像素。建立一个新图层并用白色填充,命名为“Blocks”。...在这个教程中我将教你如何用PS来创建一个方法简单,但酷劲十足的3维空间特效…… 先看一下最终效果: 1.建立一个新文档,这里我用600*600像素。建立一个新图层并用白色填充,命名为“Blocks”。然后执行滤镜-风格化-凸出,设置如下所示: 在这个教程中我将教你如何用PS来创建一个方法简单,但酷劲十足的3维空间特效……
先看一下最终效果: 1.建立一个新文档,这里我用600*600像素。建立一个新图层并用白色填充,命名为“Blocks”。然后执行滤镜-风格化-凸出,设置如下所示:
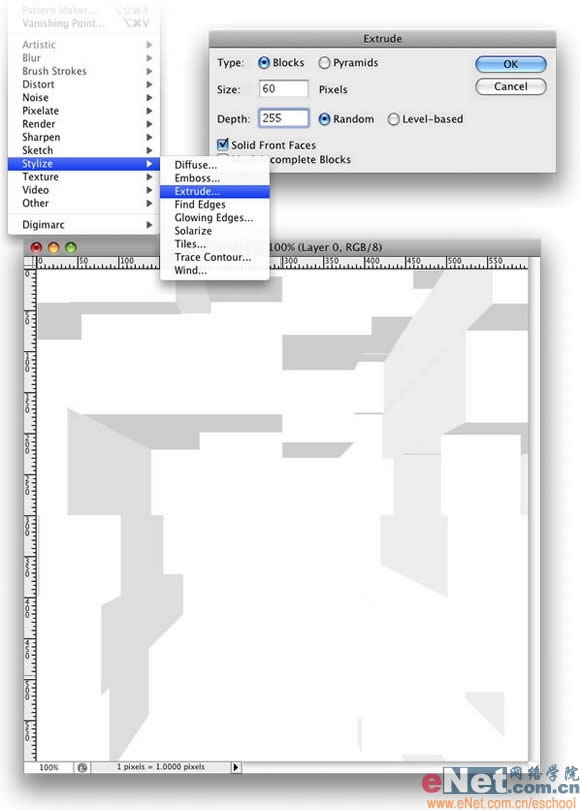
1.建立一个新文档,这里我用600*600像素。建立一个新图层并用白色填充,命名为“Blocks”。然后执行滤镜-风格化-凸出,设置如下所示: 
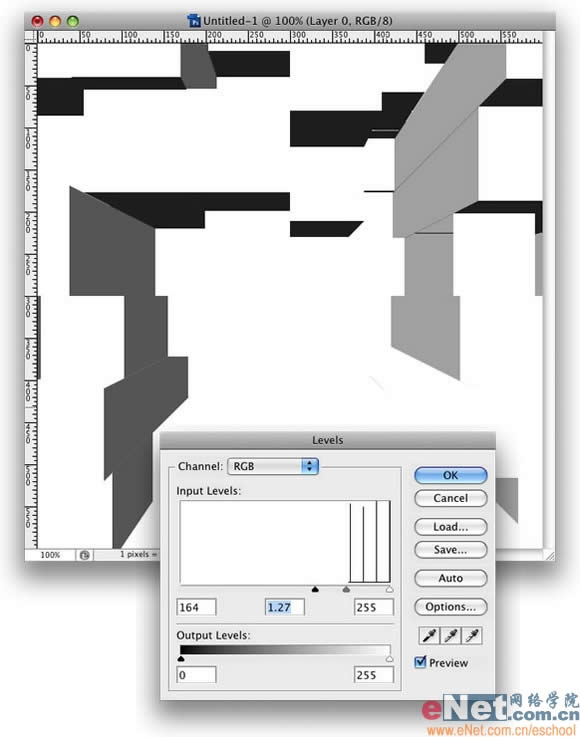
2.执行图像-调整-色阶命令,具体设置参考如下图所示: 3.执行图像-调整-反向,此时你的图中应和下图所相似:
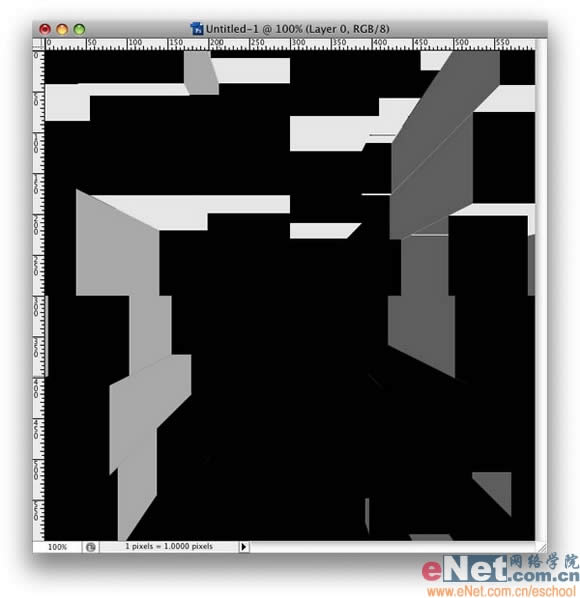
3.执行图像-调整-反向,此时你的图中应和下图所相似: 
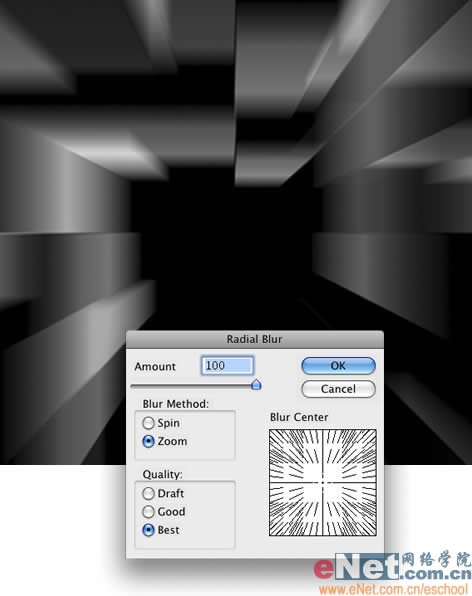
4.现在我们在来给它加入真实的3维空间效果。执行滤镜-模糊-径向模糊。设置数量为100,方法和质量分别设置为缩放和最好。结果如下图所示:
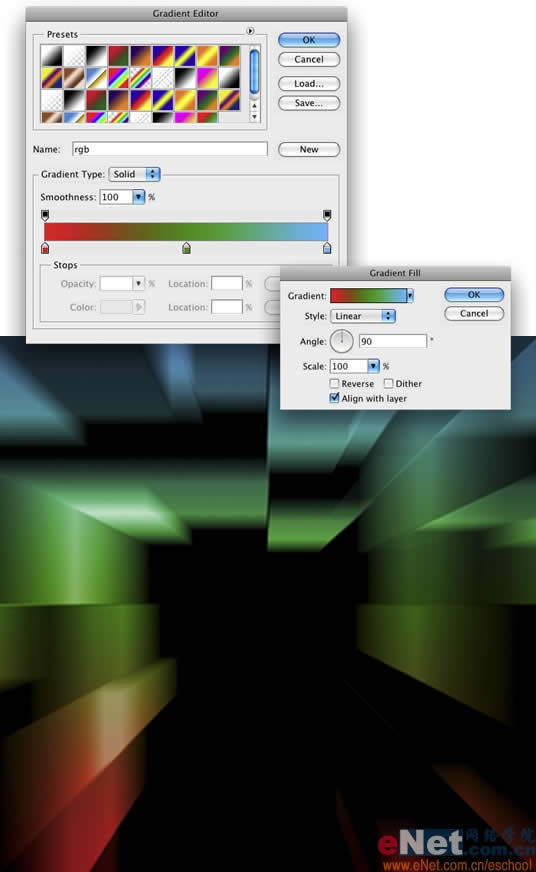
5.接着执行图层-新建填充图层-渐变。设置渐变色为红,绿,青。之后将图层混合模式设置为叠加,结果如下图所示:
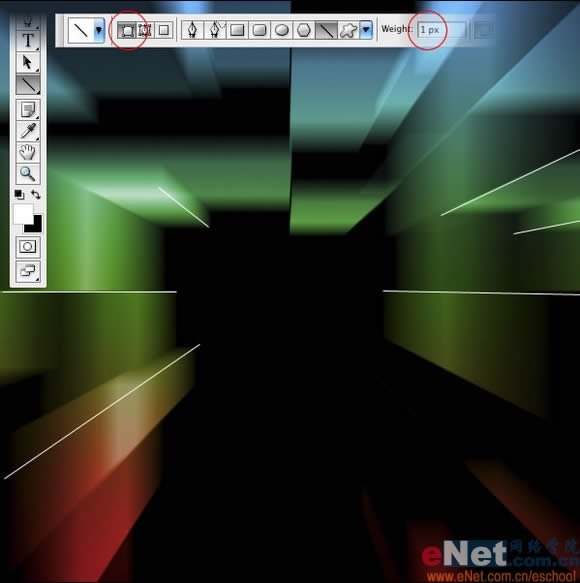
6.在渐变填充层上建立一个新图层组,命名为“Lights”。然后选择线性工具并设置线条的颜色为白色。然后在立方体的边缘处创建直线,结果如下图所示:
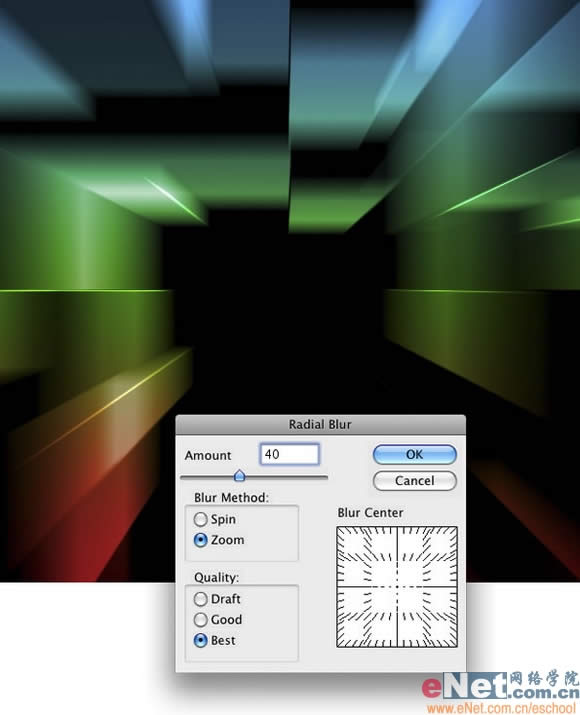
7.合并所有的直线图层然后执行滤镜-模糊-径向模糊,设置数量为40,方法和质量分别设置为缩放和最好。设置如下图所示: 最终效果如下所示:
最终效果如下所示:  Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
关键词:Photoshop制作酷劲10足的3维空间特效