photoshop容易制作一个立体金币
时间:2023/7/20作者:未知来源:手揣网教程人气:
- [摘要]这篇教程是向脚本之家的朋友分享photoshop简单制作一个立体金币方法,教程制作出来的金币非常漂亮,难度不是很大,值得大家学习,推荐到脚本之家,一起来学习吧分享一下ps中怎么制作金币,有兴趣的朋友...这篇教程是向脚本之家的朋友分享photoshop简单制作一个立体金币方法,教程制作出来的金币非常漂亮,难度不是很大,值得大家学习,推荐到脚本之家,一起来学习吧
分享一下ps中怎么制作金币,有兴趣的朋友可以参考本文!
1、新建400*400px的画布
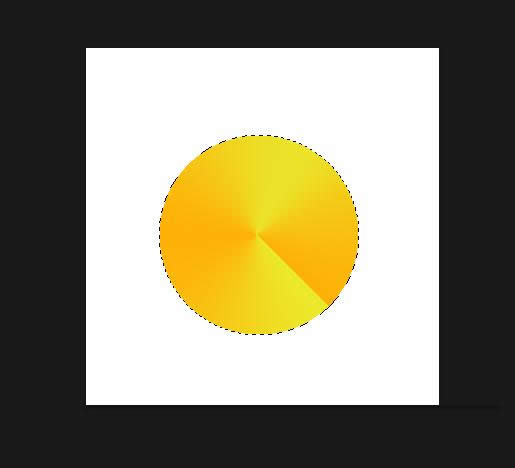
2、画一个圆形 ,用角度渐变进行填充渐变色


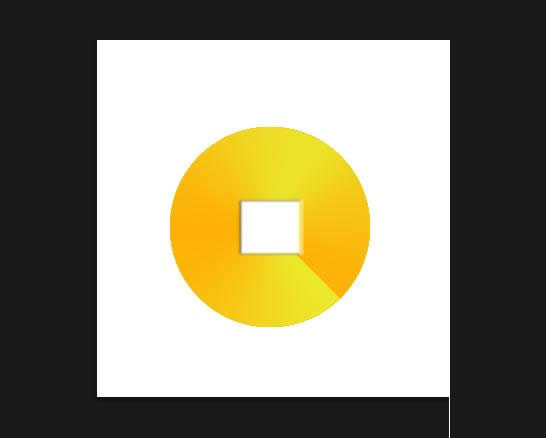
3、新建一个图层,用矩形选框工具在圆中间拖出一个矩形,给这个矩形填充为白色(背景色是什么颜色就填充为什么颜色 ,小编的背景色是白色是所以填充为的是白色)

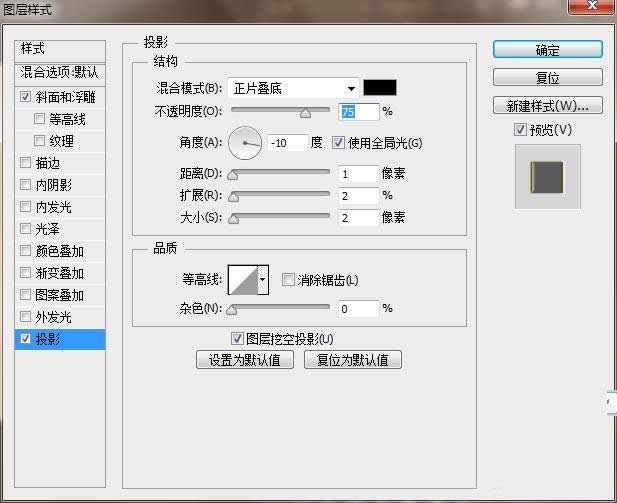
4、给这个矩形添加图层样式,投影的设置参数为如图(亲们按照图片来设置 小编就不一一写参数了哦 ),

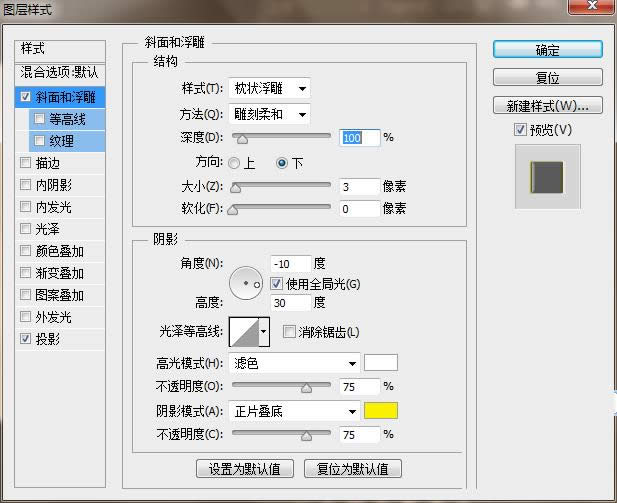
5、斜面和浮雕的图层样式参数设置为如图

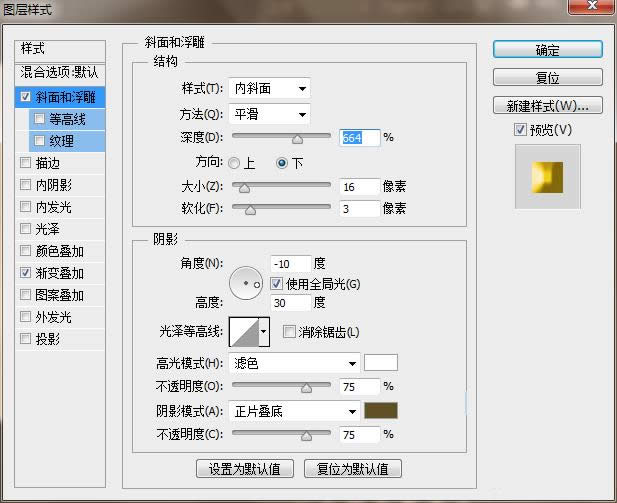
6、新建一图层,画一个和圆同样大小的矩形,加图层样式
7、斜面和浮雕的图层样式设置参数如图

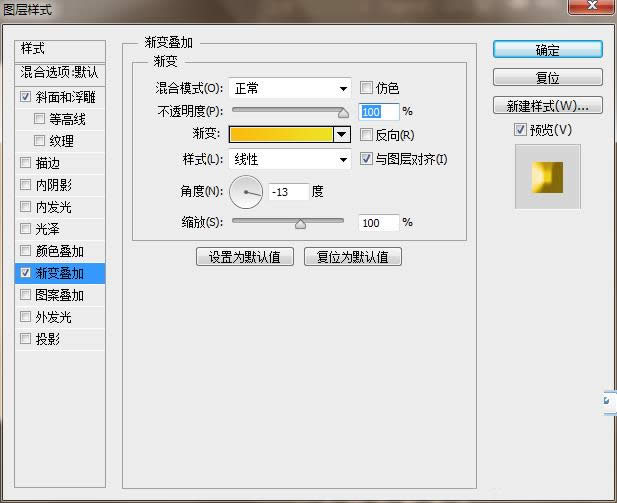
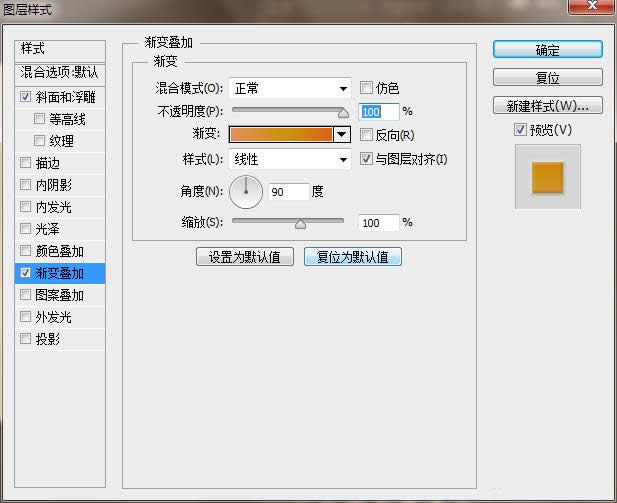
8、渐变叠加的图层样式设置参数如图

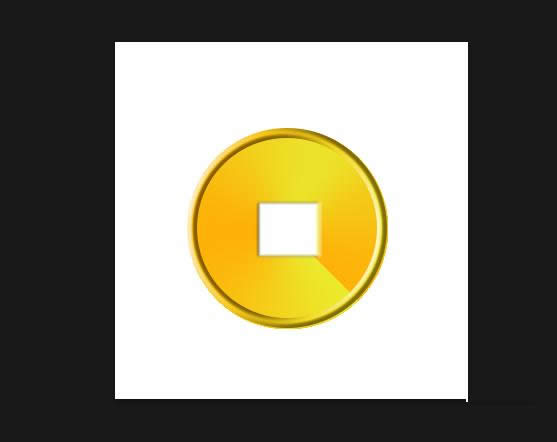
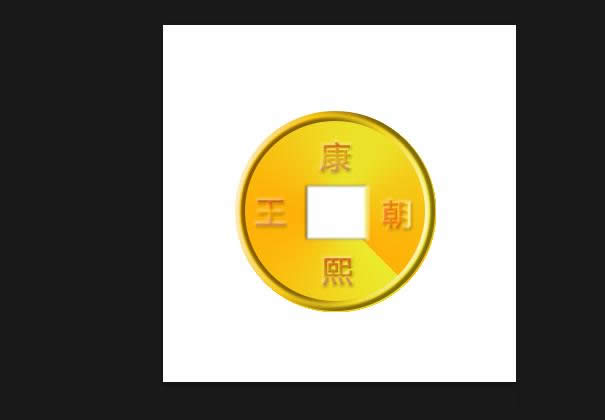
9、此刻的效果图是这样的

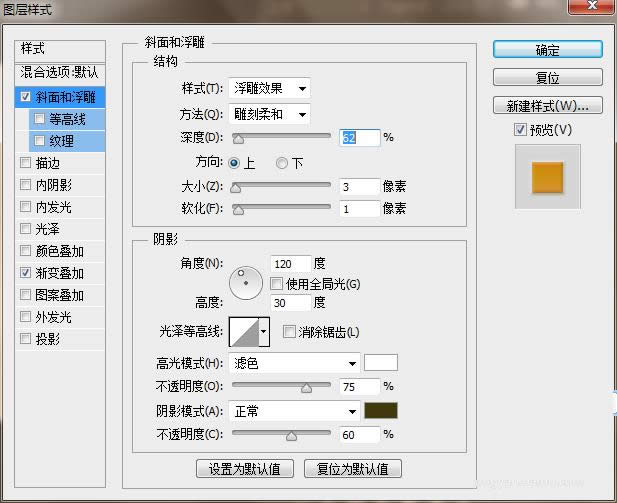
10、下面开始写字 给字加图层样式 这个字的当然就想写什么写什么了 ,小编写的是康熙王朝 ,给字加图层样式 斜面浮雕和渐变叠加
11、斜面浮雕的参数设置为如图所示

12、渐变叠加的参数设置为如图所示

13、把这个图层样式复制粘贴到其他的字体中,用移动工具 移动字体的位置 ,如图

以上就是photoshop简单制作一个立体金币方法介绍,操作很简单的,大家按照上面步骤进行操作即可,希望能对大家有所帮助!
更多photoshop简单制作一个立体金币相关文章请关注PHP中文网!
Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
关键词:photoshop容易制作一个立体金币