火狐浏览器测试移动端页面的容易设置流程
时间:2023/7/23作者:未知来源:手揣网教程人气:
- [摘要]导读:火狐浏览器测试移动端页面的方法是什么呢?下面就一起来学习火狐浏览器测试移动端页面的简单操作流程,相信对各位小伙伴们一定会有所帮助的哦。火狐浏览器测试移动端页面的方法是什么呢?下面就一起来学习火...导读: 火狐浏览器测试移动端页面的方法是什么呢?下面就一起来学习火狐浏览器测试移动端页面的简单操作流程,相信对各位小伙伴们一定会有所帮助的哦。
火狐浏览器测试移动端页面的方法是什么呢?下面就一起来学习火狐浏览器测试移动端页面的简单操作流程,相信对各位小伙伴们一定会有所帮助的哦。
火狐浏览器测试移动端页面的简单操作流程
打开浏览器,进入主界面;如图所示,

【下载之家 教程整理】

【下载之家 教程整理】
打开一个移动端端页面进行测试,如图一,如果不做调整由于移动端的页面的宽度远远小于浏览器的页面而且都已百分比进行书写的,所以显示的方式会很是奇怪,这样的情况下,你可能也不知道是否符合页面标准;

【下载之家 教程整理】
你可能会伸缩浏览器窗口来达到调试的目的,但是,浏览器的环境和真实的移动端环境还是有点出入,虽然看着好像可以了,但是和移动端被的尺寸还是有问题的,而且测试其他尺寸的时候你不知道窗口该调整多大;下面就教你如何设计浏览器成为移动端测试环境;

【下载之家 教程整理】
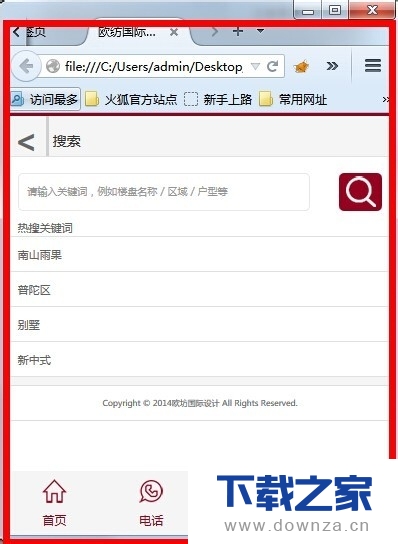
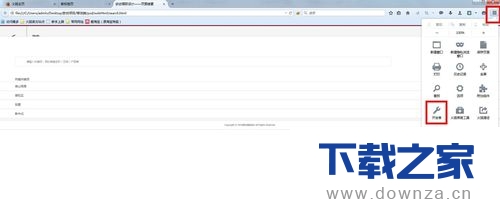
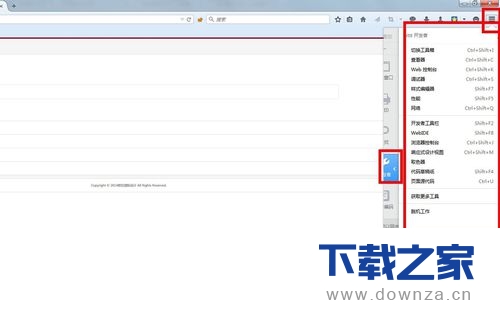
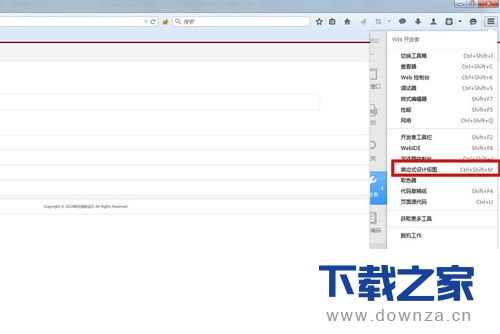
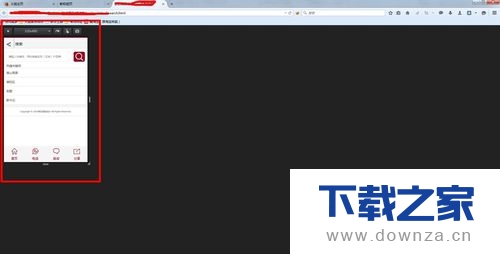
首先点击浏览器右上角“菜单”选项;点击“开发者”;进入开发者选项,在这个选项里你可以看到很多针对于开发用户的有利工具,这些都是方便测试的,选择“响应式设计视图”;然后你就会发现浏览器进入了移动端测试环境;





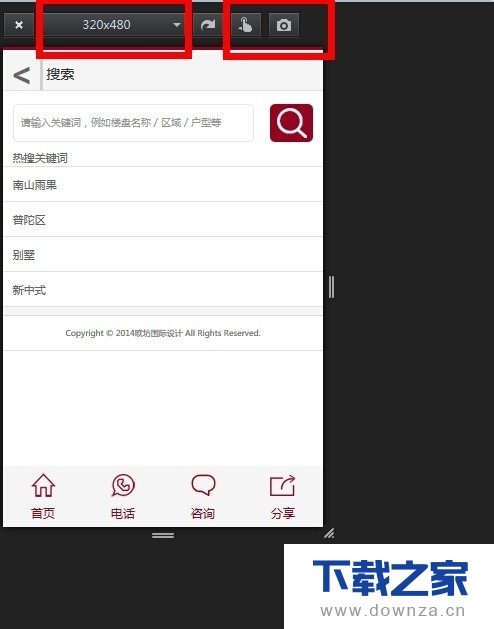
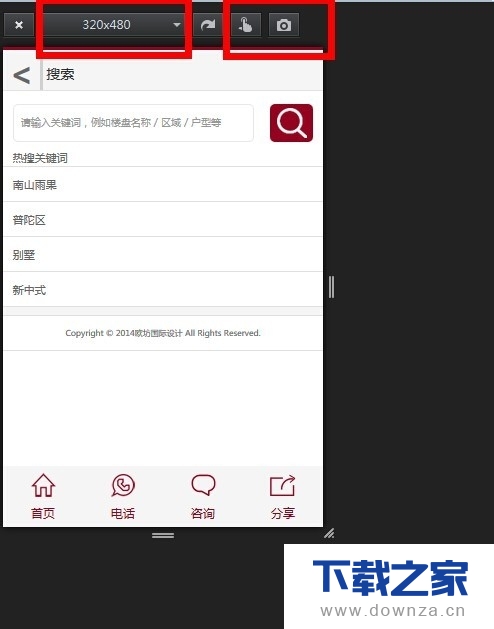
在浏览器移动端测试环境,可以看到手机的分辨率、是否监听触摸事件等,你可以选择你要测试的分辨率,然后检测页面是否显示正常,而且还可以和正常的审查元素,查看原因,这样的环境是不是对工作很便利啊


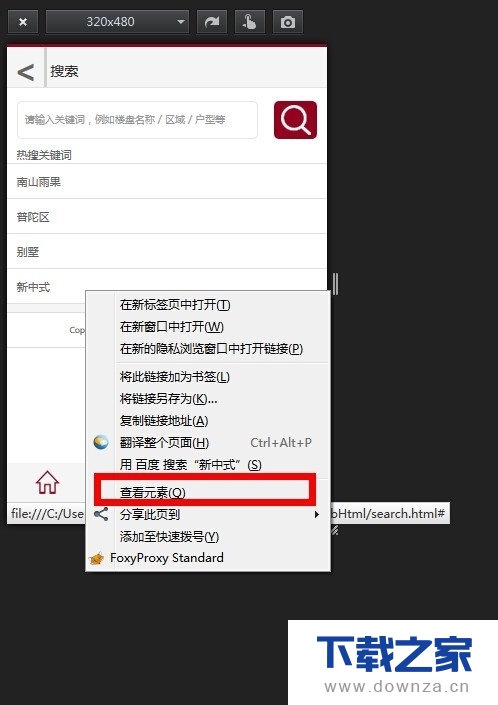
下面接来下就是正常的调试工作啦,比如页面错位啥的,右击元素,点击审查元素就可以查看相应的代码和样式啦

【下载之家 教程整理】
恭喜你完成了移动端的调试工作,以后的工作再也不用上线后在测试或者拉伸窗口啦!
上面就是为各位亲们带来的火狐浏览器测试移动端页面的教程,一起去了解了解吧。
延伸阅读:火狐浏览器插件功能的具体使用方法
对于火狐浏览器插件功能还不清楚的网友们,一起来看看小编准备的火狐浏览器插件功能的具体使用方法,相信会有所帮助。
常见的网络操作系统有UNIX、Netware、Windows NT、Linux等,网络软件的漏洞及缺陷被利用,使网络遭到入侵和破坏。
关键词:火狐浏览器测试移动端页面的容易设置流程