微信开发之toast提示插件使用案例
时间:2023/1/22作者:未知来源:手揣网教程人气:
- [摘要]这篇文章主要给大家介绍了微信小程序开发之toast提示插件的相关资料,文中通过示例代码介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面来一起看看吧。前言3月28号微信更新了版本,sho...这篇文章主要给大家介绍了微信小程序开发之toast提示插件的相关资料,文中通过示例代码介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面来一起看看吧。
前言
3月28号微信更新了版本,showToast可以通过image参数修改默认icon了,最大时间也取消了。
以上两个更新实用很多,但icon还是无法去除。显示形式有点单一,无法自定义,可能后续更新会增加更多功能。下面来看看本文的详细内容:


下载文章下面的文件,放在根目录。

然后在app.js中引入js并添加到App中,如下:
var wxToast = require('toast/toast.js') App({ wxToast , onLaunch: function () {} })在app.wxss中添加如下css:
.wxToast_mask{width:100%;height:100%;position:fixed;left:0px;top:0px;z-index:10000;background:rgba(0,0,0,0);opacity:0;display:none}.wxToast_show{display:block}.wxToast_content{max-width:80%;min-width:90px;position:absolute;left:50%;top:20%;transform:translate3d(-50%,0,0);padding:15px;color:#fff;font-size:17px;text-align:center;border-radius:5px;background:rgba(0,0,0,.8)}.wxToast_img{width:55px;height:55px;display:block;margin:0 auto 8px auto}接着在页面xxx.wxml中添加如下内容:
<import src="../../toast/toast.wxml"/> <template is="wxToast" data="{{...wxToastConfig}}"></template>最后在页面xxx.js中就可以调用了。
var app = getApp(); //wxToast挂载在app下面,所以必须先获取app Page({ toast: { //调用 app.wxToast({ title : '加载中' }) }, onLoad : function( ){} })更多方法:
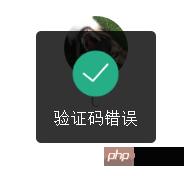
app.wxToast({ title : '验证码错误', //标题,不写默认正在加载 img : '../../images/cc.png', //icon路径,不写不显示 imgClass : 'images', //icon添加class类名 contentClass : 'content', //内容添加class类名 duration : 3000, //延时关闭,默认2000 tapClose : false, //点击关闭,默认false show : function(){ //显示函数 console.log('显示啦') }, hide : function(){ //关闭函数 console.log('消失啦') } });app.wxToast(false); //如果需要隐藏,参数设置为false即可。 setTimeout(function(){ app.wxToast(false); },3000)点击这里下载文件
以上就是微信开发之toast提示插件使用实例的详细内容,更多请关注php中文网其它相关文章!
微信提供公众平台、朋友圈、消息推送等功能,用户可以通过“摇一摇”、“搜索号码”、“附近的人”、扫二维码方式添加好友和关注公众平台,同时微信将内容分享给好友以及将用户看到的精彩内容分享到微信朋友圈。
关键词:微信开发之toast提示插件运用案例
