
css中媒体查询是啥?如何使用?
本篇文章给介绍媒体查询是什么?怎么使用?让大家了解媒体查询的使用方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。媒体查询是什么?有什么用?媒体查询限制CSS样式的范围,以便仅在...

css如何使用媒体查询进行响应式设计?(示例详细说明
本篇文章给大家带来的内容是介绍css如何使用媒体查询进行响应式设计?(示例详解),通过简单的示例来看看最小宽度和最大宽度的使用。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。响应式...

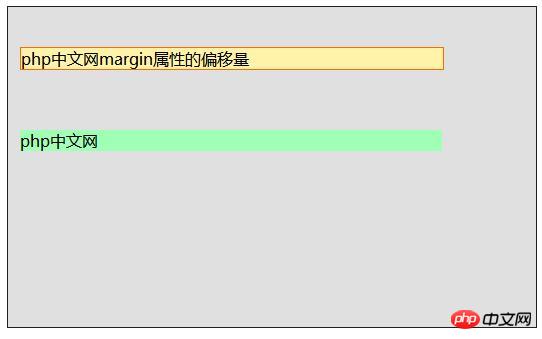
CSS中margin属性的偏移量详细说明(代码示例)
本篇文章给大家介绍一下CSS中margin属性的偏移量,有感兴趣的朋友可以看一看。话不多说,我们直接进入正题~我们先来看一个具体的例子(相关推荐:CSS学习手册)代码入下:HTML文件和CSS文件。...

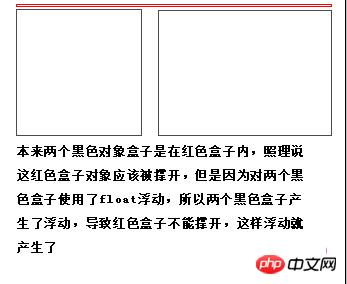
css为啥要清除浮动?浮动如何清除
浮动在页面中有着很大的作用,很多人在做网站的时候,都会遇到浮动的效果,但是很多人都不知道css为什么要清除浮动?以及浮动如何清除?下面我们来了解一下。在讲css为什么要清除浮动之前,我们首先要了解一...

css使用相对单位进行媒体查询(示例介绍)
本篇文章给大家带来的内容是css使用相对单位进行媒体查询(示例介绍),让大家了解为什么可以使用相对单位进行媒体查询,有什么好处。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。使用相...

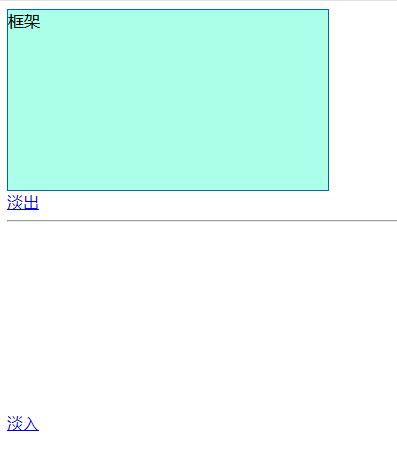
CSS完成透明度变化的动画 (淡入淡出效果)
本文我们将使用CSS来实现透明度发生变化的动画,可以获得淡入和淡出效果。要实现CSS中透明度更改的动画,需要使用的是transition属性。由于transition属性是CSS3中的新增属性,因此...

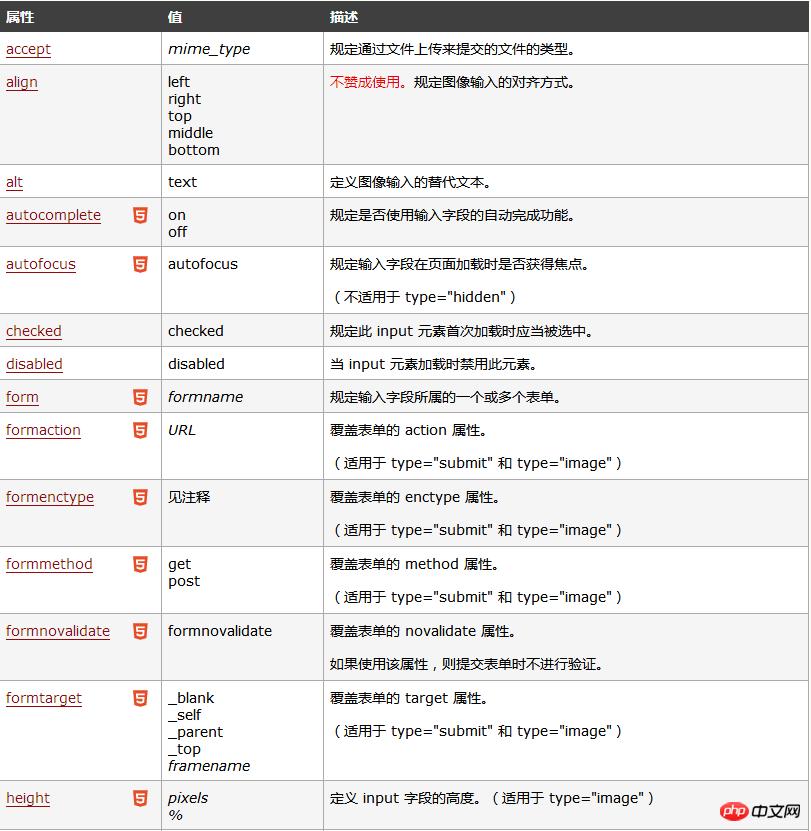
input标签是啥?input标签属性有哪一些
input标签属于什么标签?input标签属性有哪些?相信刚接触的表单的小白应该很陌生,那么接下来我们就来讲一下input标签属性有哪些?一:input标签是什么input标签是用于搜集用户的信息,...

css3如何完成盒子阴影?css3中阴影效果
css图片阴影要怎么加?css3怎么实现盒子阴影?相信有很多刚刚接触css的朋友都会有这样的疑问。本章就给大家介绍css3中阴影效果,css3怎么实现盒子阴影。有一定的参考价值,有需要的朋友可以参考...

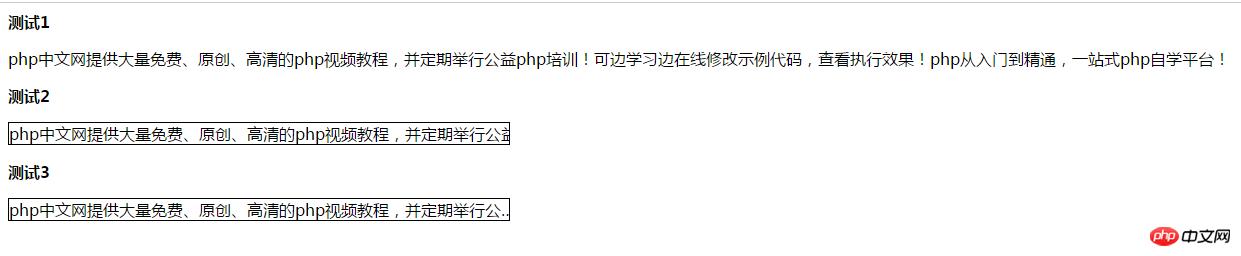
css文本自动换行如何设置?
本篇文章给大家带来的内容是关于css文本自动换行如何设置,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。CSS3包含几个额外的功能,如下:1.文本溢出2.自动换行3.字断CSS3中有...

css的属性选择器是啥?属性选择器的使用
css的属性选择器是什么?本篇文章就和大家谈谈css的属性选择器,让大家了解属性选择器的作用是什么,如何使用。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。css 属性选择器是什么...

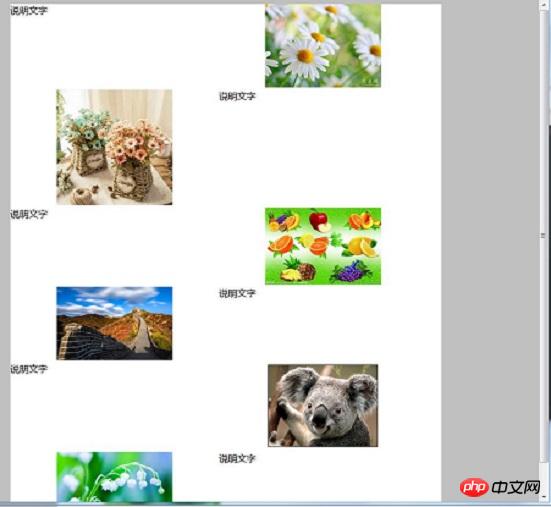
如何使用设置图像效果?(代码案例)
本篇文章给大家带来的内容是关于如何利用设置图像效果,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。图像在任何网页中都扮演着重要角色。虽然不建议包含大量图像,但在任何需要的地方使用好的...

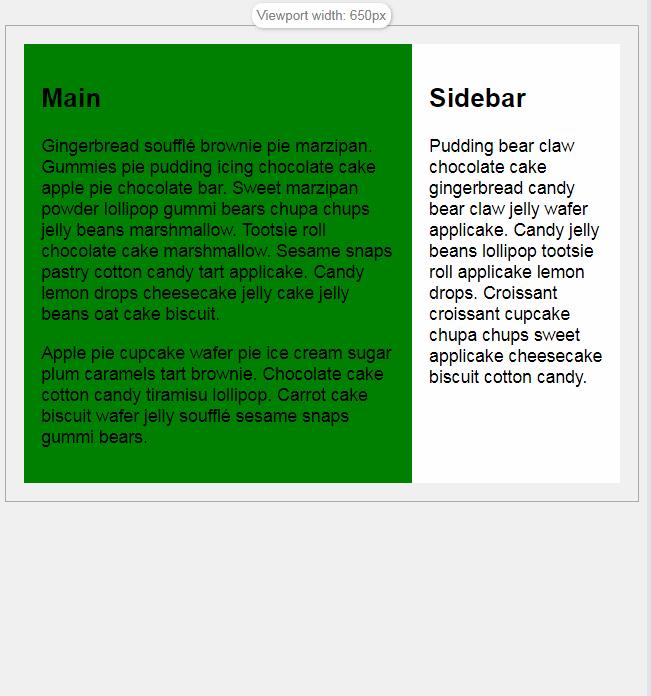
使用CSS的float属性完成二级响应式页面
本篇文章给大家介绍的内容是关于利用CSS的float属性实现二级响应式页面,内容很详细,有一定的参考价值。话不多说,直接来看正文~我们使用float:left属性来实现二级响应式页面(推荐课程:CS...

CSS设置文字行间距的办法介绍(代码示例)
本篇文章的内容是关于CSS设置文字行间距的方法介绍,内容很详细,有需要的朋友可以参考一下。对于行间距的设置肯定是需要行高属性line-height来设置间距。(相关推荐:CSS学习手册)指定绝对值时...
 |
2345加速浏览器(安全版)电脑版下载 网页提速 | |||
 |
360安全浏览器最新官方电脑版下载(上网安全) | |||
 |
qq浏览器电脑版官方版下载(轻快上网) | |||
 |
谷歌浏览器电脑最新版本下载(设计简洁) | |||
 |
UC浏览器电脑最新官方版下载 | |||
 |
猎豹浏览器电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读