小程序之完成首页的tab选项技巧的办法
时间:2023/8/26作者:未知来源:手揣网教程人气:
- [摘要]这篇文章主要介绍了关于小程序之实现主页的tab选项功能的方法,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下效果图:实现底部Tab选项,只需要在项目根目录下的app.json下修改如图...这篇文章主要介绍了关于小程序之实现主页的tab选项功能的方法,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
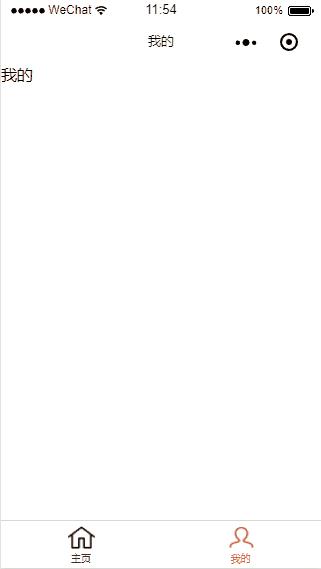
效果图:

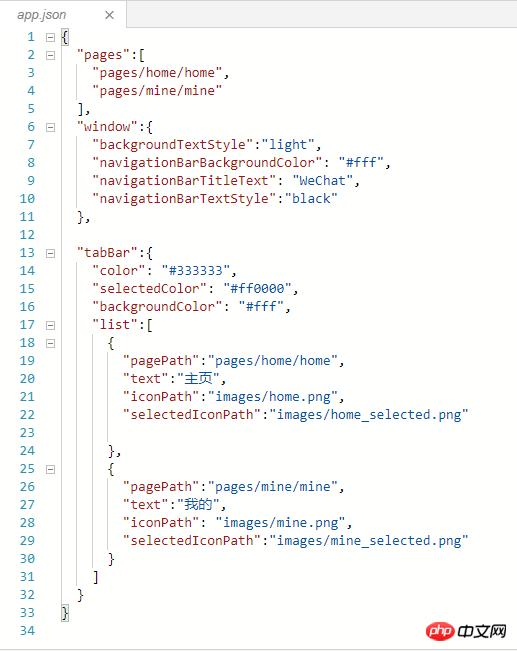
实现底部Tab选项,只需要在项目根目录下的app.json下修改
如图:

------------------------------------------------------------------------------------------------------
先介绍一下app.json文件
默认有两个代码块:1、pages 这里注册了当前小程序的所有页面路径2、window 这里用于设置小程序的状态栏、导航条、标题、窗口背景色。 以上两个详细使用参考文档,本文章不做介绍
我们看下app.json提供的另一个配置项:tabBar

tabBar提供一些公有的属性对tab配置:
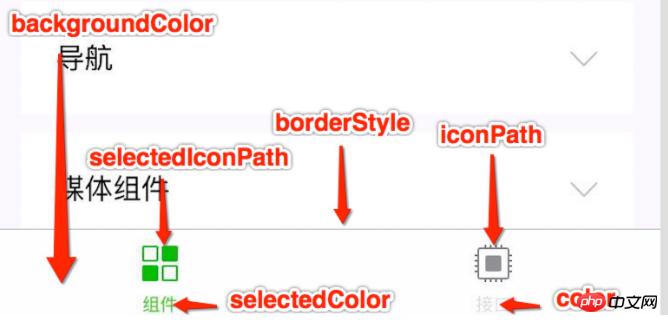
 而针对每一个单独的tab 也有一些属性进行配置:
而针对每一个单独的tab 也有一些属性进行配置: 官方示意图:
官方示意图:
具体实现底部Tab功能:
设定一个需求,假设当前我们有两个tab,一个'主页',一个'我的' , 未选中灰黑色,选择红色。
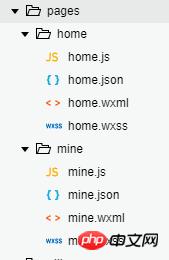
一、在pages目录下创建两个目录,并创建想要的js、json、wxml、wxss相关文件
名字随意,这里举例:home目录(主页Tab相关),mine目录(我的Tab相关)

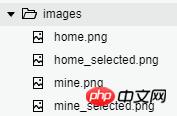
二、在根目录下新建一个目录,取名images(随意取),用于存放图片,这里tab需要使用
1、在阿里素材库下载几个,注意tab图片需要下载点击和未点击两种状态下的图片。
2、讲图片资源复制到自己建的用于存图片的目录下

三、app.json文件配置
1、在pages属性中配置项目所有的页面路径,我们这个例子就两个,home,mine
"pages":[ "pages/home/home", "pages/mine/mine" ]
2、添加tabBar 属性 , 定义一些状态
根据文章前面部分讲解,进行一些必要属性的配置
"tabBar":{ "color": "#333333", "selectedColor": "#ff0000", "backgroundColor": "#fff", "list":[ { "pagePath":"pages/home/home", "text":"主页", "iconPath":"images/home.png", "selectedIconPath":"images/home_selected.png" }, { "pagePath":"pages/mine/mine", "text":"我的", "iconPath": "images/mine.png", "selectedIconPath":"images/mine_selected.png" } ] }四、单独页面的配置
一个页面包含js、hson、wxml、wxss等相关文件。
这里不再多具体介绍,只添加一个小需求,点击tab切换相关页面,该页面标题要和tab一致,页面内容也和tab一致,用于说明tab效果正确实现。
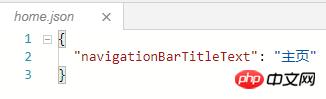
1、设置单独页面的页面标题,这个需求是在json文件中配置实现的。
主需要在单独页面路径下的json文件中添加属性:

官方文档
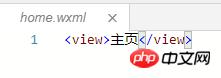
2、在页面中显示与tab一致的文字
页面内容搭建(ui绘制代码)是在单独页面路径下的wxml文件中配置实现的。

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
通过node.js来调取baidu-aip-SDK实现身份证识别的功能
关于微信小程序 modal弹框组件的介绍
以上就是小程序之实现主页的tab选项功能的方法的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:小程序之完成首页的tab选项技巧的办法