微信小程序如何完成下拉框效果?(代码示例)
时间:2023/1/22作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家带来的内容是介绍微信小程序如何实现下拉框效果?(代码示例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。微信小程序组件里没有下拉框,正好要用到,记下来以后参考wxm...本篇文章给大家带来的内容是介绍微信小程序如何实现下拉框效果?(代码示例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
微信小程序组件里没有下拉框,正好要用到,记下来以后参考
wxml代码:
<view class='top'> <view class='top-text'> 选择接收班级</view> <!-- 下拉框 --> <view class='top-selected' bindtap='bindShowMsg'> <text>{{grade_name}}</text> <image src='/images/icon/down.png'></image> </view> <!-- 下拉需要显示的列表 --> <view class="select_box" wx:if="{{select}}"> <view wx:for="{{grades}}" wx:key="unique"> <view class="select_one" bindtap="mySelect" data-name="{{item}}">{{item}}</view> </view> </view> </view>wxss代码:
/* 顶部 */.top{ width: 100vw; height: 80rpx; padding: 0 20rpx; line-height: 80rpx; font-size: 34rpx; border-bottom: 1px solid #000; }.top-text{ float: left}/* 下拉框 */.top-selected{ width: 50%; display: flex; float: right; align-items: center; justify-content: space-between; border: 1px solid #ccc; padding: 0 10rpx; font-size: 30rpx; }/* 下拉内容 */.select_box { background-color: #fff; padding: 0 20rpx; width: 50%; float: right; position: relative; right: 0; z-index: 1; overflow: hidden; text-align: left; animation: myfirst 0.5s; font-size: 30rpx; }.select_one { padding-left: 20rpx; width: 100%; height: 60rpx; position: relative; line-height: 60rpx; border-bottom: 1px solid #ccc; }/* 下拉过度效果 */@keyframes myfirst { from { height: 0rpx; } to { height: 210rpx; }}/* 下拉图标 */.top-selected image{ height:50rpx; width:50rpx; position: absolute; right: 0rpx; top: 20rpx; }js代码:
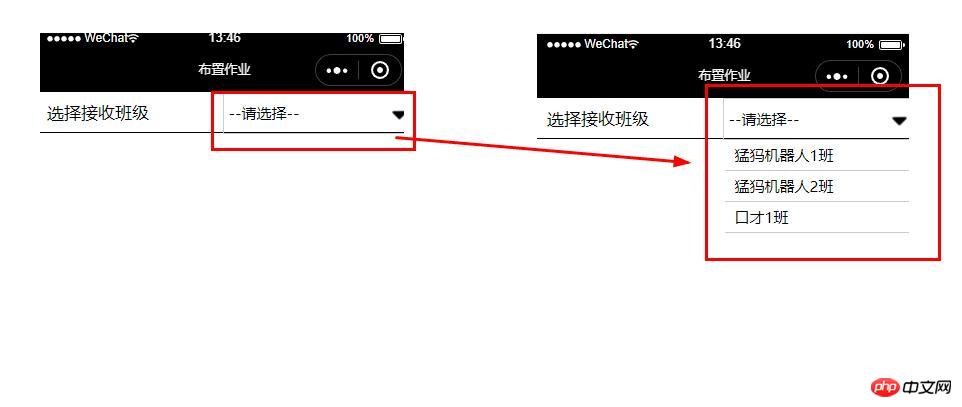
/** * 页面的初始数据 */ data: { select:false, grade_name:'--请选择--', grades: [ '猛犸机器人1班', '猛犸机器人2班', '口才1班', ] },/** * 点击下拉框 */ bindShowMsg() { this.setData({ select: !this.data.select }) },/** * 已选下拉框 */ mySelect(e) { console.log(e) var name = e.currentTarget.dataset.name this.setData({ grade_name: name, select: false }) },效果展示:

总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上就是微信小程序如何实现下拉框效果?(代码示例)的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序如何完成下拉框效果?(代码示例)