微信小程序中如何完成动态改变view标签宽度与高度
时间:2023/12/18作者:未知来源:手揣网教程人气:
- [摘要]这篇文章主要介绍了微信小程序实现动态改变view标签宽度和高度的方法,涉及微信小程序事件响应及使用setData针对data数据动态操作相关实现技巧,需要的朋友可以参考下本文实例讲述了微信小程序实现...这篇文章主要介绍了微信小程序实现动态改变view标签宽度和高度的方法,涉及微信小程序事件响应及使用setData针对data数据动态操作相关实现技巧,需要的朋友可以参考下
本文实例讲述了微信小程序实现动态改变view标签宽度和高度的方法。分享给大家供大家参考,具体如下:
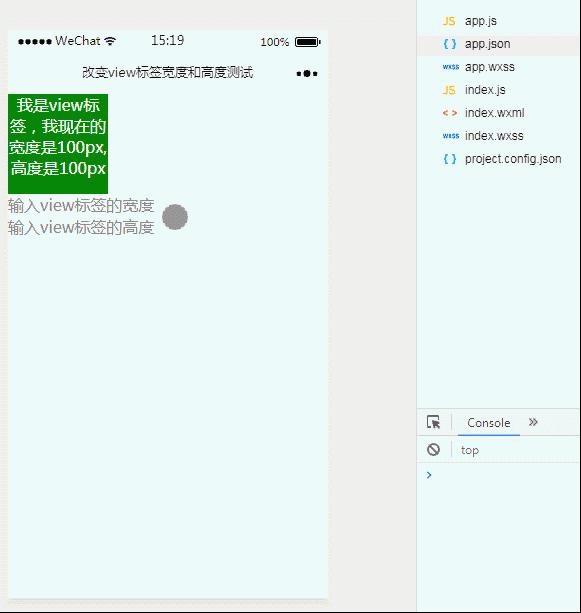
1、效果展示

2、关键代码
index.wxml文件
<view class="view" style="width:{{view.Width}}px;height:{{view.Height}}px;" >我是view标签,我现在的宽度是{{view.Width}}px,高度是{{view.Height}}px</view> <input placeholder="输入view标签的宽度" bindinput="viewWidth"></input> <input placeholder="输入view标签的高度" bindinput="viewHeight"></input>此处设置的
style="width:{{view.Width}}px;height:{{view.Height}}px;"可通过事件响应动态改变数值,进而改变view组件的宽高样式。index.js文件
var pageData={} pageData.data={ view:{ Width:100, Height:100 } } pageData['viewWidth']=function(e){ console.log(e); this.setData({ view:{ Width:e.detail.value, Height:this.data.view.Height } }) } pageData['viewHeight']=function(e){ this.setData({ view:{ Width:this.data.view.Width, Height:e.detail.value } }) } Page(pageData)以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序中使用ECharts 异步加载数据的方法
关于微信小程序的动态传参
微信小程序实现点击按钮修改字体颜色的功能
以上就是微信小程序中如何实现动态改变view标签宽度和高度的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序中如何完成动态改变view标签宽度与高度