微信小程序访问node.js接口服务器搭建的介绍
时间:2023/12/21作者:未知来源:手揣网教程人气:
- [摘要]这篇文章主要给大家分享了微信小程序访问node.js接口服务器的搭建教程,文中介绍的非常详细,对大家具有一定的参考价值,需要的朋友们下面一起看看吧。前言最近在做微信的应用号小程序开发,小程序的后台数...这篇文章主要给大家分享了微信小程序访问node.js接口服务器的搭建教程,文中介绍的非常详细,对大家具有一定的参考价值,需要的朋友们下面一起看看吧。
前言
最近在做微信的应用号小程序开发,小程序的后台数据接口需要https安全请求,所以需要我的nodejs服务器能够提供https的支持,现在就将整个https服务器的搭建过程说一下。
搭建教程如下:
首先,我试了一下以前的过期的证书,在开发者工具里模拟的时候可以正常访问接口,在手机里测试时候微信小程序的wx.request是会报SSL握手失败的错误(
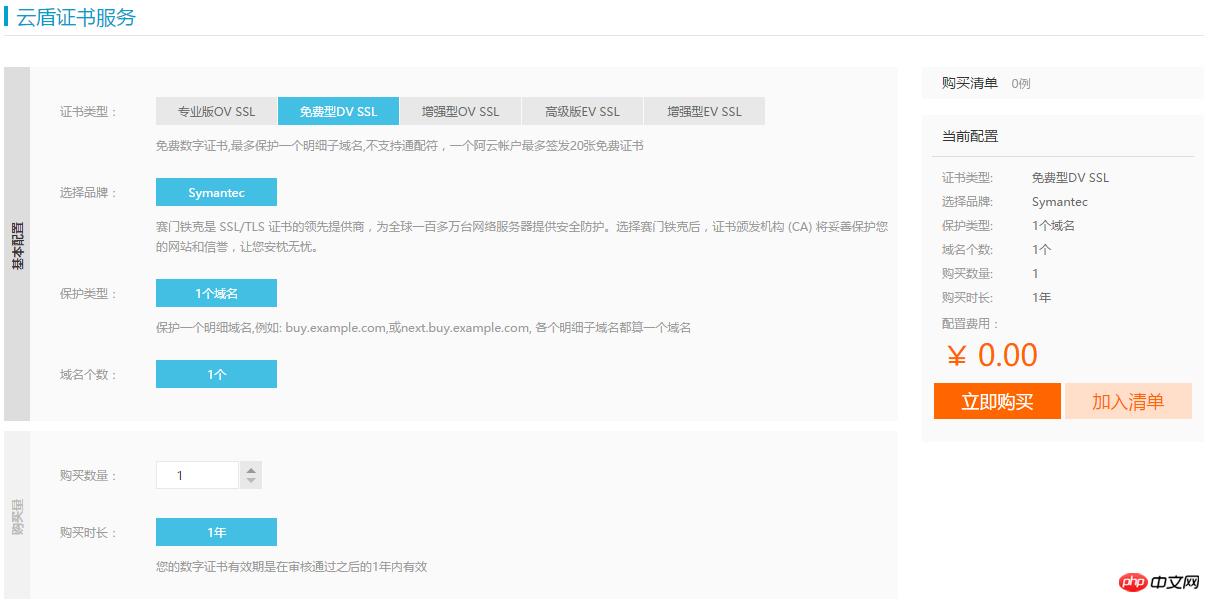
request error : request: fail ssl hand shake error),所以只能重新申请一个证书,这里推荐使用阿里云的赛门铁克 SSL/TLS 证书,是微信支持的,可以免费申请使用一年。
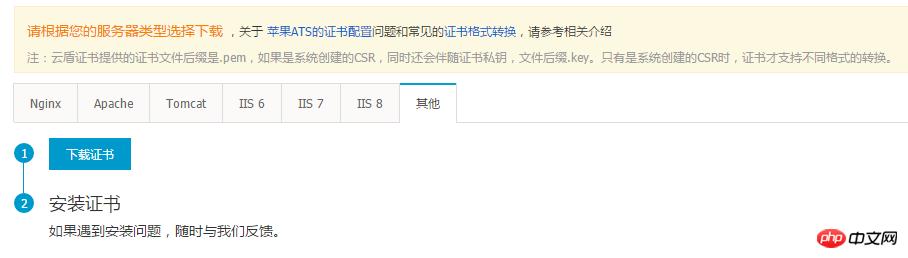
赛门铁克SSL证书申请申请完之后审核周期一般在1~3天,就可以下载证书文件,我们选择其他类别的证书

解压出来之后的目录如下图,我们需要用到的文件为第一二个文件,也就是我们的私有秘钥文件。

然后需要搭建我们的https服务器,这里用到的是nodejs自带的https模块
var https = require('https') ,fs = require("fs"); var express = require('express'); var app = express(); var options = { key: fs.readFileSync('./213988289600767.key'), cert: fs.readFileSync('./213988289600767.pem') }; https.createServer(options, app).listen(8081, function () { console.log('Https server listening on port ' + 8081); });这时候要注意:微信的小程序只支持不带端口的域名接口,不支持IP地址和接口,所以我们需要映射到80端口并绑定备案过的域名才能被微信小程序访问到。
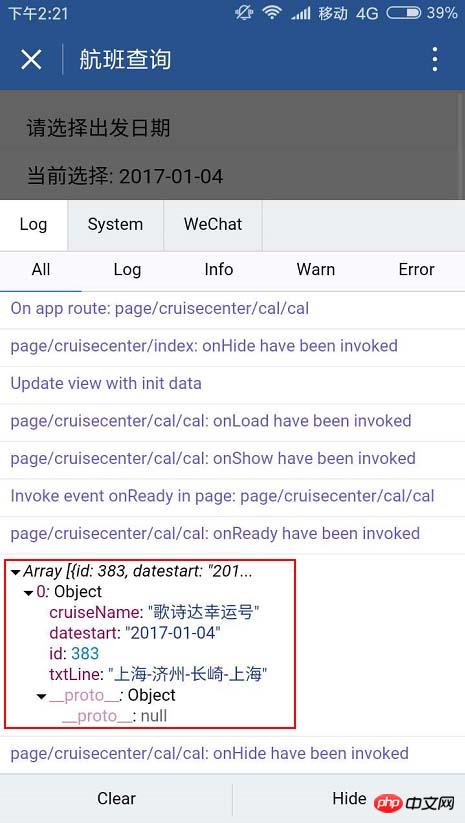
最后我们就可以通过wx.request方法来访问我们的nodejs服务器接口了。

真机调试模式下打印接口数据以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
关于微信小程序 request接口的封装介绍
关于微信小程序 location API接口的解析
以上就是微信小程序访问node.js接口服务器搭建的介绍的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序访问node.js接口服务器搭建的介绍