微信小程序中Video API的解析
时间:2023/12/24作者:未知来源:手揣网教程人气:
- [摘要]这篇文章主要介绍了 微信小程序 Video API实例详解,需要的朋友可以参考下电脑端不能测试拍摄功能只能测试选择视频功能,好像只支持mp4格式,值得注意的是成功之后返回的临时文件路径是个列表tem...这篇文章主要介绍了 微信小程序 Video API实例详解,需要的朋友可以参考下

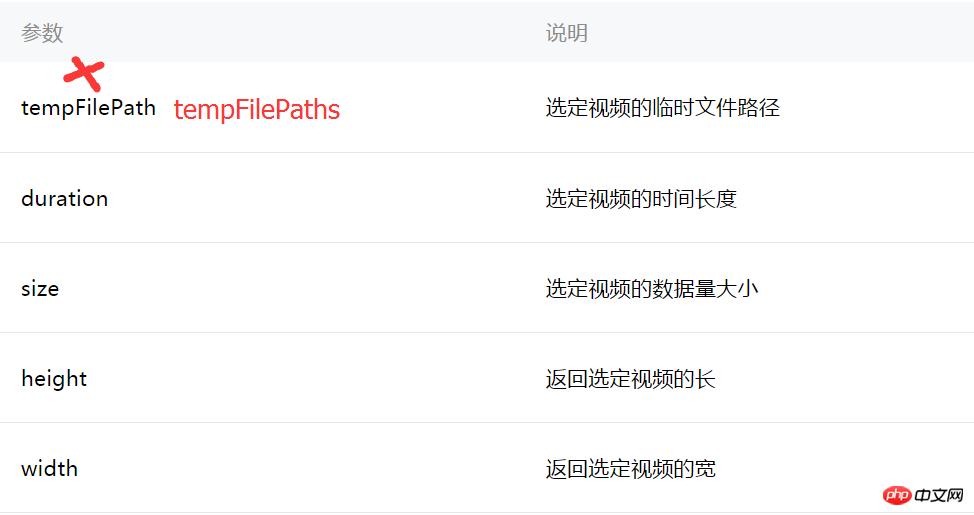
电脑端不能测试拍摄功能只能测试选择视频功能,好像只支持mp4格式,值得注意的是成功之后返回的临时文件路径是个列表tempFilePaths而不是tempFilePath文档写的有点问题。
主要属性:
wx.chooseVideo(object)

成功之后返回参数

wxml
<button type="primary" bindtap="listenerBtnOpenVideo">打开视频</button> <!--默认视频组件是隐藏的--> <video src="{{videoSource}}" hidden="{{videoHidden}}" style="width: 100%; height: 100%"/>js
Page({ data:{ // text:"这是一个页面" videoSource: '', videoHidden: true }, listenerBtnOpenVideo: function() { var that = this; wx.chooseVideo({ //相机和相册 sourceType: ['album', 'camera'], //录制视频最大时长 maxDuration: 60, //摄像头 camera: ['front', 'back'], //这里返回的是tempFilePaths并不是tempFilePath success: function(res){ console.log(res.tempFilePaths[0]) that.setData({ videoSource: res.tempFilePaths[0], videoHidden: false }) }, fail: function(e) { console.log(e) } }) }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, onReady:function(){ // 页面渲染完成 }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面隐藏 }, onUnload:function(){ // 页面关闭 } })以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序中input表单与redio及下拉列表的使用
微信小程序request请求后台接口php的介绍
以上就是微信小程序中Video API的解析的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序中Video API的解析