对于微信小程序中欢迎页面的制作
时间:2024/1/28作者:未知来源:手揣网教程人气:
- [摘要]这篇文章主要介绍了微信小程序 欢迎页面的制作含(源码下载)的相关资料,这里实现欢迎页面,开始做应用的时候都会用到,需要的朋友可以参考下微信小程序欢迎页面:先看下最后的效果图: 首先打开开发工具,创建...这篇文章主要介绍了微信小程序 欢迎页面的制作含(源码下载)的相关资料,这里实现欢迎页面,开始做应用的时候都会用到,需要的朋友可以参考下
微信小程序欢迎页面:
先看下最后的效果图:

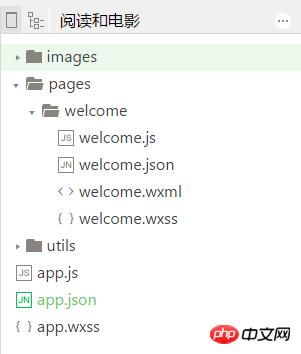
首先打开开发工具,创建quick start项目,简单的修改一下。

把Index文件夹重命名为welcome;
底部的hello world改为一个类似于按钮的样式;
添加背景颜色; 修改顶部样式;
按钮的实现:
welcome.wxml
<view class="usermotto"> <text class="btn">开启小程序之旅</text> </view>
welcome.wxss
.usermotto { margin-top: 200px; border: 1px solid #405f80; width: 200rpx; height: 80rpx; text-align: center; border-radius: 5px; } .btn{ font-size: 22rpx; font-family: MicroSoft Yahei; font-weight: bold; line-height: 80rpx; }背景颜色的设置:
注意:在最外部的view设置宽高百分百,添加背景颜色是无效的。因为微信默认外面还有一层page。

所以需要这样写:
page{ height: 100%; background: #b3d4db; }顶部设置:
app.jason
{ "pages":[ "pages/welcome/welcome" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#b3d4db", "navigationBarTitleText": "欢迎", "navigationBarTextStyle":"black" } }以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序实现实时圆形进度条的方法
微信小程序 监听手势滑动切换页面的实现
微信小程序开发之跑步微信小程序
以上就是关于微信小程序中欢迎页面的制作的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:对于微信小程序中欢迎页面的制作