微信小程序中选项卡的例子
时间:2024/1/28作者:未知来源:手揣网教程人气:
- [摘要]这篇文章主要介绍了微信小程序 选项卡的简单实例的相关资料,需要的朋友可以参考下微信小程序 选项卡的简单实例看下效果 代码:home.wxml<!--pages/home/home.wxml--...这篇文章主要介绍了微信小程序 选项卡的简单实例的相关资料,需要的朋友可以参考下
微信小程序 选项卡的简单实例
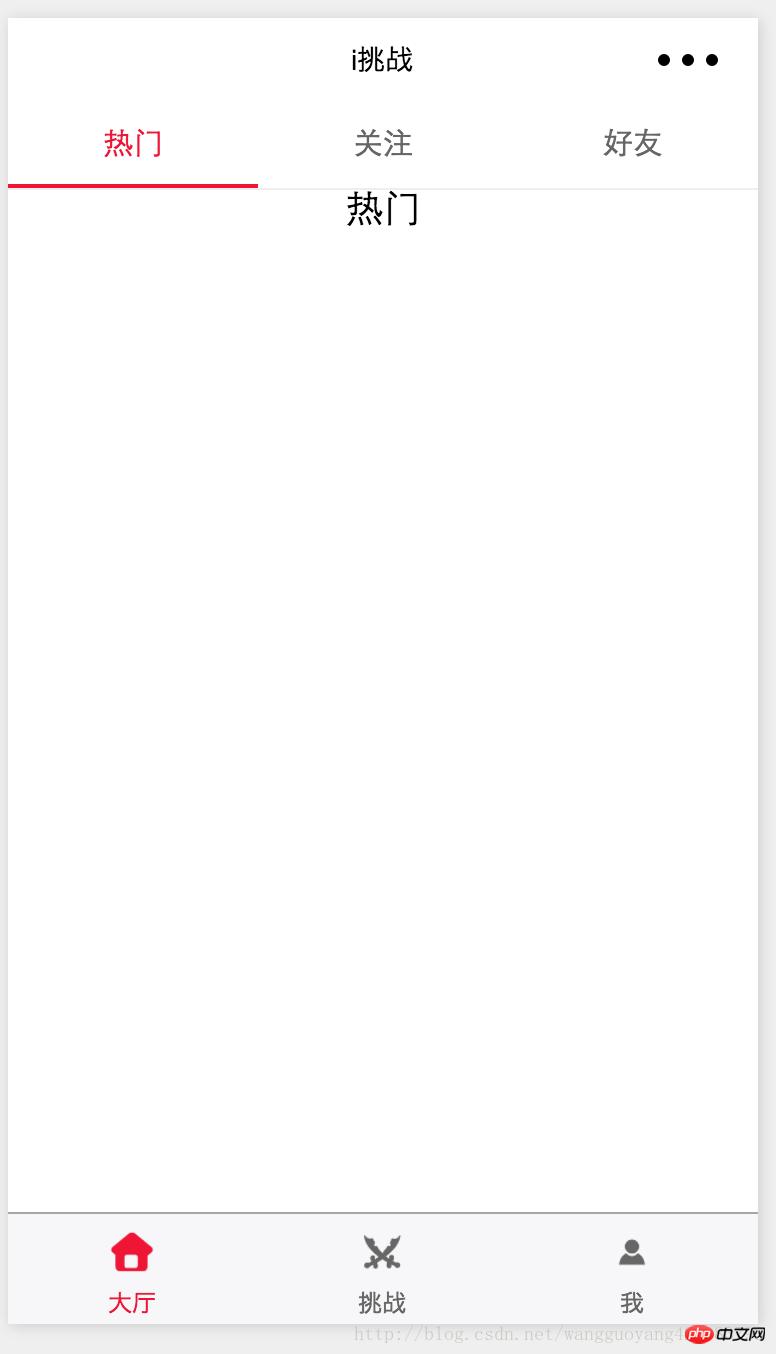
看下效果

代码:
home.wxml
<!--pages/home/home.wxml--> <view class="swiper-tab"> <view class="swiper-tab-item {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichNav">热门</view> <view class="swiper-tab-item {{currentTab==1 ? 'on' : ''}}" data-current="1" bindtap="swichNav">关注</view> <view class="swiper-tab-item {{currentTab==2 ? 'on' : ''}}" data-current="2" bindtap="swichNav">好友</view> </view> <swiper current="{{currentTab}}" class="swiper-box" duration="300" style="height:{{winHeight - 80}}px" bindchange="bindChange"> <swiper-item> <view>热门</view> </swiper-item> <swiper-item> <view>关注</view> </swiper-item> <swiper-item> <view>好友</view> </swiper-item> </swiper>home.wxss
/* pages/home/home.wxss */ .swiper-tab{ width: 100%; border-bottom: 2rpx solid #eeeeee; text-align: center; line-height: 80rpx;} .swiper-tab-item{ font-size: 30rpx; display: inline-block; width: 33.33%; color: #666666; } .on{ color: #f10b2e; border-bottom: 5rpx solid #f10b2e;} .swiper-box{ display: block; height: 100%; width: 100%; overflow: hidden; } .swiper-box view{ text-align: center; }home.js
// pages/home/home.js var app = getApp() Page({ data: { winWidth: 0, winHeight: 0, // tab切换 currentTab: 0, }, onLoad: function () { var that = this; wx.getSystemInfo({ success: function (res) { that.setData({ winWidth: res.windowWidth, winHeight: res.windowHeight }); } }); }, bindChange: function (e) { var that = this; that.setData({ currentTab: e.detail.current }); }, swichNav: function (e) { var that = this; if (this.data.currentTab === e.target.dataset.current) { return false; } else { that.setData({ currentTab: e.target.dataset.current }) } } })以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序开发之实现选项卡的页面切换
微信小程序的页面跳转传值的实现
以上就是微信小程序中选项卡的例子的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序中选项卡的例子