微信小程序城市定位的完成
时间:2024/1/28作者:未知来源:手揣网教程人气:
- [摘要]这篇文章给大家认真介绍了微信小程序城市定位的实现实例,主要实现了获取当前所在国家城市信息的相关资料,文中介绍的非常详细,相信对大家具有一定的参考学习价值,需要的朋友们下面来一起看看吧。前言在微信小程...这篇文章给大家认真介绍了微信小程序城市定位的实现实例,主要实现了获取当前所在国家城市信息的相关资料,文中介绍的非常详细,相信对大家具有一定的参考学习价值,需要的朋友们下面来一起看看吧。
前言
在微信小程序中,我们可以通过调用
wx.getLocation()获取到设备当前的地理位置信息,这个信息是当前位置的经纬度。如果我们想获取当前位置是处于哪个国家,哪个城市等信息,该如何实现呢?实现方法
微信小程序中并没有提供这样的API,但是没关系,有
wx.getLocation()得到的经纬度作为基础就够了,其他的,我们可以使用其他第三方地图服务可以来实现,比如腾讯地图或百度地图的API。以腾讯地图为例,我们可以去腾讯地图开放平台注册一个账号,然后在它的管理后台创建一个密钥(key)。
然后在顶部菜单里面,可以找到WebServiceAPI菜单:

腾讯地图WebServiceAPI腾讯地图提供了很多WebServiceAPI,比如按照地址获取经纬度,根据经纬度找地址,我们将要用到的就是根据经纬度找地址,也称作“逆地址解析”:

逆地址解析逆地址解析提供由坐标到坐标所在位置的文字描述的转换,调用形式就是一个HTTP URL形式的API,基本用法如下:
http://apis.map.qq.com/ws/geocoder/v1/?location=39.984154,116.307490&key=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77
这个URL的基本参数就是一个经纬度坐标地址。你可以将这个URL中的key换成你自己的key,直接在浏览器中查看,就能看到类似这样的结果,还可以根据传入不同的参数选项,得到更丰富的信息:
{ "status": 0, "message": "query ok", "request_id": "6225548022856589453", "result": { "location": { "lat": 39.984154, "lng": 116.30749 }, "address": "北京市海淀区北四环西路66号彩和坊路", "formatted_addresses": { "recommend": "海淀区中关村彩和坊路中国技术交易大厦", "rough": "海淀区中关村彩和坊路中国技术交易大厦" }, "address_component": { "nation": "中国", "province": "北京市", "city": "北京市", "district": "海淀区", "street": "彩和坊路", "street_number": "北四环西路66号" }, "ad_info": { "adcode": "110108", "name": "中国,北京市,北京市,海淀区", "location": { "lat": 39.984154, "lng": 116.307487 }, "nation": "中国", "province": "北京市", "city": "北京市", "district": "海淀区" }, "address_reference": { "business_area": { "title": "中关村", "location": { "lat": 39.984058, "lng": 116.307518 }, "_distance": 0, "_dir_desc": "内" }, "famous_area": { "title": "中关村", "location": { "lat": 39.984058, "lng": 116.307518 }, "_distance": 0, "_dir_desc": "内" }, "crossroad": { "title": "彩和坊路/北四环西路辅路(路口)", "location": { "lat": 39.985001, "lng": 116.308113 }, "_distance": 104.2, "_dir_desc": "西南" }, "village": { "title": "稻香园北社区", "location": { "lat": 39.983269, "lng": 116.301979 }, "_distance": 480.1, "_dir_desc": "东" }, "town": { "title": "海淀街道", "location": { "lat": 39.984154, "lng": 116.307487 }, "_distance": 0, "_dir_desc": "内" }, "street_number": { "title": "北四环西路66号", "location": { "lat": 39.984119, "lng": 116.307503 }, "_distance": 6.9, "_dir_desc": "" }, "street": { "title": "彩和坊路", "location": { "lat": 39.984154, "lng": 116.308098 }, "_distance": 49.1, "_dir_desc": "西" }, "landmark_l1": { "title": "北京中关村创业大街", "location": { "lat": 39.984055, "lng": 116.306992 }, "_distance": 43.9, "_dir_desc": "东" }, "landmark_l2": { "title": "中国技术交易大厦", "location": { "lat": 39.984154, "lng": 116.307487 }, "_distance": 0, "_dir_desc": "内" } } } }从这个API的返回结果中,我们可以看到它包含了我们想要的地址信息,如国家,城市,区等。
接下来,我们要在我们的代码中调用这个API。该API可以通过JSONP的方式调用,也可以在服务器端发起调用。我是在我自己的服务端中调用的,下面是我的代码,使用Node.js Express实现的,仅供参考:
// 服务调用地址:http://localhost:3000/lbs/location router.get('/lbs/location', function (req, res, next) { let lat = req.query.latitude let lng = req.query.longitude request.get({ uri: 'https://apis.map.qq.com/ws/geocoder/v1/', json: true, qs: { location: `${lat},${lng}`, key: '你的腾讯地图密钥key' } }, (err, response, data) => { if (response.statusCode === 200) { responseUtil.jsonSuccess(res, data) } else { responseUtil.jsonError(res, 10001, '') } }) })然后,可以看一下在小程序端的Page代码:
Page({ data: { address: {} }, onLoad: function () { //获取当前经纬度信息 wx.getLocation({ success: ({latitude, longitude}) => { //调用后台API,获取地址信息 wx.request({ url: 'http://localhost:3000/lbs/location', data: { latitude: latitude, longitude: longitude }, success: (res) => { let info = res.data.data.result.ad_info this.setData({ address: info }) }, fail: () => { }, complete: () => { } }) } }) } })以及一个简单的小程序界面,用于显示这些地址信息:
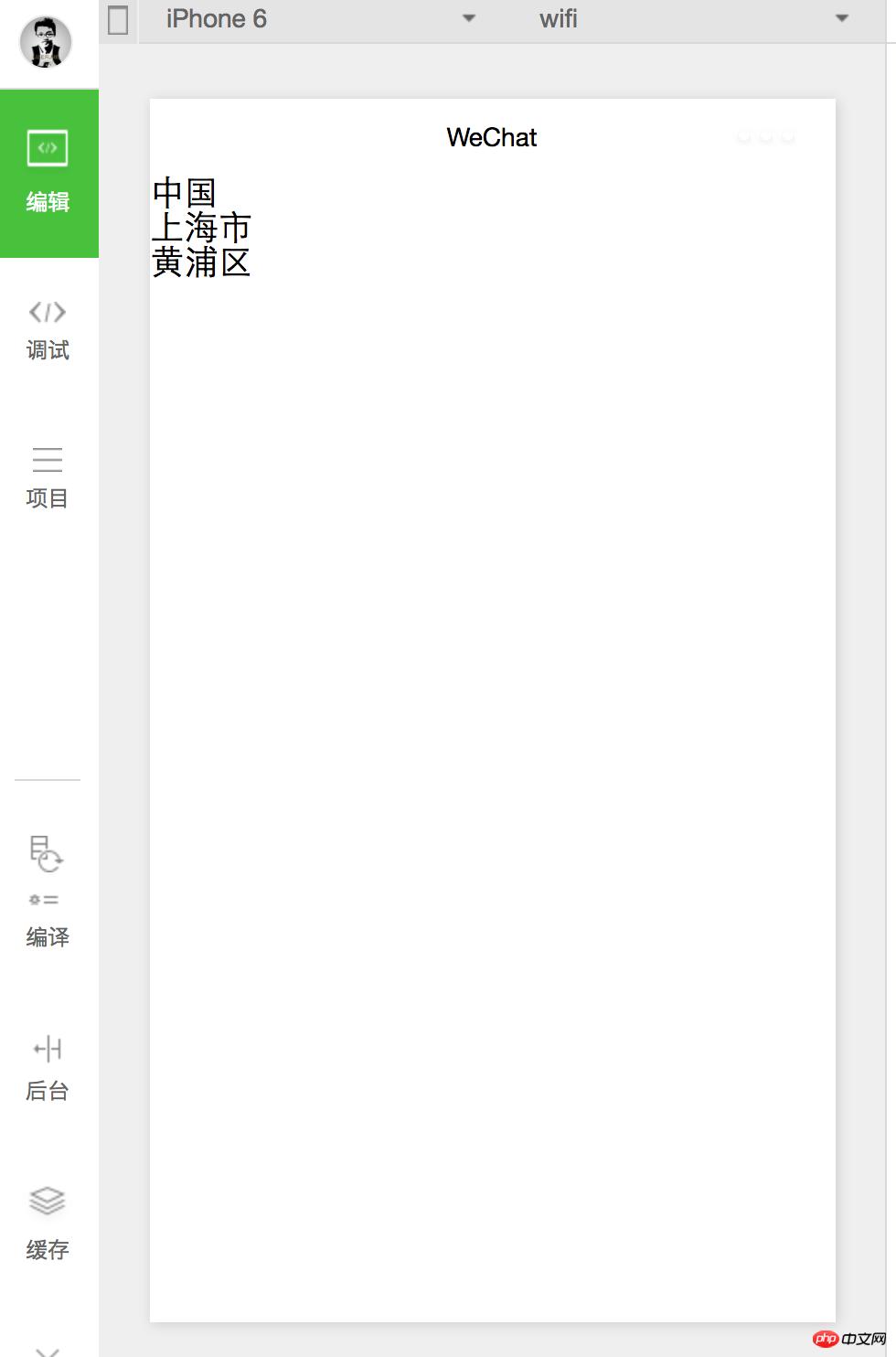
<view> <view>{{address.nation}}</view> <view>{{address.city}}</view> <view>{{address.district}}</view> </view>运行结果如下所示:

运行结果以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
如何通过微信小程序实现获取自己所处位置的经纬度坐标的功能
微信小程序三级联动选择器的使用方法
以上就是微信小程序城市定位的实现的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序城市定位的完成