微信小程序 跳转传递数据的办法
时间:2024/1/28作者:未知来源:手揣网教程人气:
- [摘要]这篇文章主要介绍了微信小程序 跳转传递数据的实例的相关资料,需要的朋友可以参考下微信小程序 跳转传递数据的实例点击view 跳转页面<view class="album_image&...这篇文章主要介绍了微信小程序 跳转传递数据的实例的相关资料,需要的朋友可以参考下
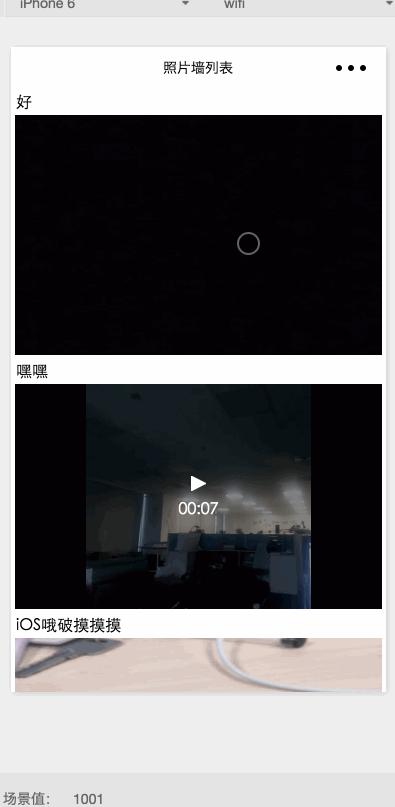
微信小程序 跳转传递数据的实例
点击view 跳转页面
<view class="album_image" data-album-obj="{{item}}" bindtap="imageclick"> <image style="width:98%;" src="{{item.data[0].url}}"></image> </view>声明变量 data-album-obj
页面跳转
imageclick:function(e){ console.log(e.currentTarget.dataset.albumObj); wx.navigateTo({ url: 'albumdetail?str=' + JSON.stringify(e.currentTarget.dataset.albumObj), }) },跳转后的界面获取对象
onLoad: function (options) { this.setData({ albumData: JSON.parse(options.str) }) },
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
关于微信小程序分页加载的代码
微信小程序 页面跳转传参的介绍
微信小程序开发之实现选项卡的页面切换
以上就是微信小程序 跳转传递数据的方法的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序 跳转传递数据的办法