微信小程序中表单Form的解析
时间:2024/1/30作者:未知来源:手揣网教程人气:
- [摘要]这篇文章主要介绍了微信小程序 表单Form实例详解的相关资料,这里对form 表单进行了详细介绍,并附实例代码,需要的朋友可以参考下微信小程序 表单Form实例表单Form的应用很广泛,我们可以利用...这篇文章主要介绍了微信小程序 表单Form实例详解的相关资料,这里对form 表单进行了详细介绍,并附实例代码,需要的朋友可以参考下
微信小程序 表单Form实例
表单Form的应用很广泛,我们可以利用form设计登录注册,也可以设计一种答题问卷的形式,今天主要讲一下form的使用
form表单,将组件内输入的"switch","input","checkbox","slider","radio","picker"的值进行提交,数据的格式为:name:value,所以表单中控件都需要添加name属性,否则找不到对应控件的值。其主要属性:

主要代码,创建一个form表单:
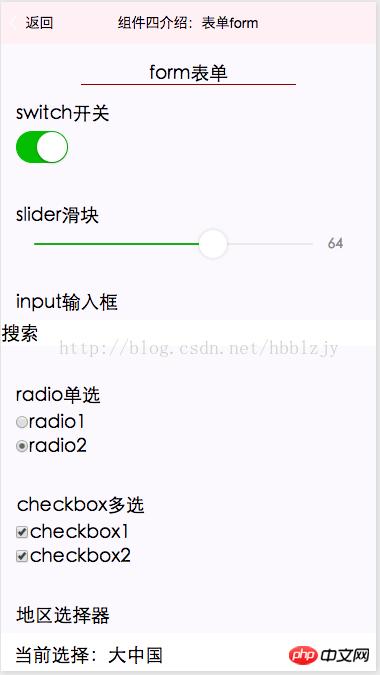
<!--pages/index/Component/FormM/FormM.wxml--> <view class="viewTitle"> <text class="view-Name">form表单</text> <view class="lineView"></view> </view> <!--这里用form,name=“nameName1”可以作为form的属性进行 (e.detail.value.nameName1)调用, form自带有提交和重置按钮,会自动获取表单中所有控件值的改变--> <form class="page__bd" bindsubmit="formSubmit" bindreset="formReset"> <view class="section section_gap"> <view class="section__title">switch开关</view> <switch name="switch"/> </view> <view class="section section_gap"> <view class="section__title">slider滑块</view> <slider value="50" name="slider" show-value ></slider> </view> <view class="section"> <view class="section__title">input输入框</view> <input name="input" style="background-color: #FFFFFF" placeholder="请在这里输入" /> </view> <view class="section section_gap"> <view class="section__title">radio单选</view> <radio-group name="radio-group"> <label><radio value="radio1"/>radio1</label> <label><radio value="radio2"/>radio2</label> </radio-group> </view> <view class="section section_gap"> <view class="section__title">checkbox多选</view> <checkbox-group name="checkbox"> <label><checkbox value="checkbox1"/>checkbox1</label> <label><checkbox value="checkbox2"/>checkbox2</label> </checkbox-group> </view> <view class="section"> <view class="section__title">地区选择器</view> <picker name="areaPicker" bindchange="bindPickerChange" value="{{index}}" range="{{array}}"> <view class="picker"> 当前选择:{{array[index]}} </view> </picker> </view> <view class="section"> <view class="section__title">时间选择器</view> <picker name="timePicker" mode="time" value="{{time}}" start="09:01" end="21:01" bindchange="bindTimeChange"> <view class="picker"> 当前选择: {{time}} </view> </picker> </view> <view class="section"> <view class="section__title">日期选择器</view> <picker name="datePicker" mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange"> <view class="picker"> 当前选择: {{date}} </view> </picker> </view> <view class="btn-area"> <button form-type="submit">Submit提交</button> <button form-type="reset">Reset重置</button> </view> </form>如何获取form内部的控件的值,就需要用到form的相关属性,代码如下
// pages/index/Component/FormM/FormM.js Page({ //初始化数据 data: { array: ['大中国', '美国', '巴西', '小日本'], index: 0, date: '2016-12-20', time: '11:19', allValue:'' }, //表单提交按钮 formSubmit: function(e) { console.log('form发生了submit事件,携带数据为:', e.detail.value) this.setData({ allValue:e.detail.value }) }, //表单重置按钮 formReset: function(e) { console.log('form发生了reset事件,携带数据为:', e.detail.value) this.setData({ allValue:'' }) }, //---------------------与选择器相关的方法 //地区选择 bindPickerChange: function(e) { console.log('picker发送选择改变,携带值为', e.detail.value) this.setData({ index: e.detail.value }) }, //日期选择 bindDateChange: function(e) { this.setData({ date: e.detail.value }) }, //时间选择 bindTimeChange: function(e) { this.setData({ time: e.detail.value }) }, })效果图:




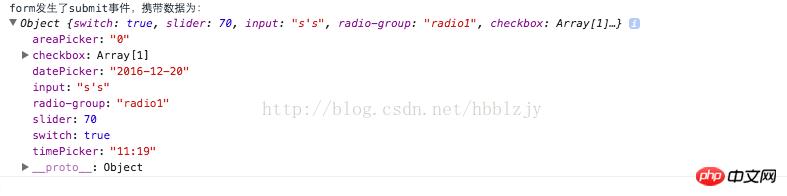
输出表单中的结果值:

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序的GET请求的介绍
微信小程序实现弹出菜单功能
以上就是微信小程序中表单Form的解析的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序中表单Form的解析