微信小程序的GET请求的介绍
时间:2024/1/30作者:未知来源:手揣网教程人气:
- [摘要]这篇文章主要介绍了微信小程序之GET请求的实例详解的相关资料,希望通过本文能帮助到大家,让大家理解掌握该如何使用get请求,需要的朋友可以参考下微信小程序之GET请求的实例详解学习前端的人应该都会使...这篇文章主要介绍了微信小程序之GET请求的实例详解的相关资料,希望通过本文能帮助到大家,让大家理解掌握该如何使用get请求,需要的朋友可以参考下
微信小程序之GET请求的实例详解
学习前端的人应该都会使用ajax的get请求数据,那么在微信小程序里怎样实现get请求呢?下面我就给大家演示一下简单的get请求。
先上代码:
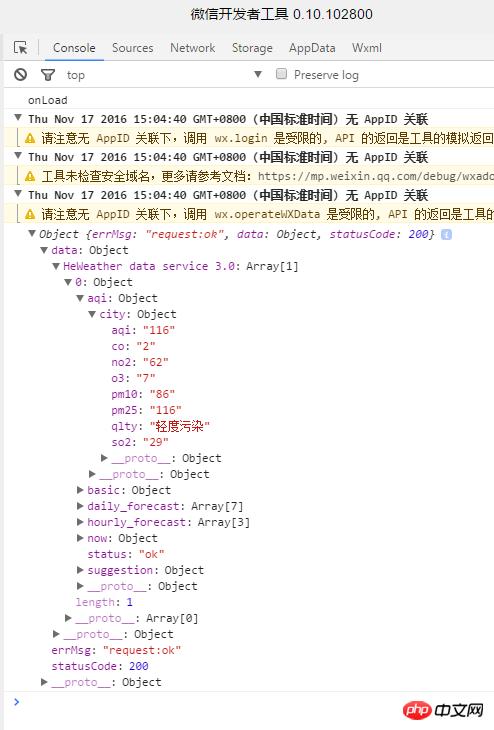
//index.js //获取应用实例 var app = getApp() Page({ data: { motto: 'Hello World', onLoad: function () { var that = this wx.request({ url: 'http://apis.baidu.com/heweather/weather/free', data: {city:'beijing'}, method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT header: {apikey:'a37c01591e47494fe320137dbc0fd423'}, // 设置请求的 header success: function(res){ // success console.log(res) }, fail: function() { // fail }, complete: function() { // complete } }) } })得到的结果展示:

其实观察代码不难发现,写法和ajax形同相似,只要我们搞清楚需要配置哪些参数就可以了。下面是来自官方的配置信息。

注意:一个微信小程序,同时只能有5个网络请求连接。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序中video组件的介绍
微信小程序模拟cookie的实现
以上就是微信小程序的GET请求的介绍的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序的GET请求的介绍