微信公众号菜单设置
时间:2024/1/30作者:未知来源:手揣网教程人气:
- [摘要]这篇文章主要介绍了微信公众号菜单配置微信小程序实例详解的相关资料,需要的朋友可以参考下先提条件是你的公众号版定了小程序第一种:直接配置 第二张:代码配置1、进入在线接口调试工具 2、...这篇文章主要介绍了微信公众号菜单配置微信小程序实例详解的相关资料,需要的朋友可以参考下
先提条件是你的公众号版定了小程序
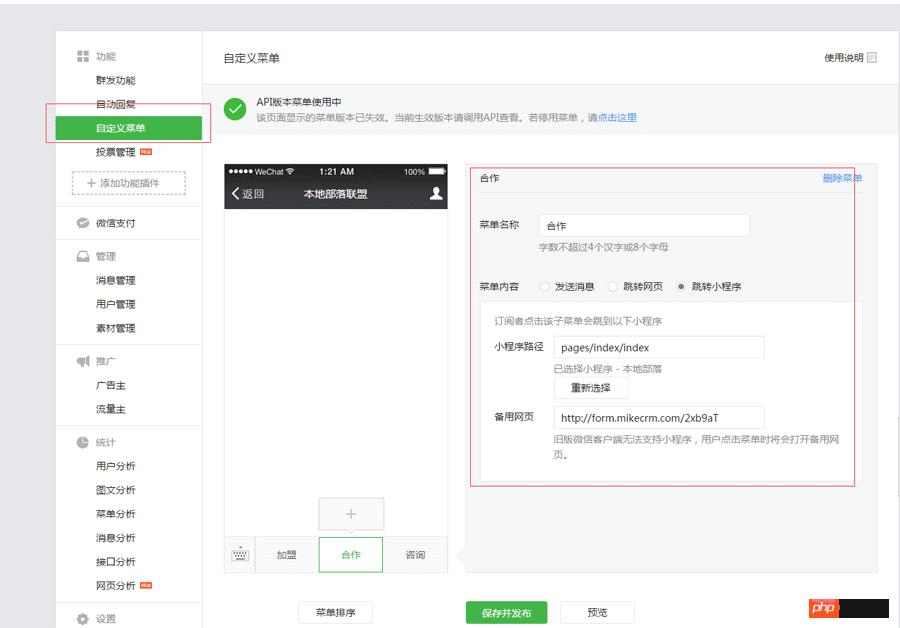
第一种:直接配置

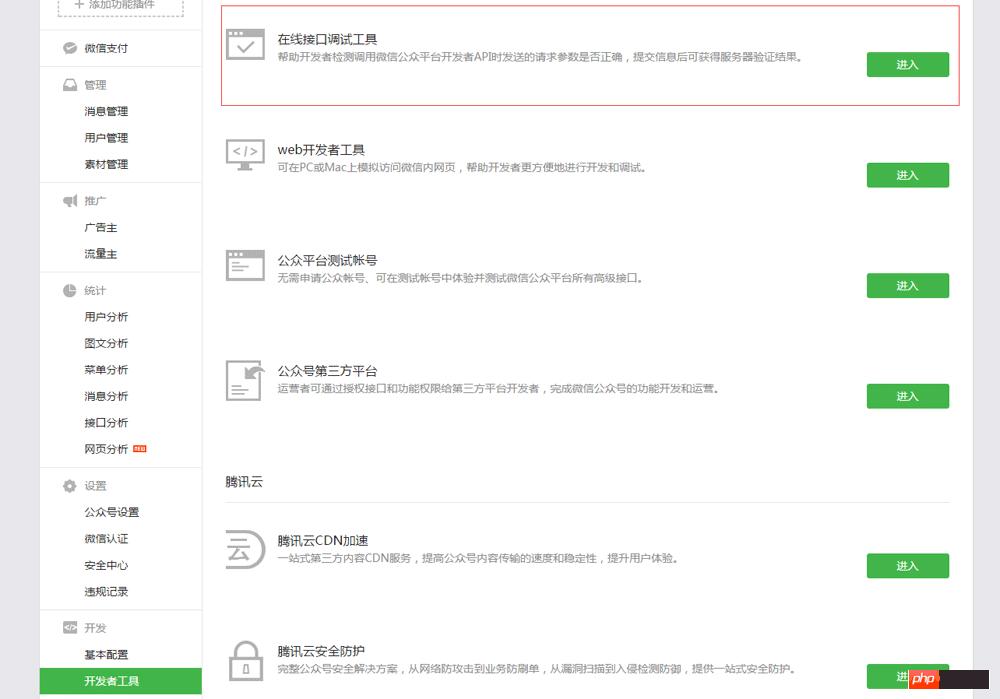
第二张:代码配置1、进入在线接口调试工具

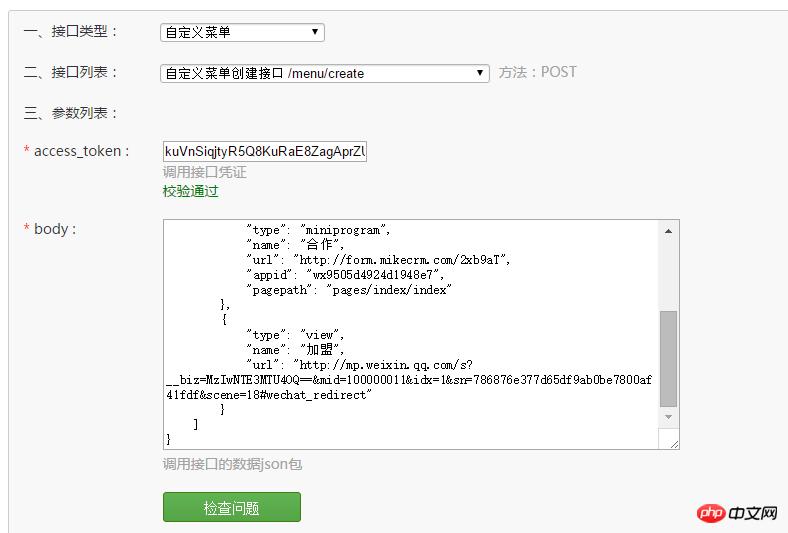
2、选择自定义菜单
菜单body为json格式:{ "button": [ { "type": "miniprogram", "name": "合作", "url": "http://form.mikecrm.com/2xb9aT", "appid": "wx9505d4924d1948e7", "pagepath": "pages/index/index" } ] }点击检查问题就行了。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序开发一键登录 获取session_key和openid的实现
微信小程序 页面跳转传参的介绍
以上就是微信公众号菜单配置的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信公众号菜单设置