微信小程序完成点击按钮移动view标签的位置技巧
时间:2024/2/5作者:未知来源:手揣网教程人气:
- [摘要]这篇文章主要介绍了微信小程序实现点击按钮移动view标签的位置功能,涉及微信小程序事件绑定与this.setData动态修改data数值进而改变view标签样式的相关操作技巧,需要的朋友可以参考下本...这篇文章主要介绍了微信小程序实现点击按钮移动view标签的位置功能,涉及微信小程序事件绑定与this.setData动态修改data数值进而改变view标签样式的相关操作技巧,需要的朋友可以参考下
本文实例讲述了微信小程序实现点击按钮移动view标签的位置功能。分享给大家供大家参考,具体如下:
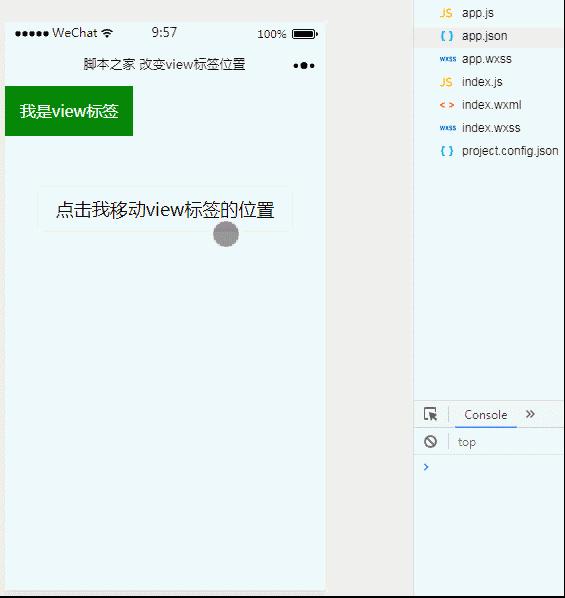
1、效果展示

2、关键代码
index.wxml文件
<view class="view" style="left:{{viewLeft}}px;">我是view标签</view> <button class="btn" type="default" bindtap="changeLocation">点击我移动view标签的位置</button>index.wxss文件:
.view{ position: absolute; background: green; color: white; width: 40%; height: 50px; line-height: 50px; text-align: center; } .btn{ position: absolute; top:100px; width: 80%; left: 10%; }index.js文件
Page({ data:{ viewLeft:0 }, changeLocation(){ var viewLeft=this.data.viewLeft; viewLeft+=5; this.setData({ viewLeft:viewLeft }) } })可见view组件通过.view的
position: absolute;进行绝对位置定位。逻辑层响应点击事件,使用this.setData动态改变style="left:{{viewLeft}}px;"中的viewLeft值,进而实现移动view标签的功能。以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序开发之实现自定义Toast弹框
微信小程序使用checkbox显示多项选择框功能【附源码】
以上就是微信小程序实现点击按钮移动view标签的位置功能的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序完成点击按钮移动view标签的位置技巧