新手如何开发首款微信小程序
时间:2024/3/7作者:未知来源:手揣网教程人气:
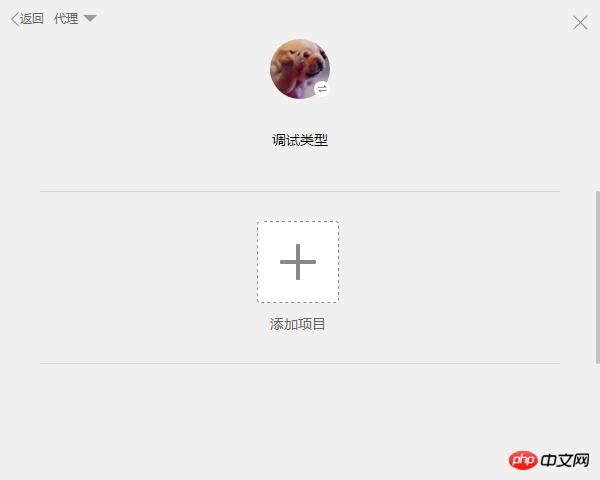
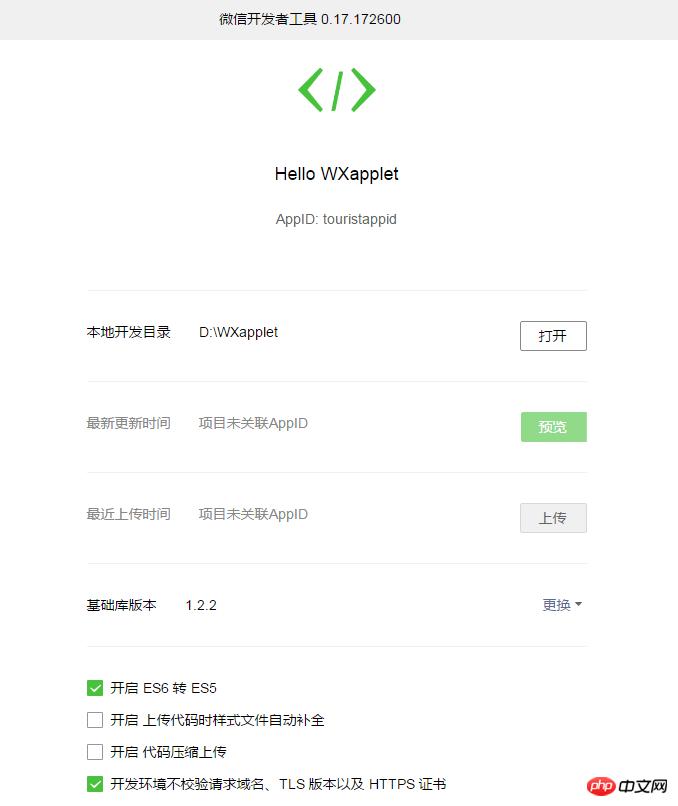
- [摘要]在安装完“微信Web开发者工具”之后,通过开发者的微信扫码进入后,如图。 点击“添加项目”,填入之前获得的AppID(无AppID可忽略),输入项目名称“Hello WXapplet”,选定本地文件...在安装完“微信Web开发者工具”之后,通过开发者的微信扫码进入后,如图。

点击“添加项目”,填入之前获得的AppID(无AppID可忽略),输入项目名称“Hello WXapplet”,选定本地文件夹作为项目目录。
勾选“在当前目录中创建quick start项目”后,点击“添加项目”按钮,即已成功创建了我们第一个微信小程序项目——Hello WXapplet。
开发者工具操作与使用

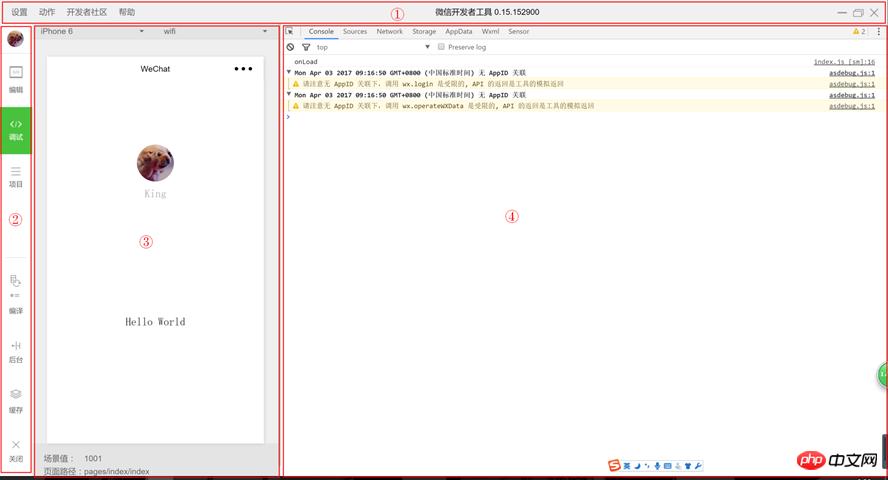
开发者工具界面基本分为四大区域:1区“顶部菜单”,2区“导航菜单”,3区“目录文件/模拟运行”,4区“编辑/调试开发”、1区与2区是固定的。3区与4区会根据选择导航菜单区的不同功能或模式有所不同。
1区“顶部菜单”,“设置”是配置开发机运行程序时如何连接网络。“动作”是指“刷新”、“后退”、“前进”等操作,主要在网页或界面调试时使用。“帮助”是Web开发者工具的版本与版权声明等信息。亲自体验微信小程序,测评微信小程序。
2区“导航菜单”,是开发者经常使用的功能区。特别是其中的“编辑”与“调试”功能将是开发者使用最多的重要功能。
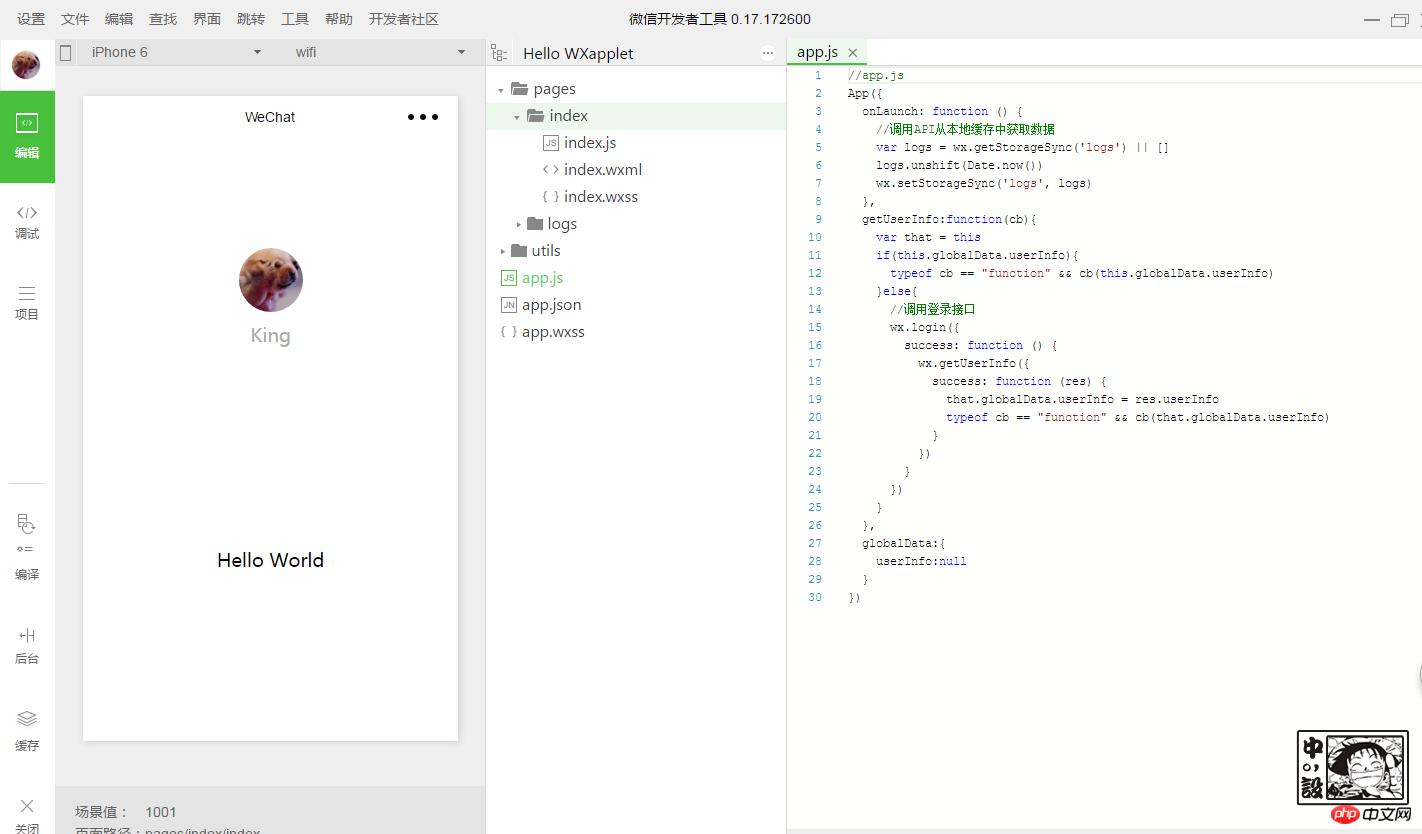
编辑功能
点击编辑按钮,出现如图所示的界面。

原来的4区部分变成项目的文件列表区及对应文件的代码编辑区,我们也称之为代码编辑器。
代码编辑器现在支持4种文件的编辑:wxml、wxss、js以及json文件。代码编辑器还提供了较为完善的自动补全功能,大大方便了开发者。
代码编辑器也支持快捷键操作,部分常用快捷键如下:
Ctrl+End:移动到文件结尾
??Ctrl+Home:移动到文件开头
??Ctrl+i:选中当前行
??Shift+End:移动到行尾
??Shift+Home:移动到行首
??Ctrl+Shift+L:选中所有匹配
??Ctrl+D:选中匹配
??Ctrl+U:光标回退
??Shift+Al t+F:代码格式化
??Alt+Up,Alt+Down:上下移动一行
??Shift+Alt+Up,Shfit+Alt+Down:向上向下复制一行
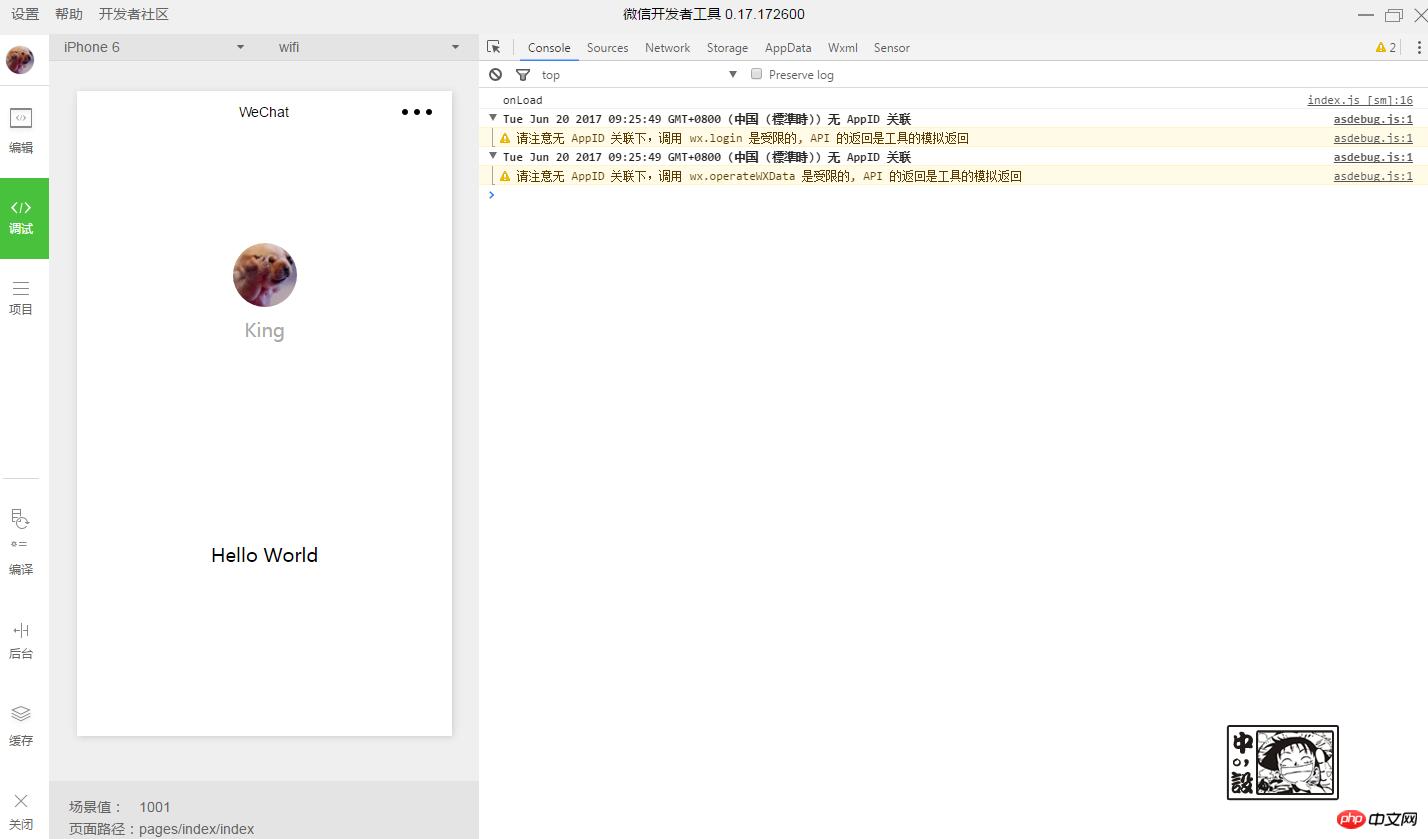
??Ctrl+Shift+Enter:在当前行上方插入一行调试功能
调试功能是开发者检测代码结果实现与排查问题的核心工具,如图。

4区此时变成调试工具与输出区。模拟器将如实地模拟微信小程序项目在客户端的逻辑与操作表现,绝大部分的功能与API调用均能在模拟器上正确呈现。
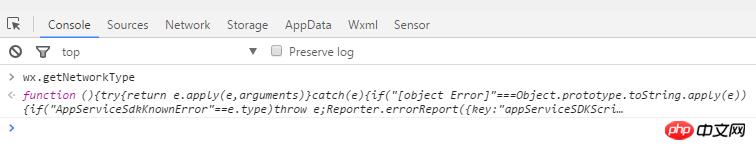
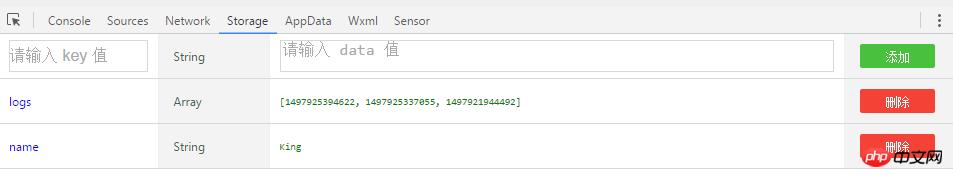
调试工具与输出区的顶部是一行菜单,分别是:Console、Sources、Network、Storage、AppData、Wxml、Senser,最右边的扩展菜单项是定制与控制开发工具钮“┆”。
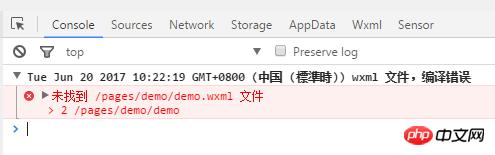
Console页:控制台信息页,有两个作用:
1)开发者直接在此输入代码并调试。

2)显示小程序的错误输出。

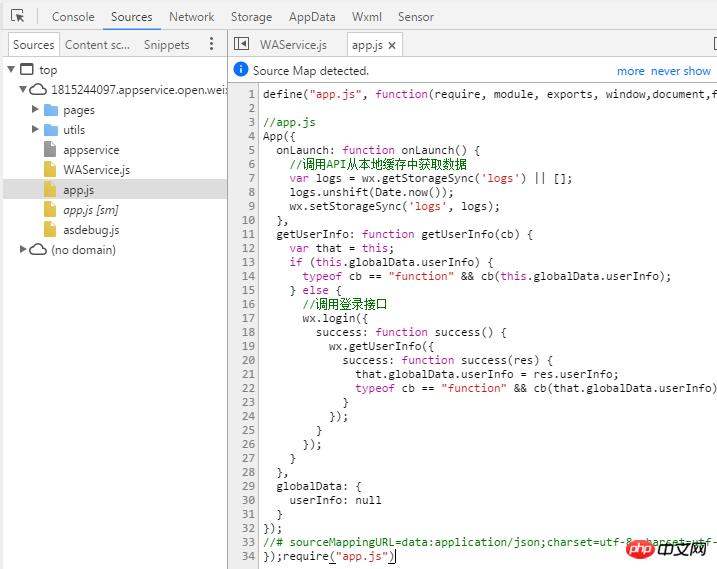
Sources页:源文件调试信息页,用于显示当前项目的脚本文件。

注意:因小程序框架会对脚本文件进行编译工作,在源文件页面中我们看到的文件其实是经过处理之后的脚本文件。所以我们编写的代码都被包含在define函数中。对于页面(page)的代码,则在打包脚本文件尾部,require函数会完成主动调用动作。
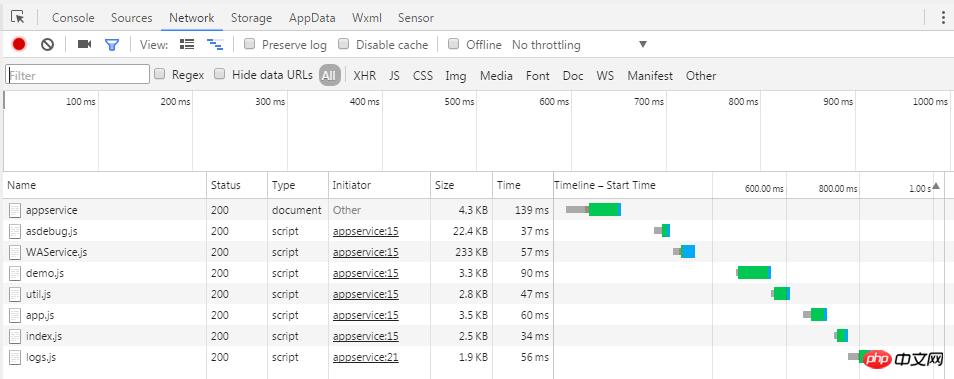
?Network页:网络调试信息页,用于观察和显示每个元素请求信息和套接字(socket)状态等网络相关的详细信息。
Storage页:数据存储信息页,用于显示当前项目使用存储API(wx.setStorage或wx.setStorageSync)接口的数据存储情况。比如在Console中输入:wx.setStorage({key:name,data:King}),则在Storage页面中就可以看到我们存储了一个Key-Value数据。

Storage页:数据存储信息页,用于显示当前项目使用存储API(wx.setStorage或wx.setStorageSync)接口的数据存储情况。比如在Console中输入:wx.setStorage({key:name,data:King}),则在Storage页面中就可以看到我们存储了一个Key-Value数据。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
微信小程序开发中全局变量缓存的问题处理
微信小程序开发中怎样实现微信支付
以上就是新手怎样开发第一款微信小程序的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:新手怎样开发首款微信小程序