小程序开发之完成点击控件后选中其它反选技巧案例详细说明
时间:2024/3/7作者:未知来源:手揣网教程人气:
- [摘要]微信小程序 点击控件后选中其它反选实例详解前言:如果需要实现进来进行给按钮加上买一送一的样式,或者单击就选中单个按钮,只能靠css结合js进行控制了,小程序暂时没有这样的控件。实现效果图:微信小程序...微信小程序 点击控件后选中其它反选实例详解
前言:
如果需要实现进来进行给按钮加上买一送一的样式,或者单击就选中单个按钮,只能靠css结合js进行控制了,小程序暂时没有这样的控件。
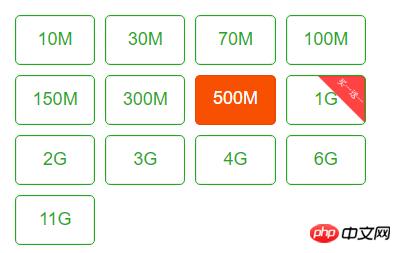
实现效果图:

微信小程序进来的时候自动进行按钮样式的初始化,这个需要一个字段做判断,加上正则表达式wxml文件:
<block wx:for="pw_liuliangItems"> <block wx:if="pw_item.one2one == 1"> <button class="pw_item.changeColor?'selected2':'selected1'" type="default" id="pw_item.price" data-id="pw_item.name" data-one="pw_item.one2one" data-orderid="pw_item.id" data-number="1" bindtap="setPrice">pw_item.name</button> </block> <block wx:else> <button class="pw_item.changeColor?'selected':'normal'" type="default" id="pw_item.price" data-id="pw_item.name" data-one="pw_item.one2one" data-orderid="pw_item.id" data-number="1" bindtap="setPrice">pw_item.name</button> </block> </block>wxss文件
.normal{ box-sizing: border-box; flex: 0 0 21%; margin: 5px 5px; height: 50px; color:#1aad19; border:1px solid #1aad19; background-color:transparent; } .selected{ box-sizing: border-box; flex: 0 0 21%; margin: 5px 5px; height: 50px; background-color: #F75000; color: white; } .selected1{ box-sizing: border-box; flex: 0 0 21%; margin: 5px 5px; height: 50px; background-color: transparent; border:1px solid #1aad19; color:#1aad19; background-image: url(https://wxcx.llzt.net/images/hot.png) ; background-position:31px 0px; background-repeat:no-repeat; background-size:62%; } .selected2{ box-sizing: border-box; flex: 0 0 21%; margin: 5px 5px; height: 50px; background-color: #F75000; color: white; background-image: url(https://wxcx.llzt.net/images/hot.png); background-position:31px 0px; background-repeat:no-repeat; background-size:62%; }现在的方法把集合进行循环,然后获取当前点击的这个按钮进行比较,然后进行样式的修改
for (var i = 0; i < this.data.liuliangItems.length; i++) { if (e.target.dataset.orderid == this.data.liuliangItems以上就是小程序开发之实现点击控件后选中其它反选功能实例详解的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:小程序开发之完成点击控件后选中其它反选技巧案例详细说明