微信小程序调用后台接口的办法介绍
时间:2024/3/13作者:未知来源:手揣网教程人气:
- [摘要]本课程讲解了微信小程序如何调用线上API中心接口,主要使用了wx.request去和API中心交互,API中心提供给了下面的几个接口:接口是用JFinal开发封装@jfinal用key-value形...本课程讲解了微信小程序如何调用线上API中心接口,主要使用了wx.request去和API中心交互,API中心提供给了下面的几个接口:
接口是用JFinal开发封装@jfinal用key-value形式存取数据。

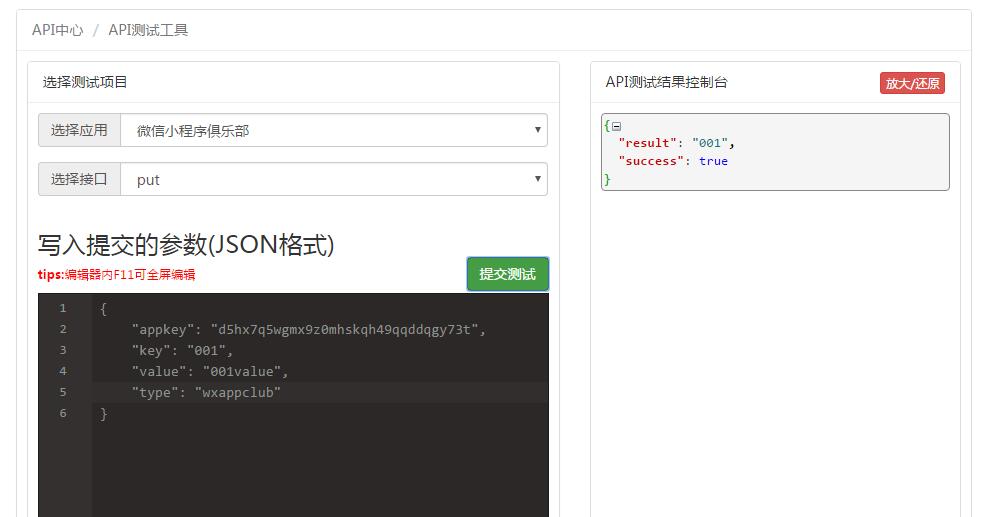
API中心还提供了接口测试工具,可以在线调试API接口。

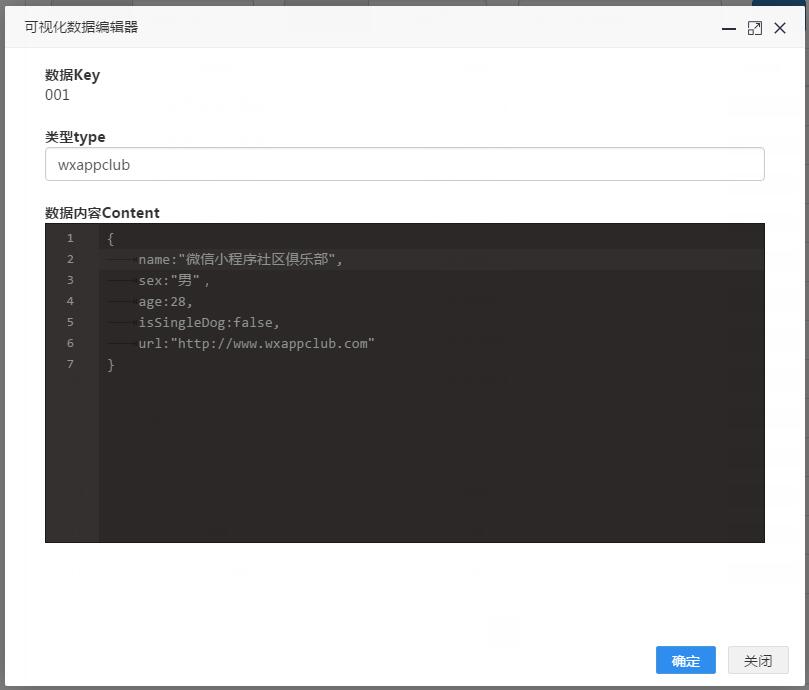
APP数据中心提供了数据可视化操作编辑器:

微信小程序要求后台必须配置request域名是https的,社区API中心提供了https的接口,可以轻松对接,开发和手机测试体验微信小程序。
以上就是微信小程序调用后台接口的方法介绍的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序调用后台接口的办法介绍