分享小程序开发调用接口的案例图文详细教程
时间:2024/4/1作者:未知来源:手揣网教程人气:
- [摘要]在这里通过一个简单的实例来说明微信小程序接口调用: 首先看一下效果: 这个就是小程序的真实样貌,体验度和原生APP还是有点相似的。JSON数据配置:{"navigationBarBackg...
在这里通过一个简单的实例来说明微信小程序接口调用:
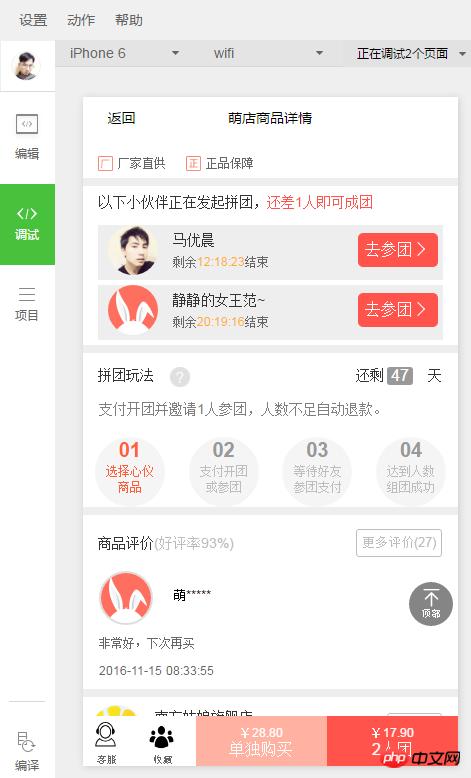
首先看一下效果:


这个就是小程序的真实样貌,体验度和原生APP还是有点相似的。
JSON数据配置:
{ "navigationBarBackgroundColor": "#ffffff", "navigationBarTextStyle": "black", "navigationBarTitleText": "萌店商品详情", "backgroundColor": "#eeeeee", "backgroundTextStyle": "light"}JS代码:
wx.request({ url: 'http://m.vd.cn/api/tuan/TuanGuide_api', //仅为示例,并非真实的接口地址 data: { code:"oneyuan" }, method: "POST", header: { "Content-Type": "application/x-www-form-urlencoded" //post }, complete: function( res ) { that.setData( { oneyuandata: res.data.data }); if( res == null res.data == null ) { reject(new Error('网络请求失败')) } }, success: function(res) { if(res.data.code ==0){ resolve(res) } } })在这里对JS进行简单的解释,WCSS和WXML代码就不奉上了!
url:这个是要请求的接口地址 data:一个入参 method:请求方式,如果是POST请求必须按上面写,默认是get请求,不用处理。 complete:页面请求完成后的方法,通过that.setData将数据传递给WXML页面。 success:页面加载成功后的执行方法。
【相关推荐】
1. 如何通过http请求添加自定义菜单?
2. 小程序之红包接口开发实例代码
3. 小程序开发的简单实例代码
以上就是分享小程序开发调用接口的实例教程的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:分享小程序开发调用接口的案例图文详细教程