小程序开发之详细说明使用Underscore.js
时间:2024/4/1作者:未知来源:手揣网教程人气:
- [摘要]大家都知道Underscore.js是一个 JavaScript 工具库,它提供了一整套函数式编程的实用功能,但是没有扩展任何 JavaScript 内置对象。那么这篇文章我们就来学习下微信小程序如...大家都知道Underscore.js是一个 JavaScript 工具库,它提供了一整套函数式编程的实用功能,但是没有扩展任何 JavaScript 内置对象。那么这篇文章我们就来学习下微信小程序如何使用第三方库Underscore.js,有需要的可以参考学习。
前言
Underscore.js是一个很精干的库,压缩后只有4KB。Underscore 提供了100多个函数,包括常用的:map、filter、invoke — 当然还有更多专业的辅助函数,如:函数绑定、JavaScript 模板功能、创建快速索引、强类型相等测试等等。弥补了标准库的不足,大大方便了JavaScript的编程。
微信小程序无法直接使用require( 'underscore.js' )进行调用。
微信小程序模块化机制
微信小程序运行环境支持CommoJS模块化,通过module.exports暴露对象,通过require来获取对象。
微信小程序Quick Start utils/util.js
function formatTime(date) { var year = date.getFullYear() var month = date.getMonth() + 1 var day = date.getDate() var hour = date.getHours() var minute = date.getMinutes() var second = date.getSeconds(); return [year, month, day].map(formatNumber).join('/') + ' ' + [hour, minute, second].map(formatNumber).join(':') } function formatNumber(n) { n = n.toString() return n[1] ? n : '0' + n } module.exports = { formatTime: formatTime }pages/log/log.js
var util = require('../../utils/util.js') Page({ data: { logs: [] }, onLoad: function () { this.setData({ logs: (wx.getStorageSync('logs') []).map(function (log) { return util.formatTime(new Date(log)) }) }) } })原因分析
Underscore CommonJs模块导出代码如下:
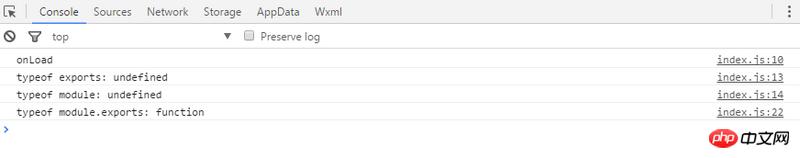
// Export the Underscore object for **Node.js**, with // backwards-compatibility for the old `require()` API. If we're in // the browser, add `_` as a global object. if (typeof exports !== 'undefined') { if (typeof module !== 'undefined' && module.exports) { exports = module.exports = _; } exports._ = _; } else { root._ = _; }exports、module必须都有定义,才能导出。通过测试,微信小程序运行环境exports、module并没有定义
//index.js //获取应用实例 var app = getApp(); Page({ onLoad: function () { console.log('onLoad'); var that = this; console.log('typeof exports: ' + typeof exports); console.log('typeof module: ' + typeof exports); var MyClass = function() { } module.exports = MyClass; console.log('typeof module.exports: ' + typeof module.exports); } })
解决方法
修改Underscore代码,注释原有模块导出语句,使用
module.exports = _强制导出/* // Export the Underscore object for **Node.js**, with // backwards-compatibility for the old `require()` API. If we're in // the browser, add `_` as a global object. if (typeof exports !== 'undefined') { if (typeof module !== 'undefined' && module.exports) { exports = module.exports = _; } exports._ = _; } else { root._ = _; } */ module.exports = _;/* // AMD registration happens at the end for compatibility with AMD loaders // that may not enforce next-turn semantics on modules. Even though general // practice for AMD registration is to be anonymous, underscore registers // as a named module because, like jQuery, it is a base library that is // popular enough to be bundled in a third party lib, but not be part of // an AMD load request. Those cases could generate an error when an // anonymous define() is called outside of a loader request. if (typeof define === 'function' && define.amd) { define('underscore', [], function() { return _; }); } */使用Underscore.js
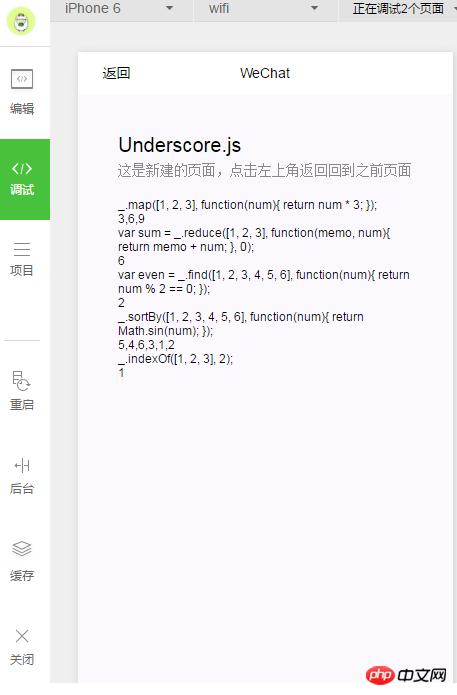
//index.js var _ = require( '../../libs/underscore/underscore.modified.js' ); //获取应用实例 var app = getApp(); Page( { onLoad: function() { //console.log('onLoad'); var that = this; var lines = []; lines.push( "_.map([1, 2, 3], function(num){ return num * 3; });" ); lines.push( _.map( [ 1, 2, 3 ], function( num ) { return num * 3; }) ); lines.push( "var sum = _.reduce([1, 2, 3], function(memo, num){ return memo + num; }, 0);" ); lines.push( _.reduce( [ 1, 2, 3 ], function( memo, num ) { return memo + num; }, 0 ) ); lines.push( "var even = _.find([1, 2, 3, 4, 5, 6], function(num){ return num % 2 == 0; });" ); lines.push( _.find( [ 1, 2, 3, 4, 5, 6 ], function( num ) { return num % 2 == 0; }) ); lines.push( "_.sortBy([1, 2, 3, 4, 5, 6], function(num){ return Math.sin(num); });" ); lines.push( _.sortBy( [ 1, 2, 3, 4, 5, 6 ], function( num ) { return Math.sin( num ); }) ); lines.push( "_.indexOf([1, 2, 3], 2);" ); lines.push( _.indexOf([1, 2, 3], 2) ); this.setData( { text: lines.join( '\n' ) }) } })
总结
以上就是微信小程序使用第三方库Underscore.js的全部内容,希望对大家的学习或者工作带来一定的帮助,如果有疑问大家可以留言交流。
【相关推荐】
1. 微信开发之如何调用全局JS?
2. 微信开发之JS动态修改样式
3. 微信开发之引用其他js文件实例详解
4. 微信开发之生命周期函数的实例教程
以上就是小程序开发之详解使用Underscore.js的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:小程序开发之详细说明运用Underscore.js