如何使微信小程序解析 H5文件
时间:2024/4/6作者:未知来源:手揣网教程人气:
- [摘要]摘要: 经常有网友问怎么让微信小程序解析H5文件或者类似封装H5网页到APP里面?我一开始觉得这是不可能的,因为官方的解答是这样的:每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:in...摘要: 经常有网友问怎么让微信小程序解析H5文件或者类似封装H5网页到APP里面?我一开始觉得这是不可能的,因为官方的解答是这样的: 每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxm ...
经常有网友问怎么让微信小程序解析H5文件或者类似封装H5网页到APP里面?我一开始觉得这是不可能的,因为官方的解答是这样的:
每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的文件是页面结构文件。
上面的意思就已经很清楚了。翻译过来就是:.js就是javascript
.wxss相当于css
.wxml相当于html
然而,wxml与wxss的语法是微信自己定义,不同于html与css语法。既然语法都不一样,微信小程序自然无法加载H5页面。微信只能加载在工程内已经注册的page页面,无法打开外部链接,只能从服务器抓取数据
前段时间,由于微信的编写文件不再是html格式,所以也无法解析 html代码,这个着实令人难过. 我在用网上的API接口获取数据时, 遇到了一个大坑, 那就是 API返回的数据竟然是 含有标签的字符串, 让我无从下手, 在尝试过正则失败后, 不断在网上看有没有可以解析的插件, 终于让我找到了, 那就是wxParse-微信小程序富文本解析组件, 它支持Html及markdown转wxml可视化, 下面不多说, 代码贡献上:
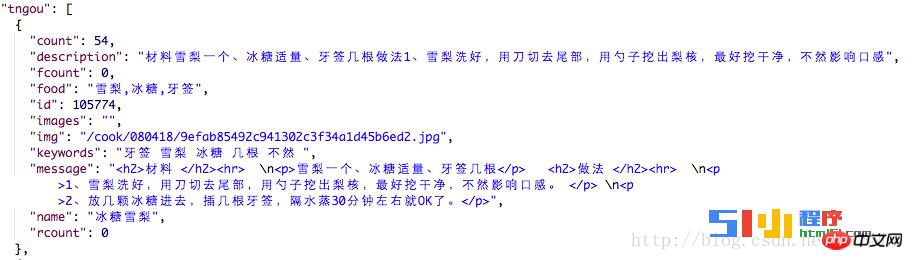
API返回的数据:

注意:
message 对应的 value 值 为[AppleScript] 纯文本查看 复制代码
"<h2>材料 </h2><hr> \n<p>雪梨一个、冰糖适量、牙签几根</p> <h2>做法 </h2><hr> \n<p>1、雪梨洗好,用刀切去尾部,用勺子挖出梨核,最好挖干净,不然影响口感。 </p> \n<p>2、放几颗冰糖进去,插几根牙签,隔水蒸30分钟左右就OK了。</p>", "name": "冰糖雪梨"这个小程序是无法解析的, 所以, 重点来了.
wxParse-微信小程序富文本解析组件, 通过这个组件, 小程序就可以解析部分的 html文件 还包括 表情包哦, 下面是大礼包, 我将演示如何使用:下载官方demo
Copy文件夹wxParse,与 pages文件目录同级
//wxParse目录 - wxParse/ -wxParse.js(必须存在) -html2json.js(必须存在) -htmlparser.js(必须存在) -showdown.js(必须存在) -wxDiscode.js(必须存在) -wxParse.wxml(必须存在) -wxParse.wxss(必须存在) -emojis(可选)
3.引入必要文件
3.1 在目标 wxml文件中添加以下代码
<import src="../../wxParse/wxParse.wxml"/> <view class="wxParse"> <template is="wxParse" data="{{wxParseData:article.nodes}}"/> </view>3.2 在 wxss文件 中添加以下代码(可以是全局wxss,也可以是目标的 wxss文件)
@import "/wxParse/wxParse.wxss";
3.3 数据绑定(在目标的 js文件中添加)
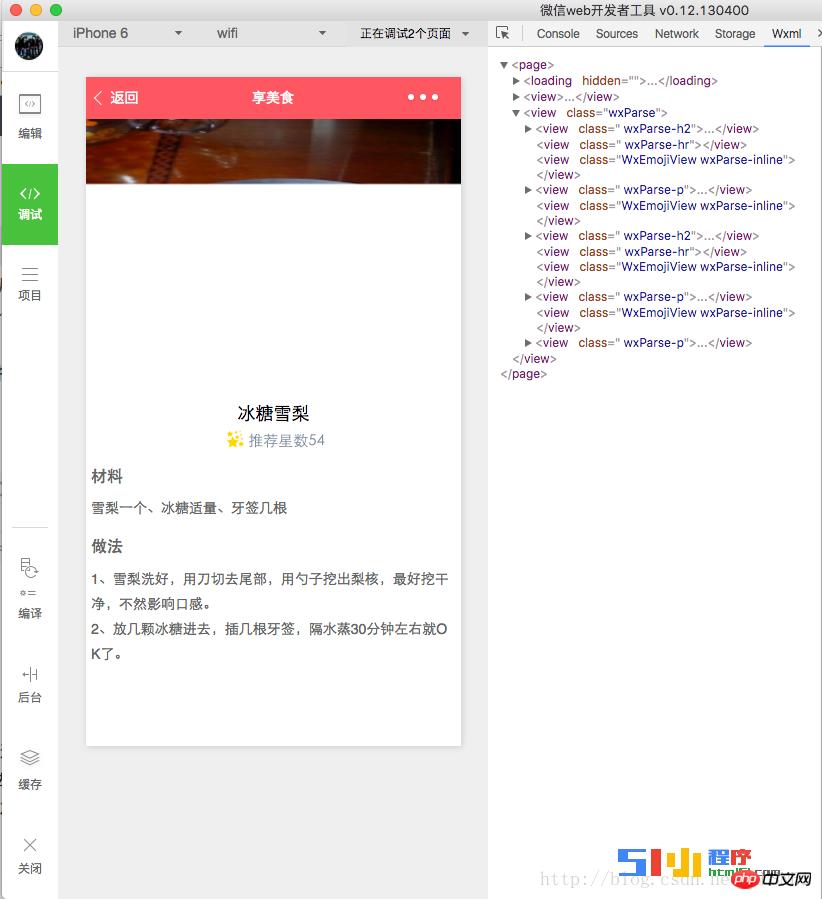
//在 onLoad 函数里添加哦, var article = '<p>我是HTML代码</p>'; /** * WxParse.wxParse(bindName , type, data, target,imagePadding) * 1.bindName绑定的数据名(必填) * 2.type可以为html或者md(必填) * 3.data为传入的具体数据(必填) * 4.target为Page对象,一般为this(必填) * 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选) */ var that = this; WxParse.wxParse('article', 'html', article, that,5);4.你已成功,不信你看模拟器

以上就是如何使微信小程序解析 H5文件的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:如何使微信小程序解析 H5文件