微信小程序迅速开发容易基础图文详细教程
时间:2024/4/14作者:未知来源:手揣网教程人气:
- [摘要]这篇文章主要介绍了微信小程序开发实例详解的相关资料,需要的朋友可以参考下简单搞了一下,吼吼~:js:业务处理//index.js//获取应用实例var app = getApp()Page({dat...这篇文章主要介绍了微信小程序开发实例详解的相关资料,需要的朋友可以参考下
简单搞了一下,吼吼~:
js:业务处理
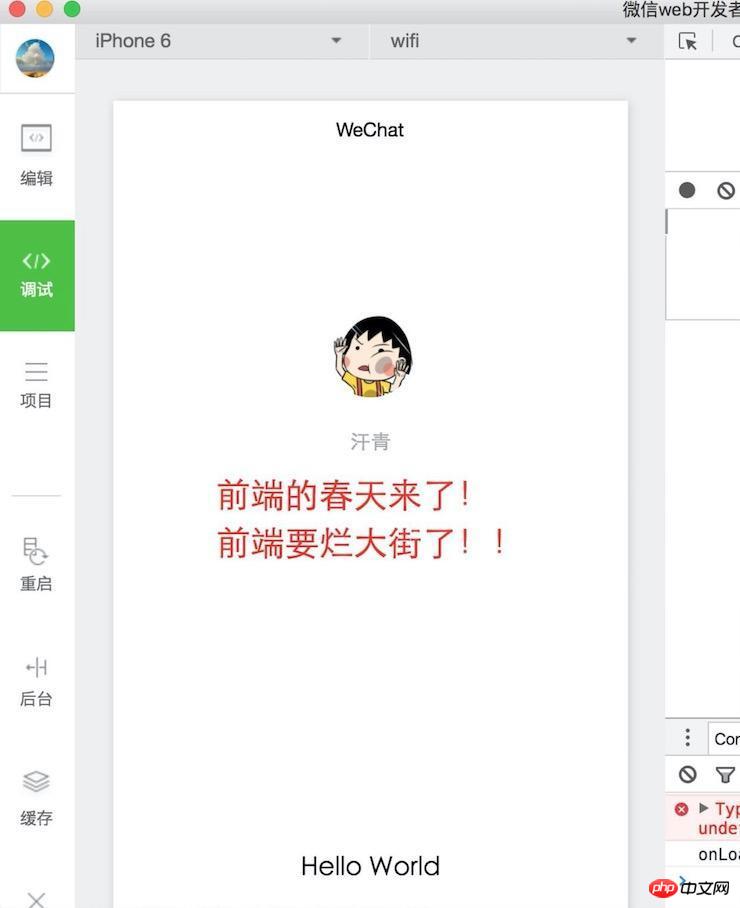
//index.js //获取应用实例 var app = getApp() Page({ data: { motto: 'Hello World', userInfo: {name:'汗青', desc:"前端的春天来了!\n 前端要烂大街了!!", avatarUrl:"http://img2.3lian.com/2014/gif/10/9/25.jpg"} }, //事件处理函数 bindViewTap: function() { wx.navigateTo({ url: '../logs/logs' }) }, onLoad: function () { console.log('onLoad') var that = this //调用应用实例的方法获取全局数据 app.getUserInfo(function(userInfo){ //更新数据 that.setData({ userInfo:userInfo }) that.update() }) } })wxml:创建布局
<!--index.wxml--> <view class="container"> <view bindtap="bindViewTap" class="userinfo"> <image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image> <text class="userinfo-name">{{userInfo.name}}</text> <text class="userinfo-desc">{{userInfo.desc}}</text> </view> <view class="usermotto"> <text class="user-motto">{{motto}}</text> </view> </view>wxss:设置样式
/**index.wxss**/ .userinfo { display: flex; flex-direction: column; align-items: center; } .userinfo-avatar { width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%; } .userinfo-name { color: #aaa; font-size: 30rpx; margin: 30rpx; } .userinfo-desc { color: #f00; font-size: 50rpx; line-height: 70rpx; } .usermotto { margin-top: 200px; }演示截图

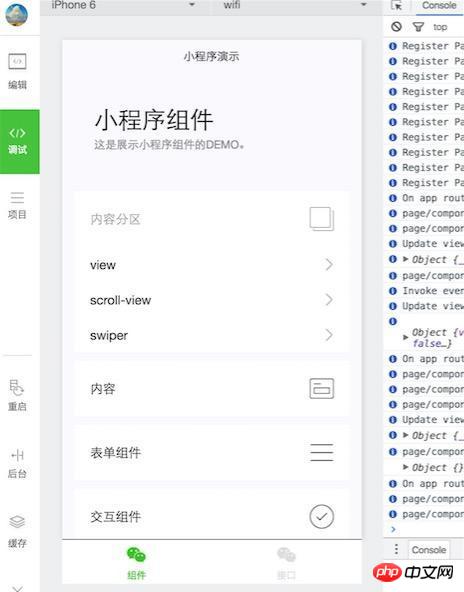
小程序组件Demo演示截图

以上就是微信小程序快速开发简单入门教程的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序迅速开发容易基础图文详细教程