微信小程序之设置标题栏与导航栏案例详细说明
时间:2024/4/14作者:未知来源:手揣网教程人气:
- [摘要]这篇文章主要为大家详细介绍了微信小程序教程系列之标题栏和导航栏的设置,具有一定的参考价值,感兴趣的小伙伴们可以参考一下微信小程序标题栏和导航栏的设置方法,具体内容如下设置标题栏标题栏window在a...这篇文章主要为大家详细介绍了微信小程序教程系列之标题栏和导航栏的设置,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
微信小程序标题栏和导航栏的设置方法,具体内容如下
设置标题栏
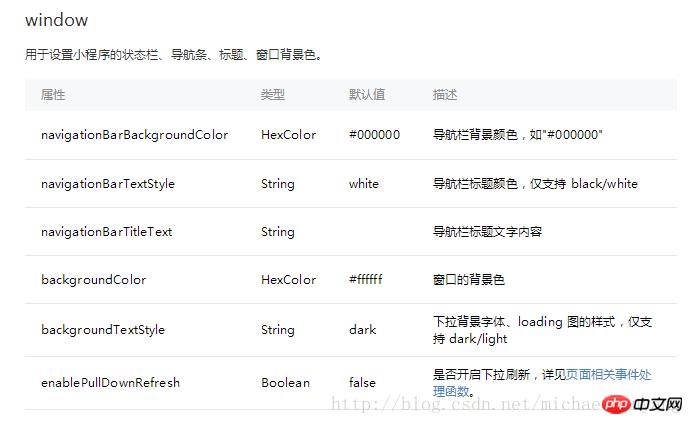
标题栏window
在app.json文件里面,通过window对象里面的属性进行设置

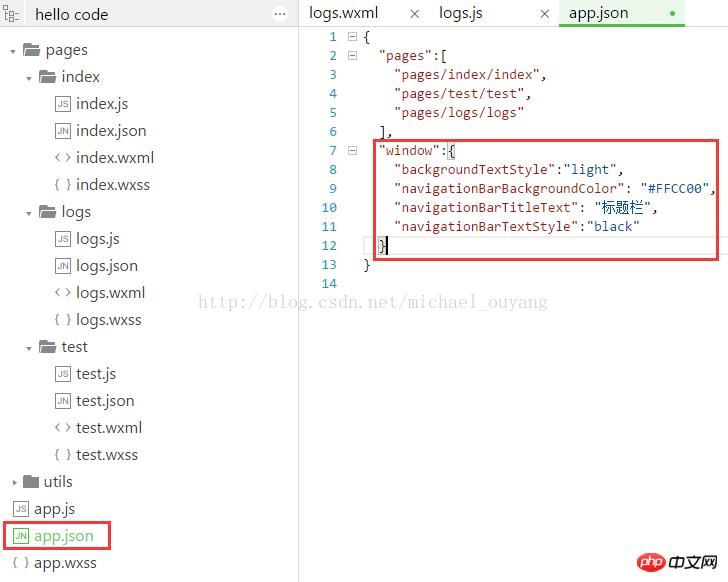
示例:
app.json:
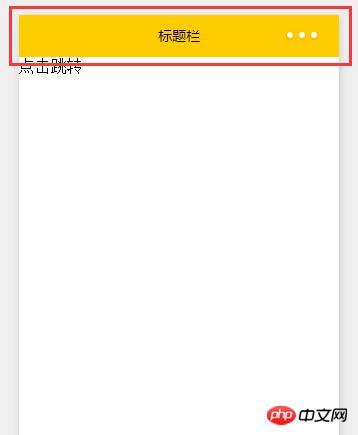
运行:

设置导航栏
导航栏TabBar
如果我们的小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),那么我们可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
Tip: 通过页面跳转(wx.navigateTo)或者页面重定向(wx.redirectTo)所到达的页面,即使它是定义在 tabBar 配置中的页面,也不会显示底部的 tab 栏。
tabBar 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。


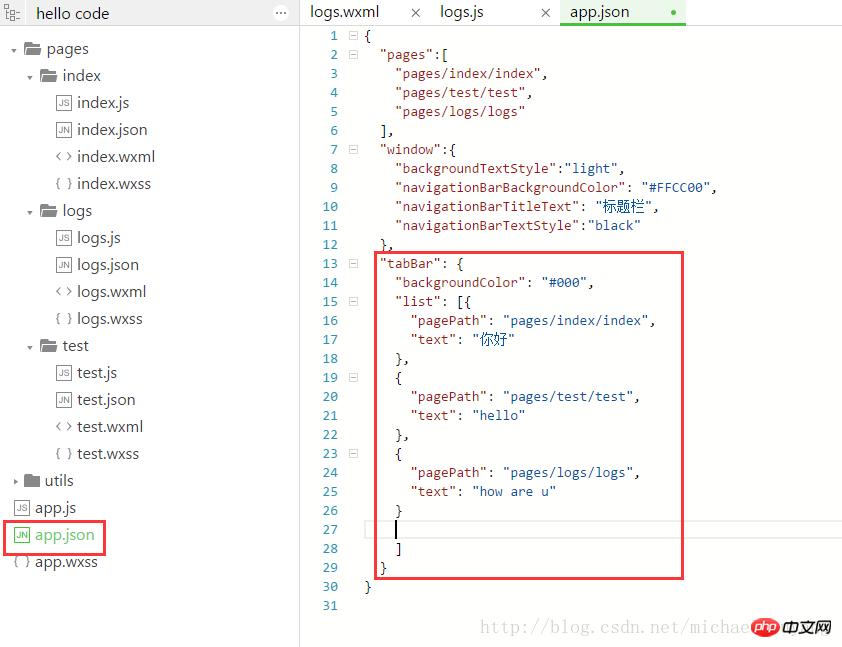
示例:
app.json:
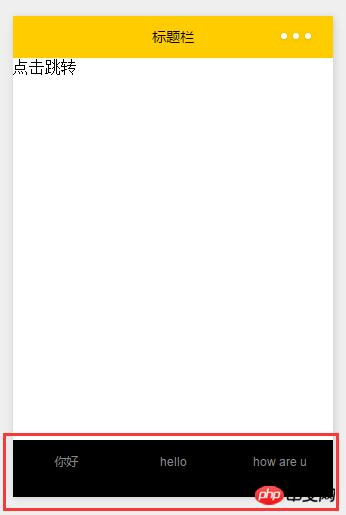
运行:

以上就是微信小程序之设置标题栏和导航栏实例详解的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序之设置标题栏与导航栏案例详细说明