对于小程序开发tabbar页面显示的相关问题及处理整理
时间:2024/4/22作者:未知来源:手揣网教程人气:
- [摘要]昨天在微信小程序的开发过程中,遇到一个情况,明明已经定义好tabbar了,却总是不显示。在网络上搜索发现在微信小程序的开发过程中如果有使用过tabbar的同学,很多也遇到同样的困扰。为什么有些时候代...
昨天在微信小程序的开发过程中,遇到一个情况,明明已经定义好tabbar了,却总是不显示。在网络上搜索发现在微信小程序的开发过程中如果有使用过tabbar的同学,很多也遇到同样的
困扰。为什么有些时候代码中明明已经在app.json里面增加了tabbar,可以页面中就是不显示呢?可不可以有些页面显示tabbar,而有些页面不显示tabbar呢?
今天我把我在开发过程中遇到的问题整理出来跟大家分享一下小程序开发教程。
问题1:为什么页面底部不显示tabbar?很多网友(包括我自己)也遇到过此类问题,我想提醒大家好好想想检查一下是否书写正确!正确书写时tabBar,不要写成tabbar!如果确定书写正确,在app.json里面明明加了tabbar,list里面
也加了路径怎么就是不显示呢?举例,如下代码,为什么屏幕页面底部没有如期出现tabbar呢?
"pages":[
"pages/clickDemo/clickDemo",
"pages/logs/logs",
"pages/index/index",
"pages/mypage/mypage"
],
"window": {
"backgroundTextStyle": "dark ",
"navigationBarBackgroundColor": "#ddd",
"navigationBarTitleText": "Tabbar Demo",
"navigationBarTextStyle": "black",
"backgroundColor": "#ff0000"
},
"tabBar": {
"color": "#000000",
"borderStyle": "#000",
"selectedColor": "#9999FF",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "image/location_normal.png",
"selectedIconPath": "image/location_selected.png"
},
{
"pagePath": "pages/logs/logs",
"text": "设置",
"iconPath": "image/setting_normal.png",
"selectedIconPath": "image/setting_selecred.png"
}
]
}
}
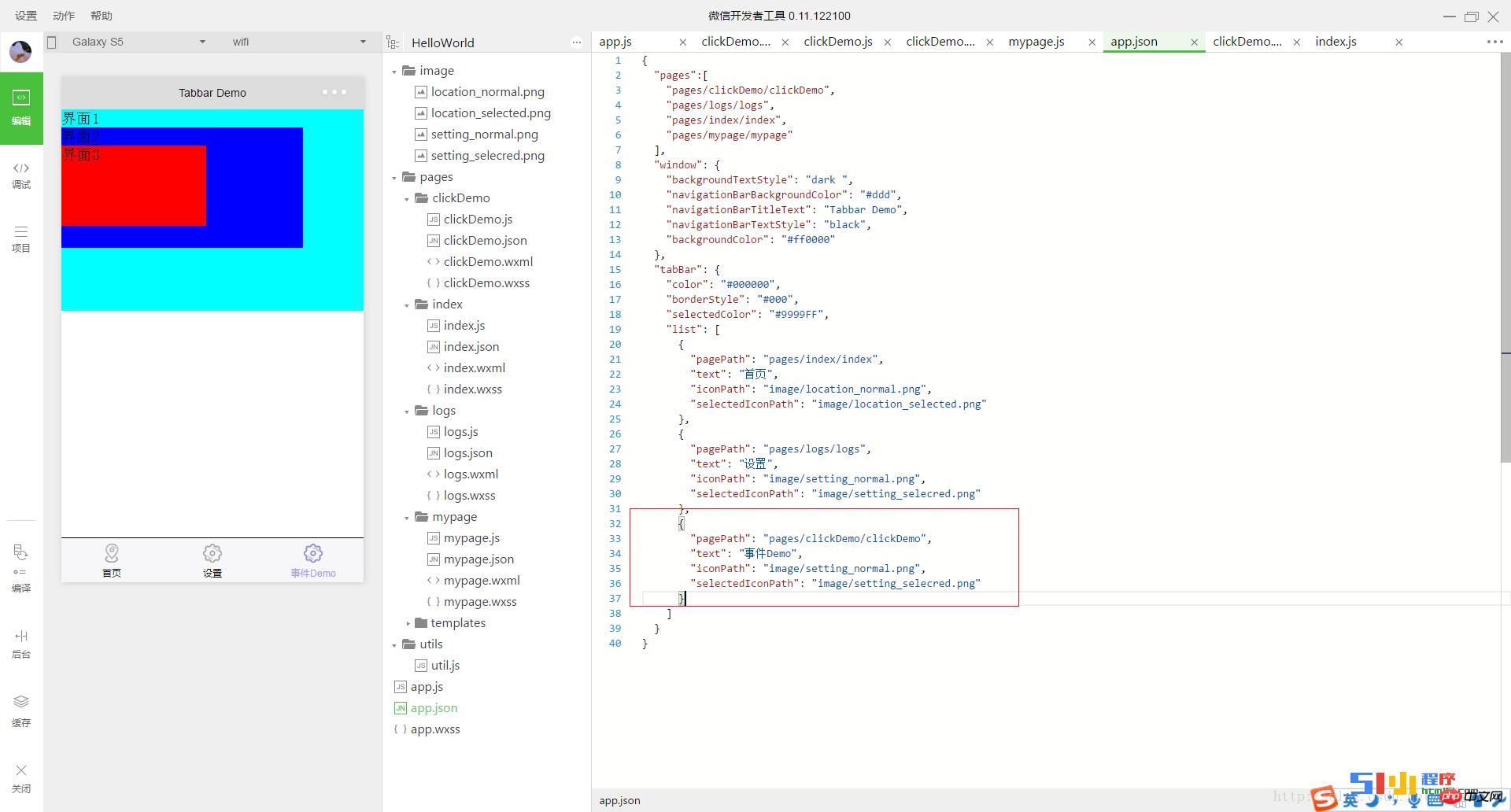
我们看一下页面的显示结果如下:
原因是:pages数组的第一项必须是tabBar的list数组的一员。
我们可以看看上面代码中的pages数组的内容是:"pages":[
"pages/clickDemo/clickDemo",
"pages/logs/logs",
"pages/index/index",
"pages/mypage/mypage"
tabbar中list数组内容是:
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "image/location_normal.png",
"selectedIconPath": "image/location_selected.png"
},
{
"pagePath": "pages/logs/logs",
"text": "设置",
"iconPath": "image/setting_normal.png",
"selectedIconPath": "image/setting_selecred.png"
}
是不是发现为什么底部不出现TabBar?原因在于,app.json头部的pages数组的第一项"pages/clickDemo/clickDemo"没有成为tabBar的一员,也就是在tabBar的list数组内没有链接click
Demo页面的条目。
【解决办法1】.我们在list数组内加入链接clickDemo页面的条目,下面给出了这段代码。{
"pagePath": "pages/clickDemo/clickDemo",
"text": "事件Demo",
"iconPath": "image/setting_normal.png",
"selectedIconPath": "image/setting_selecred.png"
}
效果如下:

【解决办法2】.把pages数组的第一项设置为"pages/index/index",或者设置为"pages/logs/logs"。当然这个方法并不是我们所期望看到的。经过实践发现:app.json中pages数组中第一项(首页),必须在tabBar---list数组中出现,list中第几个无所谓;但如果首页不在list里面,当然无法渲染出来,这就可以理解app.json是首次页面配置了
问题2:有没有什么办法让小程序首页不显示tabbar,而非首页显示tabbar?
这个目前还没有想到解决办法,网络上也没有找到相关的问题答案,欢迎大家帮忙解答
问题3:有些页面并不在tabbar的list页面里面,为什么页面底部也显示tabbar呢?如果从一级页面 redirectTo到其他页面,会发现即使其他页面没有在 TabBar定义的列表里也会显示TabBar,该如何解决?
【解决办法】假如当前也是一级页面,到希望跳转到的页面不要有Tabbar时,不要使用 redirectTo而是使用 navigateTo就可以了。
问题4:有时候在新页面增加了button按钮的wx.navigateTo事件,可是不知道为什么不能跳转,只有把tabBar去掉才可以跳转?
【解决办法】我相信很多人都有遇到过这样的情况,经过自己实际摸索,我发现如果待跳转页面从属于TabBar,wx.navigateTo将失效,如要切换,需使用wx.switchTab。不过有一点需要注意那就是:如果使用wx.switchTab的话就没有返回按钮了。当然小程序里面有一个类似于a标签的navigator标签,用来做跳转处理。
<navigator url="../navigator/navigator?title=我是navi">跳转到新的页面</navigator>
<navigator url="../redirect/redirect?title=我是red" redirect>跳转到当前页面</navigator>
以上就是关于小程序开发tabbar页面显示的相关问题及解决整理的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:对于小程序开发tabbar页面显示的相关问题及处理整理