如何使用TypeScript开发微信小程序
时间:2024/4/22作者:未知来源:手揣网教程人气:
- [摘要]微信小程序来了!这个号称干掉传统app的玩意儿虽然目前处于内测阶段,不过目前在应用号的官方文档里已经放出了没有内测号也能使用的模拟器了。TypeScript:TypeScript 是C#之父Ande...
微信小程序来了!这个号称干掉传统app的玩意儿虽然目前处于内测阶段,不过目前在应用号的官方文档里已经放出了没有内测号也能使用的模拟器了。
TypeScript:
TypeScript 是C#之父Anders Hejlsberg的又一力作,相信喜欢C#语法的朋友们对TypeScript一定也会爱不释手。
简单的聊一聊TypeScript吧
TS是一个应用程序级的JavaScript开发语言。
TS是JavaScript的超集,可以编译成纯JavaScript。
TS跨浏览器、跨操作系统、跨主机,开源。
TS始于JS,终于JS。遵循JavaScript的语法和语义,方便了无数的JavaScript开发者。
TS可以重用现有的JavaScript代码,调用流行的JavaScript库。
TS可以编译成简洁、简单的JavaScript代码,在任意浏览器、Node.js或任何兼容ES3的环境上运行。
TypeScript比JavaScript更具开发效率,包括:静态类型检查、基于符号的导航、语句自动完成、代码重构等。
TS提供了类、模块和接口,更易于构建组件。
顺便说一句,TypeScript虽然只关心生成JavaScript之前的这些内容(意味着不关心生成出的JS代码的运行效率),但是根据鄙人的观察和比较,TypeScript所生成的JavaScript代码比绝大部分的前台开发自己写的JavaScript的代码质量高至少一个数量级!!
TypeScript另一个优点:
TypeScript在各大主流的IDE和编辑器里有智能提示!
重要的事情要说三遍!写TypeScript有智能提示!写TypeScript有智能提示!写TypeScript有智能提示!
用TypeScript开发微信小程序
扯了半天TypeScript,那么究竟怎么用TypeScript开发微信小程序呢?
非常简单,和微信官方的 JavaScript开发方式 没有太大区别,依旧是4个核心文件
App: 代码整个应用程序的抽象对象,可以设置全局的方法和变量
Page: 页面抽象对象,承载页面业务逻辑
WXML: 页面的结构,相当于html
JSON: 配置文件
WXSS: 页面的样式,相当于css
由于目前腾讯没有小程序的TypeScript版本的API,所以OneCode team针对目前腾讯放出的所有的小程序JavaScript API开发了一个TypeScript版本的API类型定义文件 wxAPI.d.ts
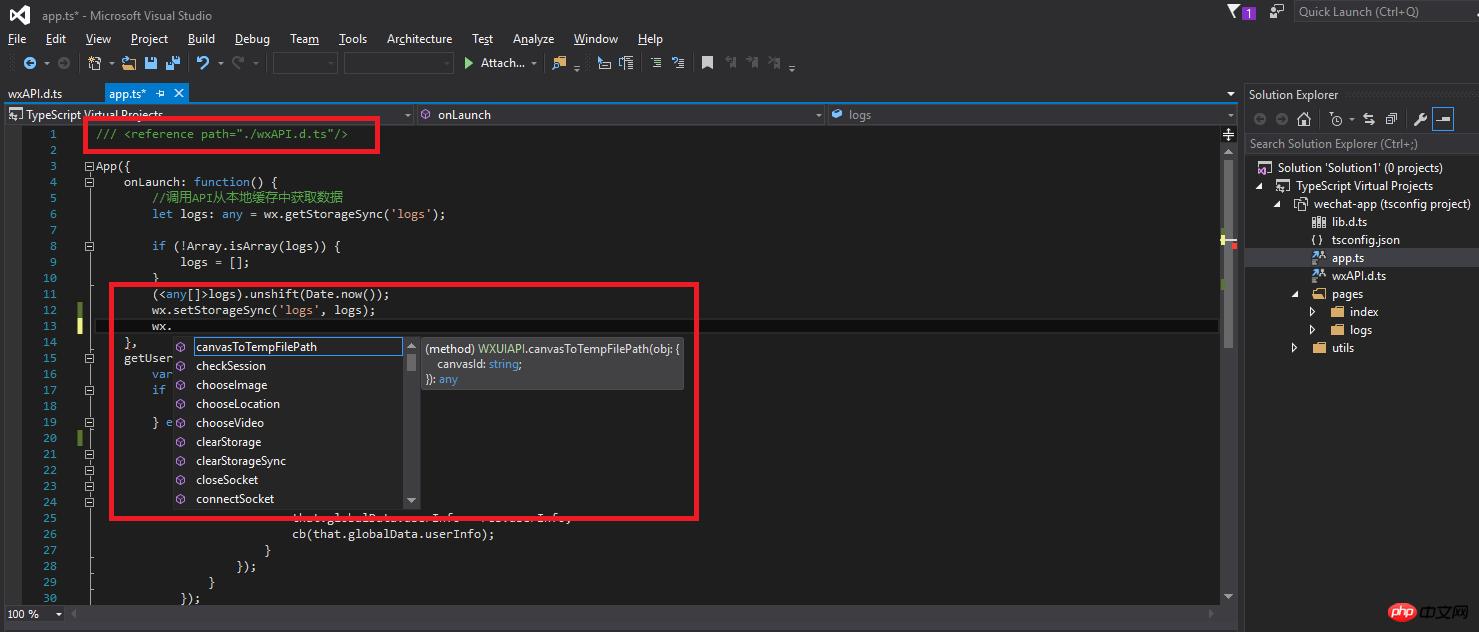
只需要在您的程序中引用该文件,如果是使用Visual Studio来开发的话,就能有代码提示了。

下面是用TypeScript开发的Demo App的代码示例:
/// <reference path="./wxAPI.d.ts"/> App({ onLaunch: function() { //调用API从本地缓存中获取数据 let logs: any = wx.getStorageSync('logs'); if (!Array.isArray(logs)) { logs = []; } (<any[]>logs).unshift(Date.now()); wx.setStorageSync('logs', logs); }, getUserInfo: function(cb: (param: any) => void) { let that = this if (this.globalData.userInfo) { cb(this.globalData.userInfo) } else { //调用登录接口 wx.login({ success: () => { wx.getUserInfo({ success: (res) => { that.globalData.userInfo = res.userInfo; cb(that.globalData.userInfo); } }); } }); } }, globalData: { userInfo: null } });以上就是怎么使用TypeScript开发微信小程序的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:怎样运用TypeScript开发微信小程序