微信小程序调试
时间:2024/4/22作者:未知来源:手揣网教程人气:
- [摘要]微信小程序已经推出很久了,最近开始有时间捣鼓一下,由于从来没有写过任何前端代码,所以这篇博文也是总结自己摸索调研的过程,希望对像我一样前端0经验的同学有所帮助。1. 环境小程序发布流程如下图:小程序...微信小程序已经推出很久了,最近开始有时间捣鼓一下,由于从来没有写过任何前端代码,所以这篇博文也是总结自己摸索调研的过程,希望对像我一样前端0经验的同学有所帮助。
1. 环境
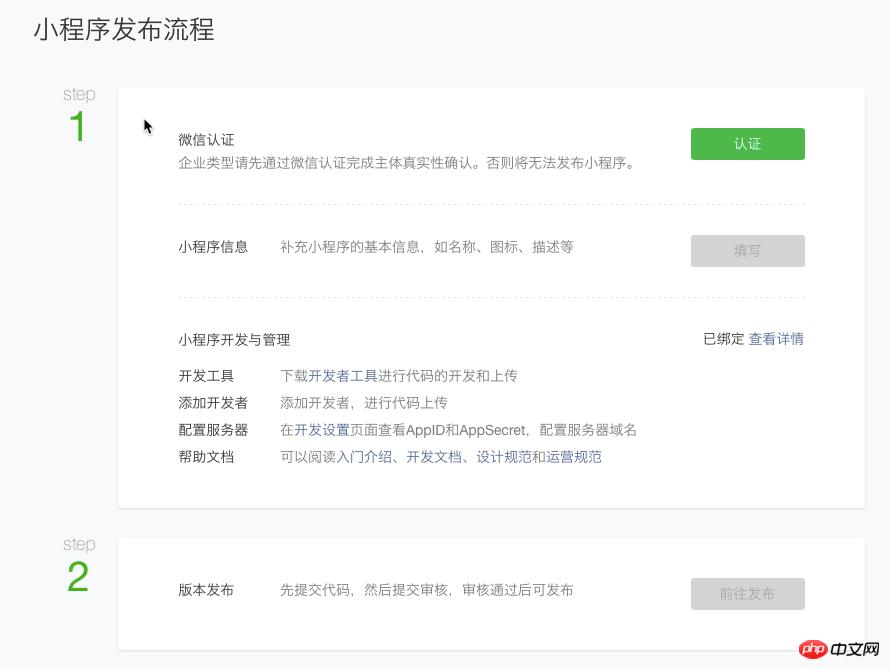
小程序发布流程如下图:

小程序发布流程
1.1 微信认证
根据用户不同需求, 对注册要求也不同:
企业开发者, 有企业注册相关信息, 可负担500注册费用, 为了小程序能发布上线;
公司不给钱程序员, 有企业注册信息, 不想支付费用, 为了技术储备;
没钱瞎捣鼓程序员, 无企业注册相关信息, 不想支付费用, 为了技术储备;
类型1\2的用户, 首先需要一个
非绑定个人帐号的邮箱在微信公众平台上注册, 注册步骤可参考官方文档,类型选择企业类型, 需要填写企业名称和营业执照注册号等. 由于运行到真机需要app id, 可选择微信支付300的选项, 但暂不支付。类型3的用户只能下载微信web开发者IDE, 通过模拟器开发体验无app id功能受限的小程序.用于注册小程序的企业帐号可添加
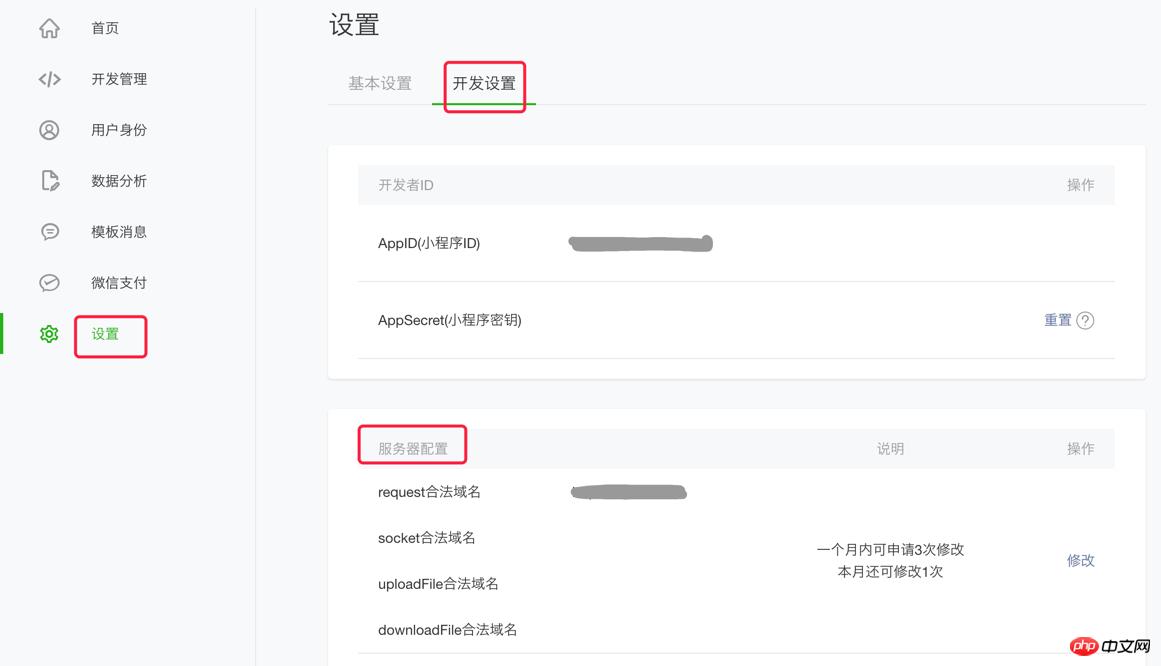
个人帐号为管理员, 管理员可邀请10个开发者帐号, 并且每个企业帐号有一个app id; 开发者可通过微信IDE和app id进行开发和真机调试; 如果涉及网络请求, 还需要在小程序后台配置服务器域名, 如下图:
配置服务器
1.2 小程序开发工具
1.2.1 微信web开发者工具
微信提供了
微信web开发者工具作为官方IDE, 可以在此下载官方IDE
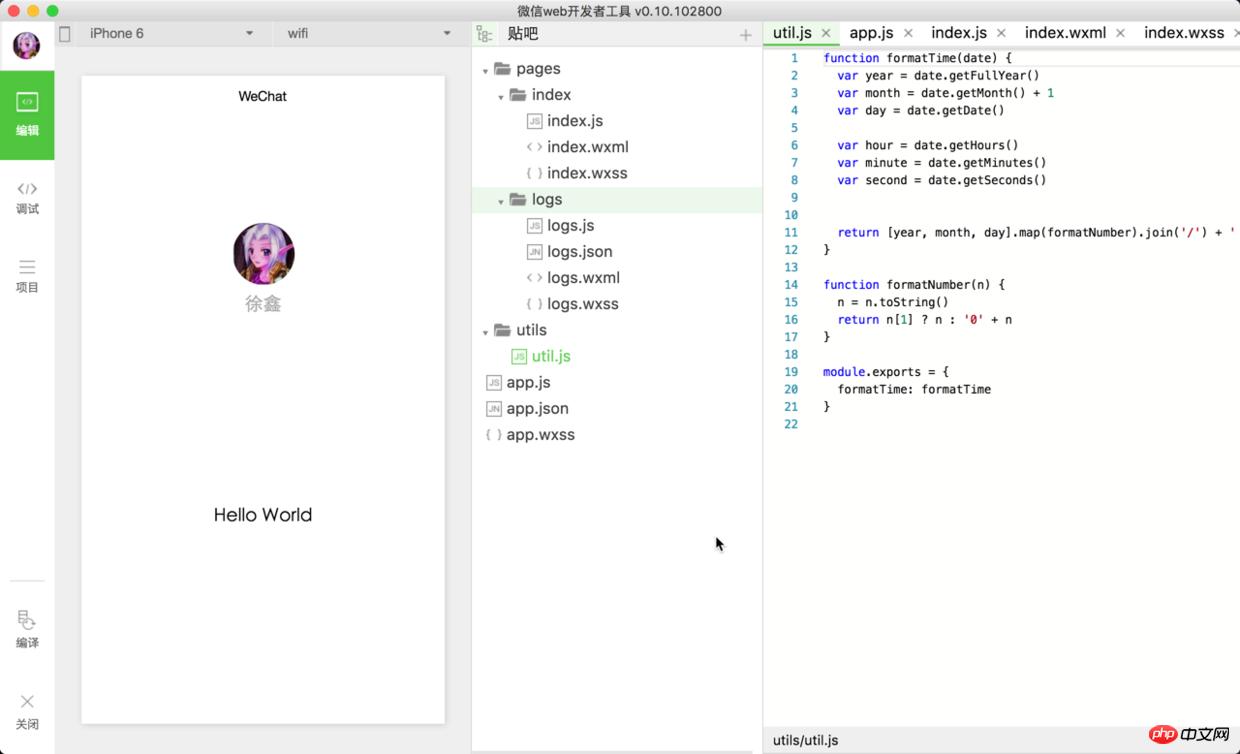
可在此下载demo体验, 填写app id后通过官方IDE打开即可看到界面如下图,
IDE
1.2.2 webstorm
由于官方IDE代码补全和体验不是很好, 例如每打开一个文件就新开一个tab\背景色无法调等等, 强迫症开发者可以选择使用webstorm作为IDE+微信IDE只作为模拟器.webstorm还有很多感人的小细节, 比如hex颜色可以在左侧预览.

webstorm hex
2. 社区资源汇总
微信公众平台 官方的;
github 微信小程序开发资源汇总 这个比较全;
豆瓣电影demo 我学习小程序参考的demo;像我一样前端0基础的同学可以先大体看一下官方平台上的简易教程\ 框架\ 组件\ API\ 工具的介绍, 对整体有个基本的概念, 然后再从demo入手, 一边研究别人的demo 一边写自己的demo, 遇到不会的问题寻求搜索引擎和社区的帮助.
3. 框架
由于官方文档已经有框架等的介绍, 我这里通过自己的理解总结一下, 看到这的同学如果还没读官方文档可以先看一下我的理解, 后续再自己摸索时形成自己的理解.
3.1 简介
通过官方demo可以看到根文件夹就是项目名, 其下有
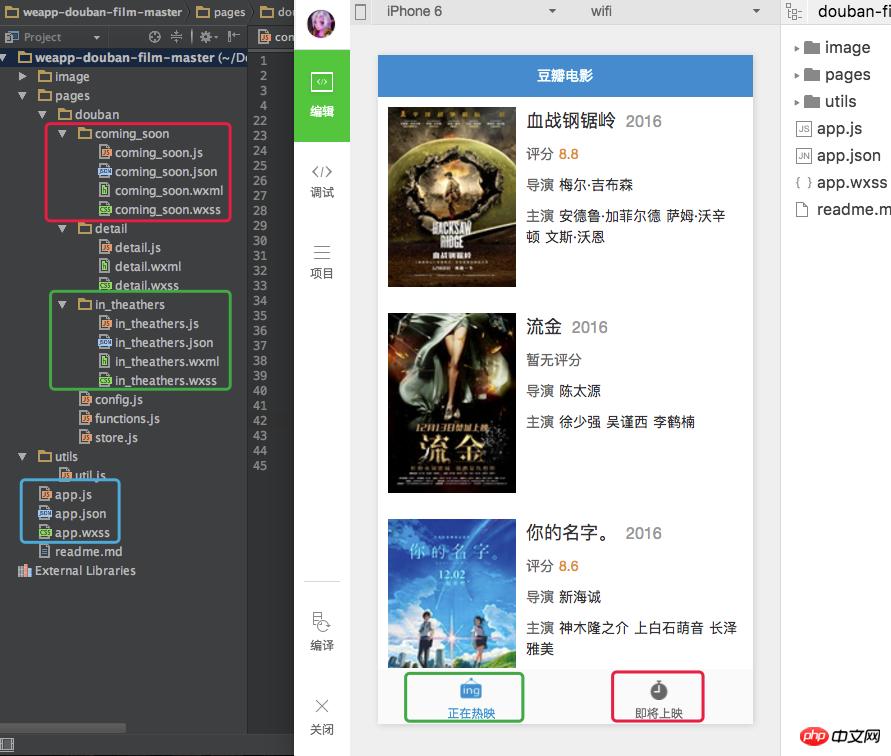
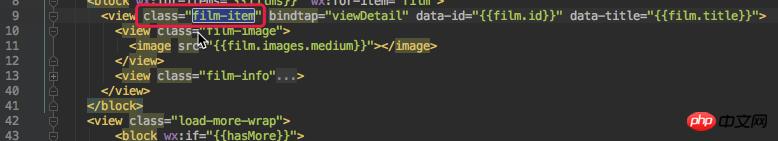
pages文件夹, 这下面存放各个业务模块, 每个业务模块创建单独的一个pages的子文件夹, 例如子文佳名称为component_one, 该文件夹下的.js.json.wxml.wxss也需要以component为前缀.如下图, 红框文件夹对应第二个tab的功能, 绿框文件夹对应第一个tab的功能, 蓝框中文件命名不可改变, 是全局性的.
框架示例
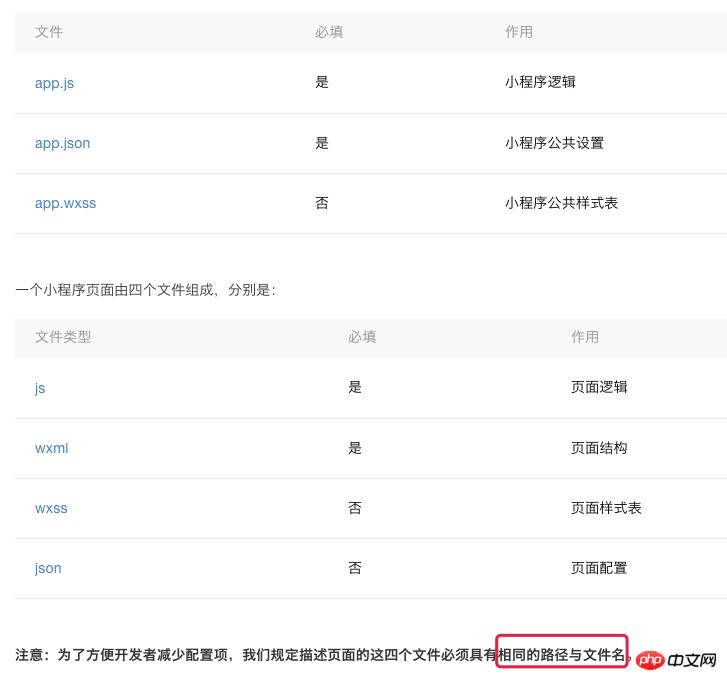
pages文件夹名和app.js\json\wxss命名的来头官方解释为: 小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
目录结构
通过上面的表, 可以看出, 全局性的app.js\ app.json是必须的, 局部的.js.wxml是必须的. 如果代码量比较小, 类似豆瓣电影demo, 可以把所有样式表都写在app.wxss中, 但还是推荐根据业务区分, 写到各自业务的wxss中.pages中的json\wxss会覆盖app.json\app.wxss中相同的配置项, 若page缺少某个选填文件类型, 则该页面直接使用app对应的配置.3.2 mvc角度
从
MVC的角度来看, js就是controller, json是逻辑配置文件, wxml是只有UI控件的view, wxss是只配置view中各控件具体样式的配置文件.3.3 各类型文件都干了什么
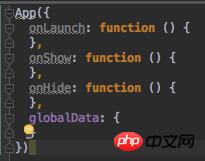
3.3.1 app.js
App()是小程序的生命周期方法, 可根据小程序生命周期的各个阶段进行业务逻辑, 还可以在这里设置全局变量.

app.js
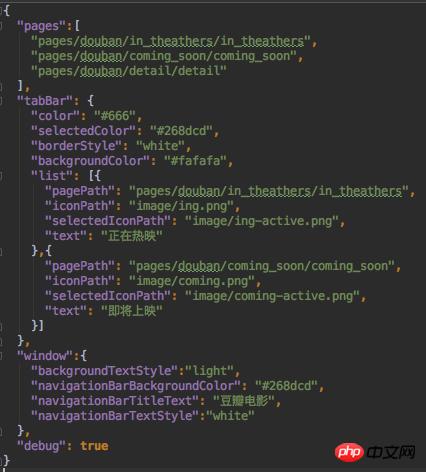
3.3.2 app.json

app.json
对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等.pages[]中index=0的元素为小程序打开时默认展示的页面.还可以在此打开debug功能.3.3.3 app.wxss

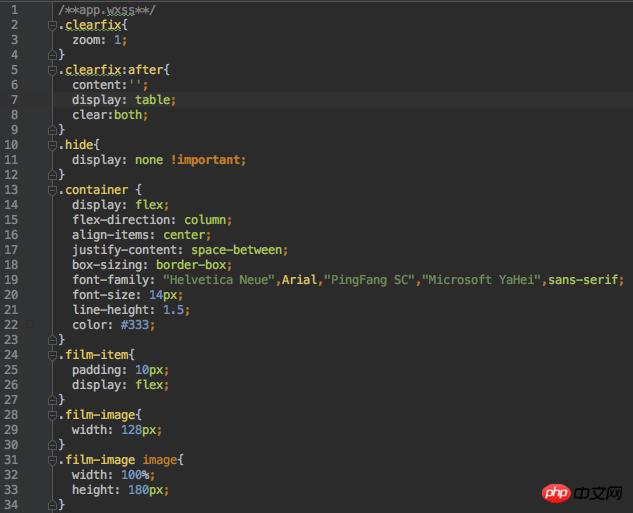
app.wxss
app.wxss用于设置全局样式, .xxx对应.wxml中相应UI控件所对应的class名.

app.wxml
4. 模块化
4.1 js
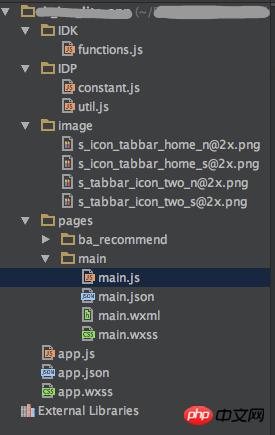
项目中与业务紧密相关的模块作为components放在pages下, 业务间通用的模块放到IDK下, 与业务无关的放到IDP下.

模块化-代码结构
若pages中的类B引用IDK中的类A, 可如下在类B中创建一个A的实例, 并在类B的Page()方法中引用.
var aObj = require('../../IDK/A.js')4.2 wxss
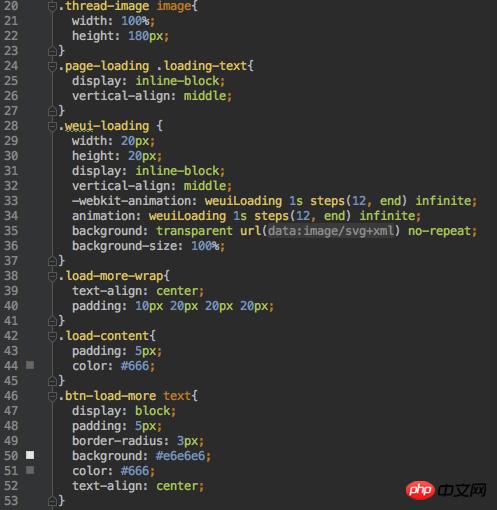
公用的UI控件样式可写到app.wxss中, 例如loading控件等; 只与page相关的UI样式可写到各page对应的wxss中.

wxss模块化
5. 写demo过程总结
由于是前端小白, 写demo时是面向官方文档编程&面向百度\面向谷歌\面向stackoverflow编程...遇到问题边查边解决, 最终解决各种问题诞生出demo小崽子时是非常有成就感的哈. 下面将我在写demo中遇到的一些场景总结一下.
5.1 涉及到的应用场景
5.1.1 点击事件

点击事件
bindTap="响应点击事件的方法名"
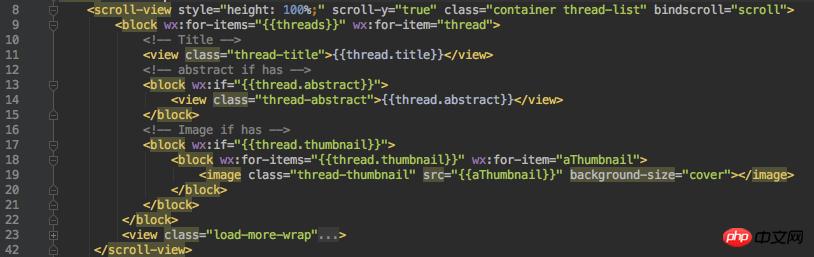
5.1.2 滚动视图

scroll-view
< scroll-view>
scroll-y 纵向滚动
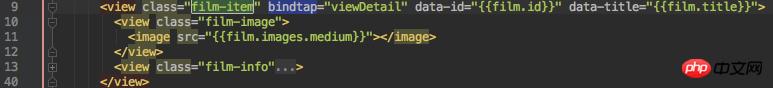
bindScroll="监听滚动事件的方法名"5.1.3 列表数据绑定
< block wx:for-items="{{数据源们}}" wx:for-item="一个数据"> 绑定数据源;
5.1.4 网络请求
可用微信小程序API发送get\post请求,

wx.request
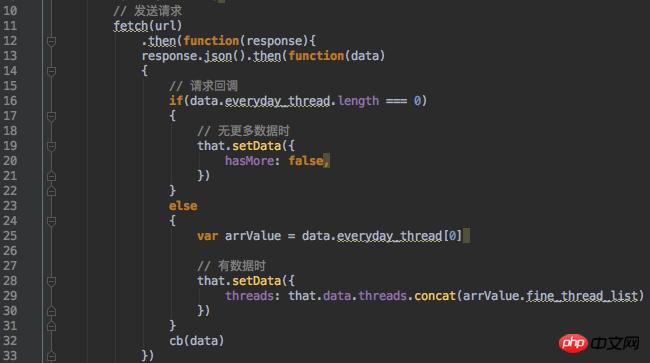
也可用fetch.then
fetch-then
5.2 遇到的坑
5.2.1 模拟器上看不到图片
微信小程序bug, 模拟器上有时图片被拦截无法显示
5.2.2 真机网络请求数据为空
需要在小程序运营配置平台中配置请求域名, 并需要交500注册费之后才可以支持真机网络请求.
应用场景杂谈
微信官方对小程序的定位是——微信小程序是一种全新的连接用户与服务的方式,它可以在
微信内被便捷地获取和传播,同时具有出色的使用体验。所以对比公众号,小程序更像局限在微信中的一个插件。总体看起来, 如果是工具类创业型项目, 例如宠物医院\家政服务\买火车票等等, 还是比较适合不单独做一个APP, 而是借助微信生态圈的; 但如果是类似百度\阿里等互联网公司, 微信小程序的闭塞性还是无法当做一个导流工具的, 而且由于其API是有很多微信定制性, 无法完整移植现有的H5代码, 也会产生一定学习和开发成本.对小程序应用性感兴趣的同学也可以看上面第2部分"社区资源"中相关的新闻和评论分析, 比我写的好的多, 我就只谈自己的观点, 不做搬运了.以上就是微信小程序调试的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序调试