深入知道微信小程序数据绑定
时间:2024/4/27作者:未知来源:手揣网教程人气:
- [摘要]这篇文章主要介绍了微信小程序数据绑定详细介绍的相关资料,需要的朋友可以参考下数据绑定有一部分前几个看着还行,后面的几个可能有几个不理解,界面展示的数据有的也因为条件没法显示。看不懂的可以先记着,后面...这篇文章主要介绍了微信小程序数据绑定详细介绍的相关资料,需要的朋友可以参考下

数据绑定有一部分前几个看着还行,后面的几个可能有几个不理解,界面展示的数据有的也因为条件没法显示。看不懂的可以先记着,后面真正用到时就会明白,反正我是这样想的。这里先记录下
data.wxml
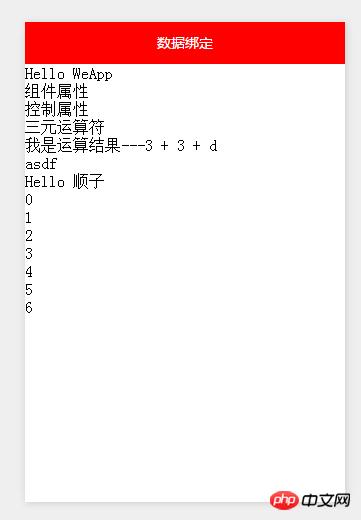
<!--数据绑定使用对象---内容--> <view>{{message}}</view> <!--数据绑定使用对象---组件属性---需要在双引号之内--> <view id="item-{{id}}">组件属性</view> <!--数据绑定使用对象---控制属性---需要在双引号之内--> <view wx:if="{{condition}}">控制属性</view> <!--数据绑定使用对象---三元运算--> <view hindden="{{flag ? true : false}}">三元运算符</view> <!--数据绑定使用对象---算数运算--> <view>我是运算结果---{{a + b}} + {{c}} + d</view> <!--数据绑定使用对象---逻辑判断--> <view wx:if="{{length > 5}}">asdf</view> <!--数据绑定使用对象---字符串运算--> <view>{{"Hello " + name}}</view> <!--数据绑定使用对象---数组组合--> <view wx:for="{{[zero, 1, 2, 3, 4, 5, 6]}}">{{item}}</view> <!--数据绑定使用对象---对象--> <template is="objectCombine" data="{{for: x, bar: y}}"></template> <!--数据绑定使用对象---扩展运算符对象 ... 将一个对象展开--> <template is="objectCombine" data="{{...obj1, ...obj2, p: 5}}"></template> <!--数据绑定使用对象---对象的key和value相同时--> <template is="objectCombine" data="{{foo, bar}}"></template>data.js
Page({ data:{ //内容绑定 message: 'Hello WeApp', //组件属性绑定 id: 0, //控制属性绑定 condition: true, //三元运算 flag:false, //算数运算 a: 1, b: 2, c: 3, //逻辑判断 length: 6, //字符串运算 name: '顺子', //数组组合 zero: 0, //对象 x: 0, y: 1, //对象展开 obj1: { a: 1, b: 2 }, obj2: { c: 3, d: 4 }, p: 5, //对象key和value形同时 foo: 'my-foo', bar: 'my-bar' }, })以上就是深入了解微信小程序数据绑定的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:深入知道微信小程序数据绑定
