详细说明微信小程序组件:radio单选项目
时间:2024/5/18作者:未知来源:手揣网教程人气:
- [摘要]radio单选项目组件说明:radio:单选项目。radio-group:单项选择器,内部由多个<radio/>组成。radio单选项目示例代码运行效果如下:下面是WXML代码:<...radio单选项目组件说明:
radio:单选项目。
radio-group:
单项选择器,内部由多个<radio/>组成。
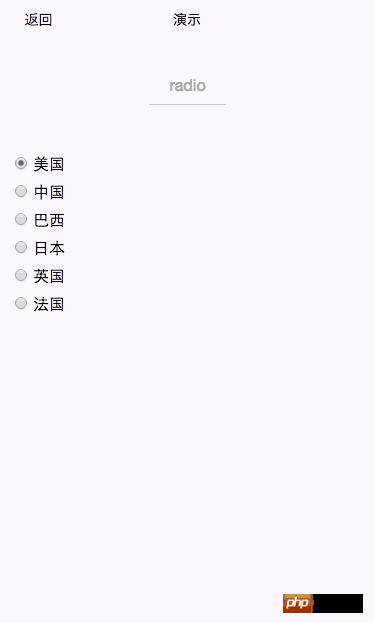
radio单选项目示例代码运行效果如下:

下面是WXML代码:
<view class="page"> <view class="page__hd"> <text class="page__title">radio</text> <text class="page__desc">单选框</text> </view> <view class="page__bd"> <view class="section section_gap"> <radio-group class="radio-group" bindchange="radioChange"> <label class="radio" wx:for="{{items}}"> <radio value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}} </label> </radio-group> </view> </view> </view>下面是JS代码:
Page({ data: { items: [ {name: 'USA', value: '美国'}, {name: 'CHN', value: '中国', checked: 'true'}, {name: 'BRA', value: '巴西'}, {name: 'JPN', value: '日本'}, {name: 'ENG', value: '英国'}, {name: 'FRA', value: '法国'}, ] }, radioChange: function(e) { console.log('radio发生change事件,携带value值为:', e.detail.value) } })下面是WXSS代码:
page { min-height: 100%; flex: 1; background-color: #FBF9FE; font-size: 32rpx; font-family: -apple-system-font,Helvetica Neue,Helvetica,sans-serif; overflow: hidden; } .page__hd{ padding: 50rpx 50rpx 100rpx 50rpx; text-align: center; } .page__title{ display: inline-block; padding: 20rpx 40rpx; font-size: 32rpx; color: #AAAAAA; border-bottom: 1px solid #CCCCCC; } .page__desc{ display: none; margin-top: 20rpx; font-size: 26rpx; color: #BBBBBB; } .radio { display: block; margin-bottom: 20rpx; } .section{ margin-bottom: 80rpx; } .section_gap{ padding: 0 30rpx; }radio单选项目的主要属性:
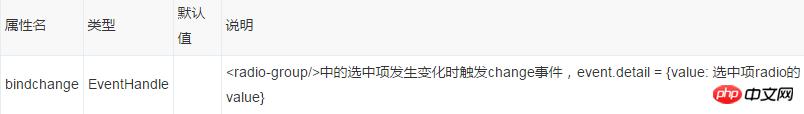
radio-group:

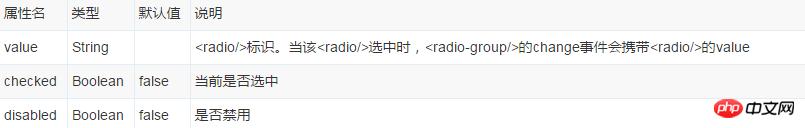
radio:

以上就是详解微信小程序组件:radio单选项目的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:详细说明微信小程序组件:radio单选项目