详细说明微信小程序组件:slider滑动选择器
时间:2024/5/18作者:未知来源:手揣网教程人气:
- [摘要]slider滑动选择器组件说明:滑动选择器。slider滑动选择器示例代码运行效果如下:下面是WXML代码:<view class="section section_gap"...slider滑动选择器组件说明:
滑动选择器。
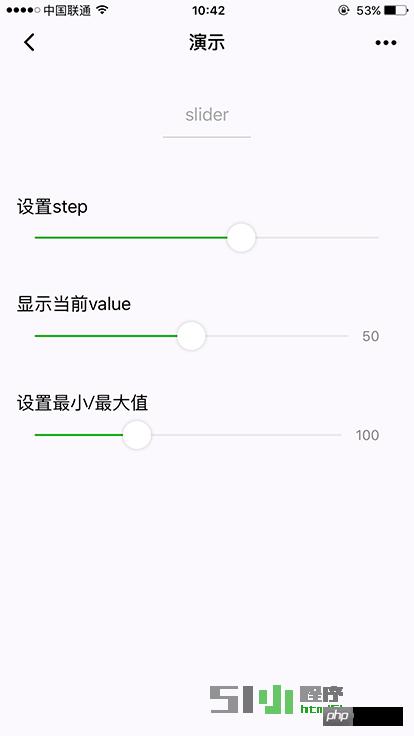
slider滑动选择器示例代码运行效果如下:

下面是WXML代码:
<view class="section section_gap"> <text class="section__title">设置left/right icon</text> <view class="body-view"> <slider bindchange="slider1change" left-icon="cancel" right-icon="success_no_circle"/> </view> </view> <view class="section section_gap"> <text class="section__title">设置step</text> <view class="body-view"> <slider bindchange="slider2change" step="5"/> </view> </view> <view class="section section_gap"> <text class="section__title">显示当前value</text> <view class="body-view"> <slider bindchange="slider3change" show-value/> </view> </view> <view class="section section_gap"> <text class="section__title">设置最小/最大值</text> <view class="body-view"> <slider bindchange="slider4change" min="50" max="200" show-value/> </view> </view>下面是JS代码:
var pageData = {} for (var i = 1; i < 5; i++) { (function (index) { pageData['slider' + index + 'change'] = function(e) { console.log('slider' + 'index' + '发生 change 事件,携带值为', e.detail.value) } })(i) } Page(pageData)下面是WXSS代码:
.page { min-height: 100%; flex: 1; background-color: #FBF9FE; font-size: 32rpx; overflow: hidden; }slider滑动选择器的主要属性
属性名
类型
默认值
说明
minNumber0最小值
maxNumber100最大值
stepNumber1步长,取值必须大于0,并且可被(max - min)整除
disabledBooleanfalse是否禁用
valueNumber0当前取值
show-valueBooleanfalse是否显示当前 value
bindchangeEventHandle完成一次拖动后触发的事件,event.detail = {value: value}个人经验:min为负数滑动选择器。
既然min和max是Number类型,那么将min设置为负数是否可以?
下面是WXML代码:
<view class="section section_gap"> <text class="section__title">设置最小/最大值</text> <view class="body-view"> <slider bindchange="slider4change" min="-10" max="20" show-value/> </view> </view>下面是JS代码:
var pageData = {} for (var i = 1; i < 5; i++) { (function (index) { pageData['slider' + index + 'change'] = function(e) { console.log('slider' + 'index' + '发生 change 事件,携带值为', e.detail.value) } })(i) } Page(pageData)下面是WXSS代码:
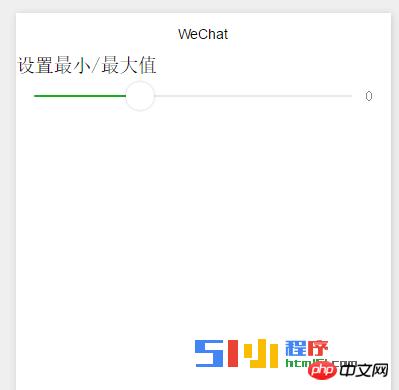
.page { min-height: 100%; flex: 1; background-color: #FBF9FE; font-size: 32rpx; overflow: hidden; }分析:可以看到min可以设置为负数,而且,默认滑块显示到0的位置(说明value这个属性是控制这个的)。然后还可以往左拖动,然后显示出负数;
个人经验:min如果大于max
我以为会报错,结果出乎我的意料。它居然不报错,然后显示到max位置,滑块也是不能够拖动的。这是一个明显的大坑啊!

下面是WXML代码:
<view class="section section_gap"> <text class="section__title">设置最小/最大值</text> <view class="body-view"> <slider bindchange="slider4change" min="100" max="20" show-value/> </view> </view>下面是JS代码:
var pageData = {} for (var i = 1; i < 5; i++) { (function (index) { pageData['slider' + index + 'change'] = function(e) { console.log('slider' + 'index' + '发生 change 事件,携带值为', e.detail.value) } })(i) } Page(pageData)下面是WXSS代码:
.page { min-height: 100%; flex: 1; background-color: #FBF9FE; font-size: 32rpx; overflow: hidden; }这个控件估计后面会改吧。请大家避免这个坑。
另外,max还可以和min相等。个人经验:两个滑块
我之前用过slider,人家滑块可以是设置两个的。这个文档上没写,我也是够了,只能说不成熟吧。
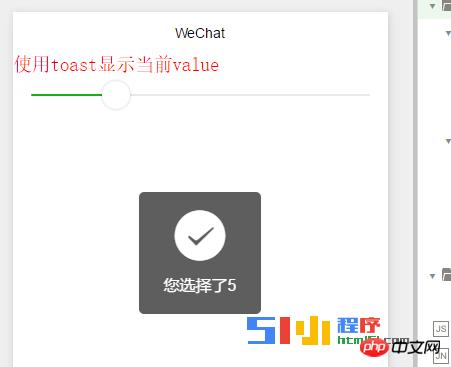
个人经验:使用wx.showToast显示value

除了默认的显示方式,我们还可以用toast方式显示选择的值
下面是WXML代码:<view class="section section_gap"> <text class="section__title">使用toast显示当前value</text> <view class="body-view"> <slider bindchange="slider3change" min="0" max="20" step="5" /> </view> </view>下面是JS代码:
var pageData = {} for (var i = 1; i < 5; i++) { (function (index) { pageData['slider' + index + 'change'] = function(e) { console.log('slider' + 'index' + '发生 change 事件,携带值为', e.detail.value) wx.showToast({ title: '您选择了'+ e.detail.value, icon: 'success', duration: 2000 }) } })(i) } Page(pageData)下面是WXSS代码:
.page { min-height: 100%; flex: 1; background-color: #FBF9FE; font-size: 32rpx; overflow: hidden; }以上就是详解微信小程序组件:slider滑动选择器的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:详细说明微信小程序组件:slider滑动选择器