大众点评微信小程序开发经验总结
时间:2024/5/18作者:未知来源:手揣网教程人气:
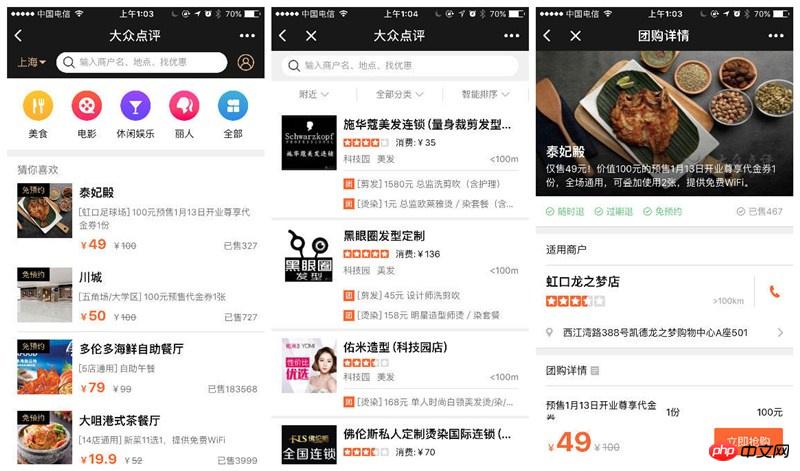
- [摘要]大众点评+ 主要页面一览小程序以上特征要求我们只为用户提供核心服务,且从产品到技术,都必须围绕「简约」二字做文章。因此,结合大众点评业务场景,最终在「大众点评+」中,我们主要提供以下两种基础服务:快...大众点评+ 主要页面一览

小程序以上特征要求我们只为用户提供核心服务,且从产品到技术,都必须围绕「简约」二字做文章。因此,结合大众点评业务场景,最终在「大众点评+」中,我们主要提供以下两种基础服务:
快速找店:通过搜索、分类列表和推荐三种形式,让用户快速找到商户,并提供包括定位、电话、点评、菜品等商户信息,帮助用户做出决策
购买团购:为用户推荐团购商品并实现交易闭环,帮助用户获得实惠
产品层面足够精简,我们再来看看技术层面如何做到简约。
我们先看下项目之初开发同学的困惑:
小程序是个新鲜事物,参与开发的同事普遍对开发流程和运行原理知之甚少
在不知道小程序有多少坑的前提下,我们还是要保证在小程序开放前完成全部基础功能的开发,存在着不少风险
小程序的接口稳定性和丰富程度、安全性、连接速度等究竟如何
对于任何新生的应用场景,开发环境、工具和框架不够完善都可以理解,但如何才能既保证开发过程的简单又提供一定的规范和工程化能力?为此,在遵从小程序基本框架的前提下,我们做了如下技术选型和简单封装:
项目区分开发目录和构建目录,在开发目录中进行开发,再通过 gulp 对开发目录进行构建(主要处理压缩等基本功能),构建目录才是小程序真正的运行代码
引入 npm 的 package.json,解决开发依赖的管理、请求接口的版本化管理,但不使用任何 npm 包(只复制一份 promise 实现)
只使用 ES6 语法,配合 eslint,快速检查基本 JS 错误,(现阶段小程序报错提示不够友好,部分错误由 JS 语法错误引起)
对小程序提供的 JS-API 进行 promise 封装,代码以 promise 风格书写,以便 catch 各种运行时的错误
开发过程中的「坑小程序平台差异
小程序会在开发者工具、iOS 设备和 Android 设备运行,不同平台可能存在实现上的差异,从而导致少许的展现不一致。不过总体来说,兼容问题比起之前的开发方式减少很多,期望小程序团队进一步做好底层兼容,为前端程序员造福。
开发思维和技术限制
没有 BOM\DOM 操作,只能通过数据改变视图
再次强调小程序最多支持5级页面
开发代码 + 小程序编译封装的代码 = 最终的编译包 < 1M
针对上面提到的问题,我们通过自己的实践总结了一套解决方案,这里也与开发者一起分享讨论:
在开发过程中,我们肯定以开发者工具为主完成开发及调试,但这不代表在真机能获得与预期完全一致的展现。在过往开发 hybrid 框架的经历中,我们也总会遇到 iOS、Android、H5 表现不一致的问题,这里既涉及到底层实现的差异,也涉及到不同开发团队的沟通问题,这个问题很难一劳永逸地被完美解决。
web 服务支持
web 接口版本化
开发思维的转变
因此,有些常见方案的实现思路就要发生转变,包括但不局限于以下的操作:
类似微信通讯录的锚点切换(可以使用微信的 scroll-view 实现)
计算内容的高度决定截行 + 显示「展开/收起」开关
解决这个问题,其实大致有三种思路:
优化产品交互流程,尽量简化产品流程直到少于5级
redirectTo 思路,在页面达到第五级之后,后续所有页面打开都通过redirectTo方式。带来的问题也显而易见,如果用户在第N个页面点击返回,他只能看到第四个页面,中间的 N-5 个页面都不见了,适用于特定场景
goBack 的思路,采用技术手段保证主流程只有5级(在我们的实现中,既有把搜索功能作为页面的一个状态而非页面的方式,也有把订单提交后以 redirectTo 的方式销毁当前页面的办法),之后通过统一封装页面路由的方式,采用 getCurrentPages 接口判断当前页面是否在历史堆栈中,没有则通过 navigateTo 接口打开,有则通过 goBack 的方式返回,在页面侧 onShow 事件中去读取最新的参数信息,完成页面的更新动作
最后,我们单独来聊一聊代码体积优化的问题。
虽然现阶段大众点评+仅提供了找店和团购两个主要功能,但 1M 的代码量毕竟太小,为了在 1M 的体积下把更多的功能和更好的体验带给用户,并未为以后的扩展预留足够的空间,这就要求我们在代码的体积控制上必须「斤斤计较」。
会把我们项目的 json、wxml、wxss、js 全部转化为 js,合并成一个文件上传到微信云服务器。当用户第一次打开小程序时再从服务中下载并解析。以我们的项目为例,通过工具的压缩和统计,在我们计算出项目体积达到了~370K,经过微信编译上传,在手机端预览下载时,下载的文件达到了~540K,这正是开发者工具显示告诉我们的编译包大小。
开发层面:
<span microsoft="" yahei";="" line-height:="" 2;"="" line-height:2;font-size:16px;"="" style="font-family: "Microsoft YaHei";">精简 wxml,我们发现当 wxml 被编译成 js 后会占用非常大的体积(减少一个压缩后 4K 的 wxml,可以减少编译包 9K)
以上就是大众点评微信小程序开发经验总结的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:大众点评微信小程序开发经验总结