微信小程序开发注册页面的介绍
时间:2024/5/21作者:未知来源:手揣网教程人气:
- [摘要]这篇文章主要介绍了微信小程序 注册页面的相关资料,需要的朋友可以参考下微信小程序——PagePage()函数用来注册一个页面。接受一个object参数,其指定页面的初始数据、生命周期函数、事件处理函...这篇文章主要介绍了微信小程序 注册页面的相关资料,需要的朋友可以参考下
微信小程序——Page
Page()函数用来注册一个页面。接受一个object参数,其指定页面的初始数据、生命周期函数、事件处理函数等。
object参数说明:
属性 类型 描述 data Object 页面的初始数据 onLoad Function 生命周期函数--监听页面加载 onReady Function 生命周期函数--监听页面渲染完成 onShow Function 生命周期函数--监听页面显示 onHide Function 生命周期函数--监听页面隐藏 onUnload Function 生命周期函数--监听页面卸载 其他 Any 开发者可以添加任意的函数或数据到Object参数中,用this可以访问 示例代码:
//index.js Page({ data: { text: "This is page data." }, onLoad: function(options) { // Do some initialize when page load. }, onReady: function() { // Do something when page ready. }, onShow: function() { // Do something when page show. }, onHide: function() { // Do something when page hide. }, onUnload: function() { // Do something when page close. }, // Event handler. viewTap: function() { this.setData({ text: 'Set some data for updating view.' }) } })初始化数据
初始化数据将作为页面的第一次渲染。data将会以JSON的形式由逻辑层传至渲染层,所以其数据必须是可以转成JSON的格式:字符串,数字,布尔值,对象,数组。
渲染层可以通过WXML对数据进行绑定。
示例代码:
<view>{{text}}</view> <view>{{array[0].msg}}</view>Page({ data: { text: 'init data', array: [{msg: '1'}, {msg: '2'}] } })事件处理函数
除了初始化数据和生命周期函数,Page中还可以定义一些特殊的函数:事件处理函数。在渲染层可以在组件中加入事件绑定,当达到触发事件时,就会执行Page中定义的事件处理函数。
示例代码:
<view bindtap="viewTap"> click me </view>
Page({ viewTap: function() { console.log('view tap') } })Page.prototype.setData()
setData函数用于将数据从逻辑层发送到视图层,同时改变对应的this.data的值。
注意:
直接修改this.data无效,无法改变页面的状态,还会造成数据不一致。
单次设置的数据不能超过1024kB,请尽量避免一次设置过多的数据。setData()参数格式
接受一个对象,以key,value的形式表示将this.data中的key对应的值改变成value。
其中key可以非常灵活,以数据路径的形式给出,如array[2].message,a.b.c.d,并且不需要在this.data中预先定义。示例代码:
<!--index.wxml--> <view>{{text}}</view> <button bindtap="changeText"> Change normal data </button> <view>{{array[0].text}}</view> <button bindtap="changeItemInArray"> Change Array data </button> <view>{{obj.text}}</view> <button bindtap="changeItemInObject"> Change Object data </button> <view>{{newField.text}}</view> <button bindtap="addNewField"> Add new data </button>//index.js Page({ data: { text: 'init data', array: [{text: 'init data'}], object: { text: 'init data' } }, changeText: function() { // this.data.text = 'changed data' // bad, it can not work this.setData({ text: 'changed data' }) }, changeItemInArray: function() { // you can use this way to modify a danamic data path var changedData = {} var index = 0 changedData['array[' + index + '].text'] = 'changed data' this.setData(changedData) }, changeItemInObject: function(){ this.setData({ 'object.text': 'changed data' }); }, addNewField: function() { this.setData({ 'newField.text': 'new data' }) } })以下内容你不需要立马完全弄明白,不过以后它会有帮助。
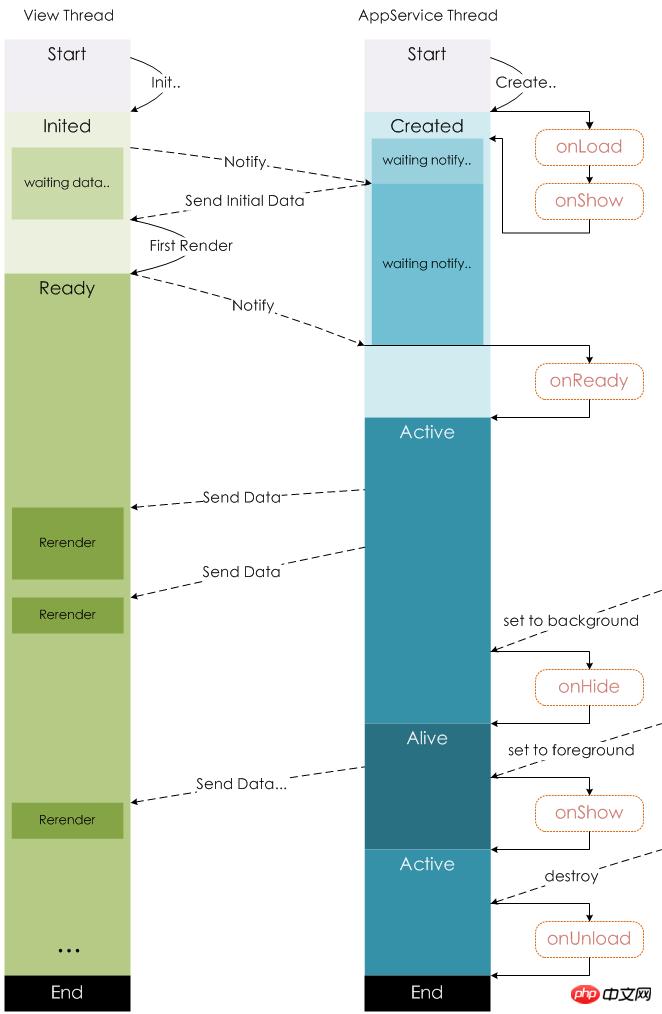
生命周期函数
下图说明了Page实例的生命周期。

页面的路由
在小程序中所有页面的路由全部由框架进行管理,对于路由的触发方式以及页面生命周期函数如下:
路由方式 触发时机 路由后页面 路由前页面 初始化 小程序打开的第一个页面 onLoad,onShow 打开新页面 调用 API wx.navigateTo或使用组件 <navigator /> onLoad,onShow onHide 页面重定向 调用 API wx.redirectTo或使用组件 <navigator /> onLoad,onShow onUnload 页面返回 调用 API wx.navigateBack或用户按左上角返回按钮 onShow onUnload Tab切换 多 Tab 模式下用户切换 Tab 第一次打开 onLoad,onshow;否则 onShow onHide 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
以上就是微信小程序开发注册页面的介绍的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序开发注册页面的介绍