解读与区分微信小程序组件:二、scroll-view(可滚动视图区)
时间:2024/6/1作者:未知来源:手揣网教程人气:
- [摘要]wxml[XML] 纯文本查看 复制代码<view class="flex-wrp"><view class="flex-item red"...wxml
[XML] 纯文本查看 复制代码
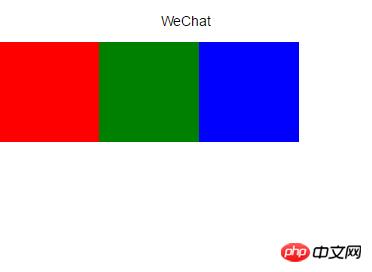
<view class="flex-wrp"> <view class="flex-item red" ></view> <view class="flex-item green" ></view> <view class="flex-item blue" ></view> </view>wxss
[XML] 纯文本查看 复制代码
.flex-wrp{ height: 100px; display:flex; background-color: #FFFFFF; } .flex-item{ width: 100px; height: 100px; } .red{ background: red; } .green{ background: green; } .blue{ background: blue; }flex-direction: column:

wxml
[XML] 纯文本查看 复制代码
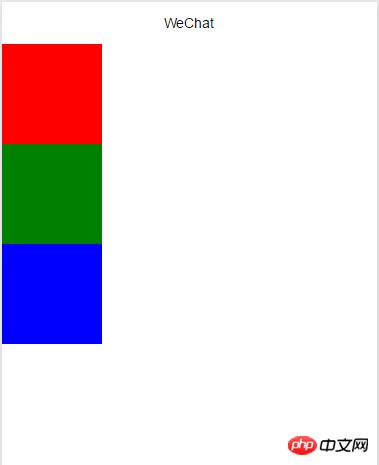
<view class="flex-wrp column"> <view class="flex-item" style="background: red"></view> <view class="flex-item" style="background: green"></view> <view class="flex-item" style="background: blue"></view> </view>wxss
[XML] 纯文本查看 复制代码
.column{ flex-direction:column; } .flex-item{ width: 100px; height: 100px; } .flex-wrp{ height: 100px; display:flex; background-color: #FFFFFF; } .red{ background: red; } .green{ background: green; } .blue{ background: blue; }justify-content: flex-start:

wxml
[XML] 纯文本查看 复制代码
<view class="flex-wrp flex-start"> <view class="flex-item" style="background: red"></view> <view class="flex-item" style="background: green"></view> <view class="flex-item" style="background: blue"></view> </view>以上就是解读和分析微信小程序组件:二、scroll-view(可滚动视图区)的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:解读与区分微信小程序组件:二、scroll-view(可滚动视图区)