微信小程序:view(视图容器 )组件解读与区分
时间:2024/6/4作者:未知来源:手揣网教程人气:
- [摘要]view组件说明: 视图容器 跟HTML代码中的DIV一样,可以包裹其他的组件,也可以被包裹在其他的组件内部。用起来比较自由随意,没有固定的结构。view组件的用法:示例项目的wxml代...view组件说明:
视图容器
跟HTML代码中的DIV一样,可以包裹其他的组件,也可以被包裹在其他的组件内部。用起来比较自由随意,没有固定的结构。
view组件的用法:
示例项目的wxml代码:
<view class="btnGroup"> <view class="item orange" >退格</view> <view class="item orange" >清屏</view> <view class="item orange" >+/-</view> <view class="item orange" >+</view> </view> <view class="btnGroup"> <view class="item blue" >9</view> <view class="item blue" >8</view> <view class="item blue" >7</view> <view class="item orange" >-</view> </view> <view class="btnGroup"> <view class="item blue" >6</view> <view class="item blue" >5</view> <view class="item blue" >4</view> <view class="item orange" >×</view> </view> <view class="btnGroup"> <view class="item blue" >3</view> <view class="item blue" >2</view> <view class="item blue" >1</view> <view class="item orange" >÷</view> </view> <view class="btnGroup"> <view class="item blue" >0</view> <view class="item blue" >.</view> <view class="item blue" >历史</view> <view class="item orange" >=</view> </view>示例项目的WXSS代码:
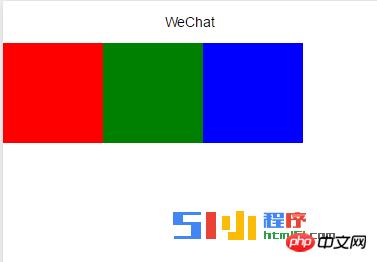
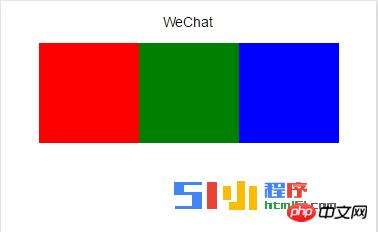
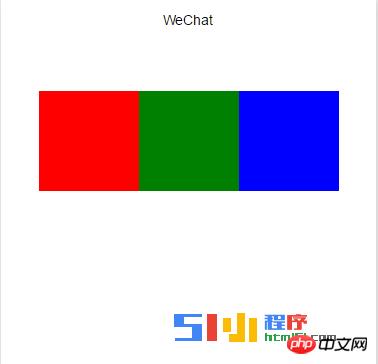
.btnGroup{ display:flex; flex-direction:row; } .orange{ color: #fef4e9; border: solid 1px #da7c0c; background: #f78d1d; } .blue{ color: #d9eef7; border: solid 1px #0076a3; background: #0095cd; }视图样式flex-direction: row的效果图:

WXML代码如下
<view class="flex-wrp"> <view class="flex-item red" ></view> <view class="flex-item green" ></view> <view class="flex-item blue" ></view> </view>WXSS代码如下:
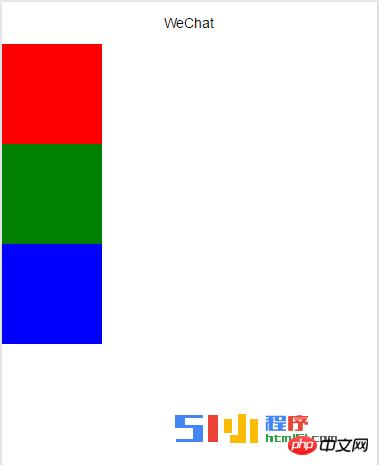
.flex-wrp{ height: 100px; display:flex; background-color: #FFFFFF; } .flex-item{ width: 100px; height: 100px; } .red{ background: red; } .green{ background: green; } .blue{ background: blue; }视图样式flex-direction: column的效果图:

WXML代码如下:
<view class="flex-wrp column"> <view class="flex-item" style="background: red"></view> <view class="flex-item" style="background: green"></view> <view class="flex-item" style="background: blue"></view> </view>WXSS代码如下:
.column{ flex-direction:column; } .flex-item{ width: 100px; height: 100px; } .flex-wrp{ height: 100px; display:flex; background-color: #FFFFFF; } .red{ background: red; } .green{ background: green; } .blue{ background: blue; }视图样式justify-content: flex-start的效果图:

WXML代码如下:
<view class="flex-wrp flex-start"> <view class="flex-item" style="background: red"></view> <view class="flex-item" style="background: green"></view> <view class="flex-item" style="background: blue"></view> </view>WXSS代码如下:
.flex-start{ flex-direction:row; justify-content: flex-start; } .flex-wrp{ height: 100px; display:flex; background-color: #FFFFFF; } .flex-item{ width: 100px; height: 100px; } .red{ background: red; } .green{ background: green; } .blue{ background: blue; }视图样式justify-content: flex-end的效果图:

WXML代码如下:
<view class="flex-wrp flex-end"> <view class="flex-item" style="background: red"></view> <view class="flex-item" style="background: green"></view> <view class="flex-item" style="background: blue"></view> </view>WXSS代码如下:
.flex-end{ flex-direction:row; justify-content: flex-end; } .flex-wrp{ height: 100px; display:flex; background-color: #FFFFFF; } .flex-item{ width: 100px; height: 100px; } .red{ background: red; } .green{ background: green; } .blue{ background: blue; }视图样式justify-content: center的效果图:

WXML代码如下:
<view class="flex-wrp justify-content-center"> <view class="flex-item" style="background: red"></view> <view class="flex-item" style="background: green"></view> <view class="flex-item" style="background: blue"></view> </view>WXSS代码如下:
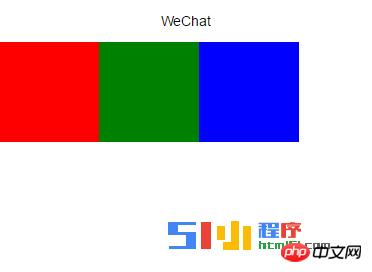
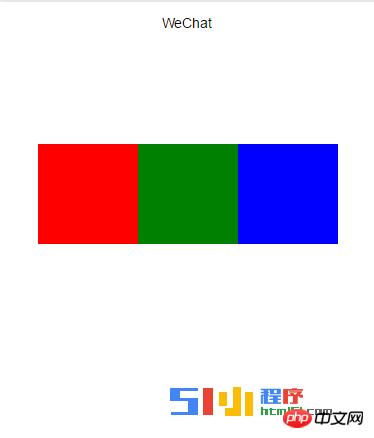
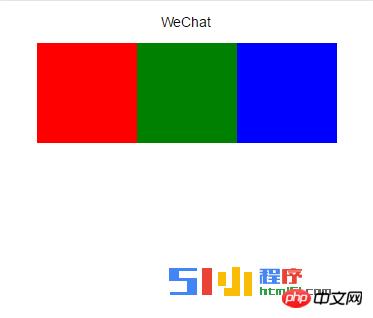
.justify-content-center{ flex-direction:row; justify-content: center; } .flex-wrp{ height: 100px; display:flex; background-color: #FFFFFF; } .flex-item{ width: 100px; height: 100px; } .red{ background: red; } .green{ background: green; } .blue{ background: blue; }视图样式justify-content: space-between的效果图:
 ‘
‘WXML代码如下:
<view class="flex-wrp space-between"> <view class="flex-item" style="background: red"></view> <view class="flex-item" style="background: green"></view> <view class="flex-item" style="background: blue"></view> </view>
WXSS代码如下:
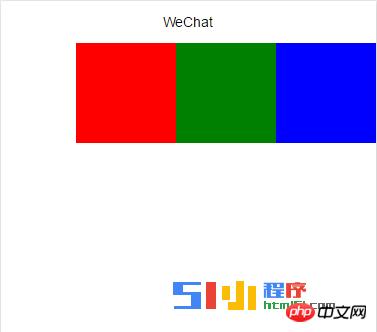
.space-between{ flex-direction:row; justify-content: space-between; } .flex-wrp{ height: 100px; display:flex; background-color: #FFFFFF; } .flex-item{ width: 100px; height: 100px; } .red{ background: red; } .green{ background: green; } .blue{ background: blue; }视图样式justify-content: space-around的效果图:

WXML代码如下:
<view class="flex-wrp space-around"> <view class="flex-item" style="background: red"></view> <view class="flex-item" style="background: green"></view> <view class="flex-item" style="background: blue"></view> </view>WXSS代码如下:
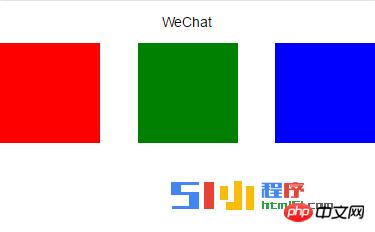
.space-around{ flex-direction:row; justify-content: space-around; } .flex-wrp{ height: 100px; display:flex; background-color: #FFFFFF; } .flex-item{ width: 100px; height: 100px; } .red{ background: red; } .green{ background: green; } .blue{ background: blue; }视图样式align-items: flex-end的效果图:

WXML代码如下:
<view class="flex-wrp align-items-flex-end"> <view class="flex-item" style="background: red"></view> <view class="flex-item" style="background: green"></view> <view class="flex-item" style="background: blue"></view> </view>WXSS代码如下:
.align-items-flex-end{ height: 200px; flex-direction:row; justify-content: center; align-items: flex-end; } .flex-wrp{ height: 100px; display:flex; background-color: #FFFFFF; } .flex-item{ width: 100px; height: 100px; } .red{ background: red; } .green{ background: green; } .blue{ background: blue; }视图样式align-items: center的效果图:

WXML代码如下:
<view class="flex-wrp align-items-center"> <view class="flex-item" style="background: red"></view> <view class="flex-item" style="background: green"></view> <view class="flex-item" style="background: blue"></view> </view>WXSS代码如下:
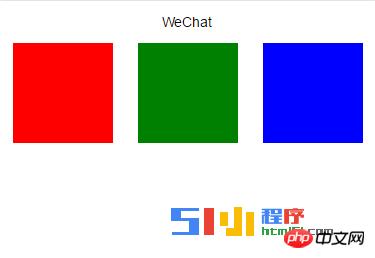
.align-items-center{ height: 200px; flex-direction:row; justify-content: center; align-items: center; } .flex-wrp{ height: 100px; display:flex; background-color: #FFFFFF; } .flex-item{ width: 100px; height: 100px; } .red{ background: red; } .green{ background: green; } .blue{ background: blue; }视图样式align-items: flex-start的效果图:

WXML代码如下:
<view class="flex-wrp align-items-flex-start"> <view class="flex-item" style="background: red"></view> <view class="flex-item" style="background: green"></view> <view class="flex-item" style="background: blue"></view> </view>WXSS代码如下:
.align-items-flex-start{ height: 200px; flex-direction:row; justify-content: center; align-items: flex-start; } .flex-wrp{ height: 100px; display:flex; background-color: #FFFFFF; } .flex-item{ width: 100px; height: 100px; } .red{ background: red; } .green{ background: green; } .blue{ background: blue; }主要属性:
排列方式(flex-direction),用于wxss

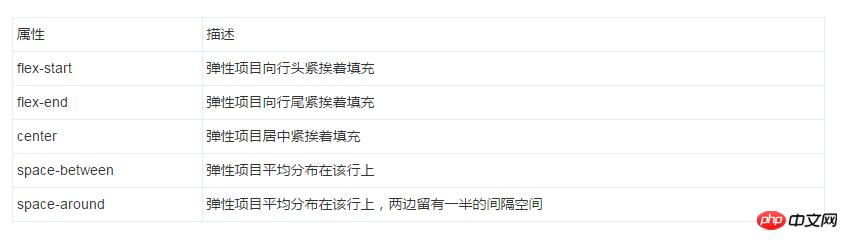
弹性项目内容对齐(justify-content),用于wxss

项目在容器内侧轴方位的对齐方式(align-items),用于wxss

以上就是微信小程序:view(视图容器 )组件解读和分析的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序:view(视图容器 )组件解读与区分