微信小程序开发使用loading组件显示载入动画办法
时间:2024/6/4作者:未知来源:手揣网教程人气:
- [摘要]我们在学习微信小程序时,应该会遇到载入图片或者动画需要等待的情况,那么这个等待的画面我们应该怎么编写呢?今天我们就写一个这样的小教程。先来看效果图:重要代码1.首页代码:<view class...我们在学习微信小程序时,应该会遇到载入图片或者动画需要等待的情况,那么这个等待的画面我们应该怎么编写呢?今天我们就写一个这样的小教程。
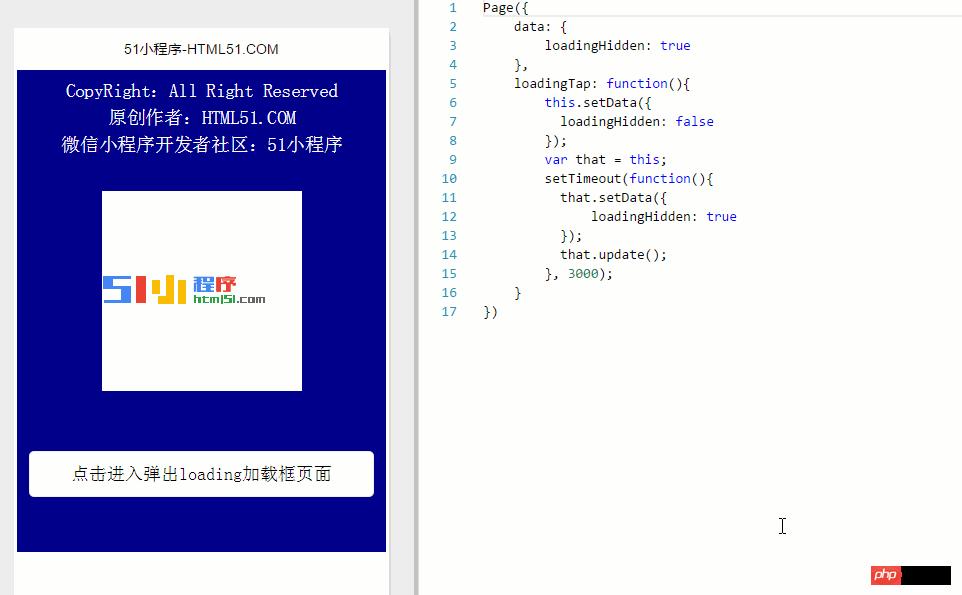
先来看效果图:
重要代码
1.首页代码:<view class="copyright"> <view class="copyright_item">CopyRight:All Right Reserved</view> <view class="copyright_item">原创作者:HTML51.COM</view> <view class="copyright_item">微信小程序开发者社区:51小程序</view> <view class="copyright_item"><image class="img" src="../copyright/image/logo.png"/></view> <view class="goto_counter"><button type="default" bindtap="goto_counter">点击进入弹出loading加载框页面</button></view> </view>2..js代码
Page({ data: { loadingHidden: true }, loadingTap: function(){ this.setData({ loadingHidden: false }); var that = this; setTimeout(function(){ that.setData({ loadingHidden: true }); that.update(); }, 3000); } })loading页面代码
<loading hidden="{{loadingHidden}}"> 加载中... </loading> <button type="default" bindtap="loadingTap">点击弹出loading</button>以上就是微信小程序开发使用loading组件显示载入动画方法的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序开发运用loading组件显示载入动画办法