微信小程序之底部导航栏目开发(附代码)
时间:2024/6/4作者:未知来源:手揣网教程人气:
- [摘要]这篇文章主要介绍了微信小程序之底部导航栏目开发(附代码)的相关资料,微信小程序底部想要有一个漂亮的导航栏目,不知道怎么制作,于是百度找到了本篇文章,分享给大家,需要的朋友可以参考下微信小程序 底部导...这篇文章主要介绍了微信小程序之底部导航栏目开发(附代码)的相关资料,微信小程序底部想要有一个漂亮的导航栏目,不知道怎么制作,于是百度找到了本篇文章,分享给大家,需要的朋友可以参考下
微信小程序 底部导航栏目开发
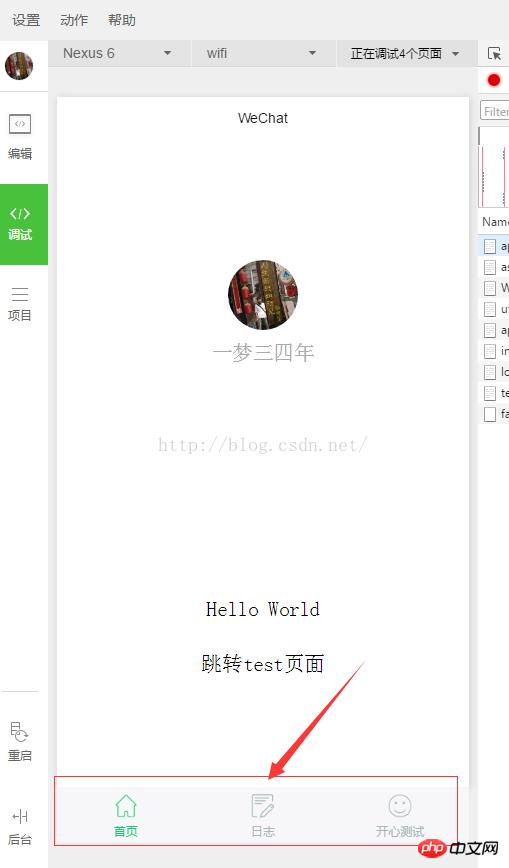
我们先来看个效果图

这里,我们添加了三个导航图标,因为我们有三个页面,微信小程序最多能加5个。
那他们是怎么出现怎么着色的呢?两步就搞定!
1. 图标准备
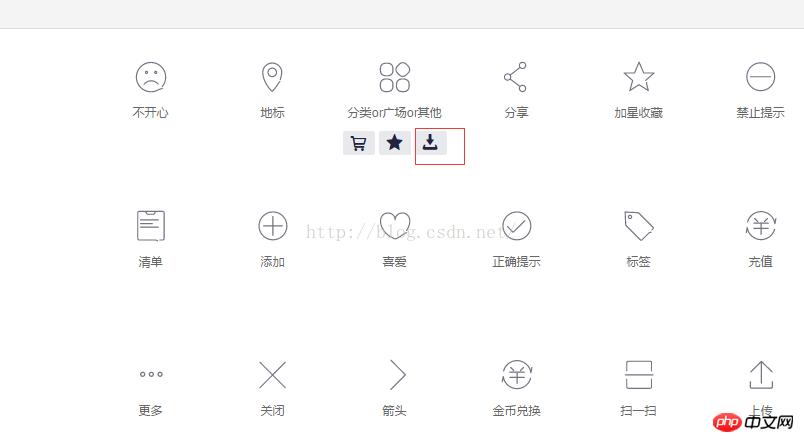
我们进入该网站,鼠标滑到一个喜欢的图标上面 点击下方的 下载按钮

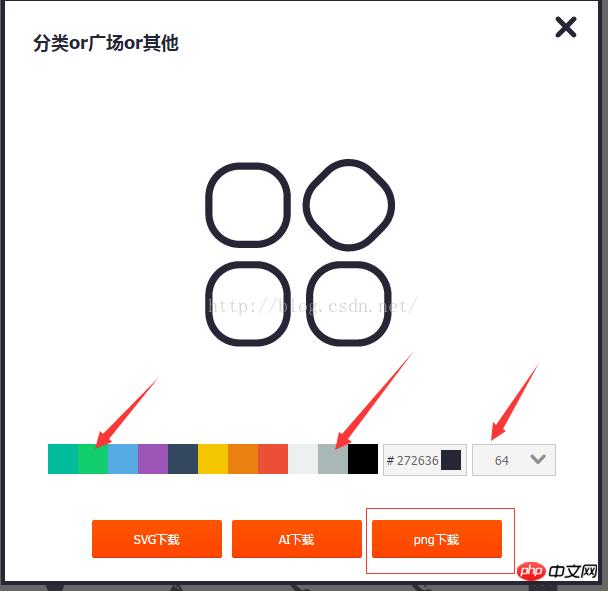
在弹出框中 选择了 俩个不同颜色的 图标 选择64px大小即可,我选择的是png 然后下载下来 起上别名

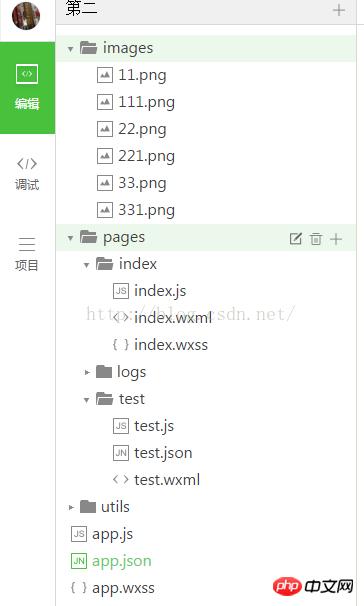
将上述起好名字的图标 保存到 小程序 项目目录中 新创建的 images 文件夹中,准备工作就做好了

2. 更改配置文件
我们找到项目根目录中的配置文件 app.json 加入如下配置信息
"tabBar": { "color": "#a9b7b7", "selectedColor": "#11cd6e", "borderStyle":"white", "list": [{ "selectedIconPath": "images/111.png", "iconPath": "images/11.png", "pagePath": "pages/index/index", "text": "首页" }, { "selectedIconPath": "images/221.png", "iconPath": "images/22.png", "pagePath": "pages/logs/logs", "text": "日志" }, { "selectedIconPath": "images/331.png", "iconPath": "images/33.png", "pagePath": "pages/test/test", "text": "开心测试" }] },解释一下 对应的属性信息
tabBar 指底部的 导航配置属性
color 未选择时 底部导航文字的颜色
selectedColor 选择时 底部导航文字的颜色
borderStyle 底部导航边框的样色(注意 这里如果没有写入样式 会导致 导航框上边框会出现默认的浅灰色线条)
list 导航配置数组
selectedIconPath 选中时 图标路径
iconPath 未选择时 图标路径
pagePath 页面访问地址
text 导航图标下方文字
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
以上就是微信小程序之底部导航栏目开发(附代码)的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序之底部导航栏目开发(附代码)