微信小程序加载更多与点击查看更多技巧介绍
时间:2024/6/4作者:未知来源:手揣网教程人气:
- [摘要]这篇文章主要为大家详细介绍了微信小程序加载更多,点击查看更多功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下本文实例为大家分享了微信小程序加载更多功能实现的具体代码,供大家参考,具体内容如下微...这篇文章主要为大家详细介绍了微信小程序加载更多,点击查看更多功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了微信小程序加载更多功能实现的具体代码,供大家参考,具体内容如下
微信小程序加载更多,是将之前的数据和点击加载后请求的数据用concat拼接在一起并执行setData,下面是一个简单的栗子:
index.wxml代码如下
<view wx:for="{{duanziInfo}}" wx:for-item="name" wx:for-index="id"> <view class="duanzi-view"> <view class="duanzi-content"> <text class="dz-content">{{name.content}}</text> </view> </view> </view> <view class="button-wrapper"> <button type="default" size="default" loading="{{loading}}" disabled="{{disabled}}" bindtap="setLoading"> {{loadText}} </button> </view>加载更多按钮绑定setLoading
index.js文件代码如下
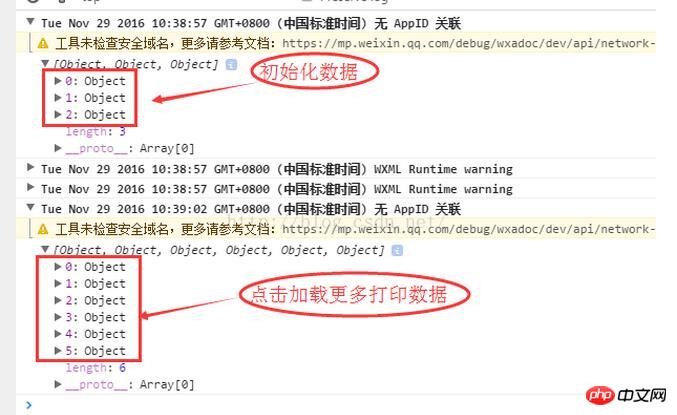
Page({ data: { loadText:'加载更多', duanziInfo:[] }, //初始化请求 onLoad: function (res) { var that = this //内容 wx.request({ url: 'http://xxxxx.com/index.php?m=Industry&a=getDuanziInfo', data: {token:token}, method: 'GET', success: function(res){ console.log(res.data.result) //打印初始化数据 that.setData({ duanziInfo:res.data.result }) } }) }, //加载更多 setLoading: function(e) { var duanziInfoBefore = this.data.duanziInfo var that = this wx.showToast({ //期间为了显示效果可以添加一个过度的弹出框提示“加载中” title: '加载中', icon: 'loading', duration: 200 }) wx.request({ url: 'http://xxxxx.com/index.php?m=Industry&a=getDuanziInfo', data: {token:token}, method: 'GET', success: function(res){ console.log(duanziInfoBefore.concat(res.data.result)) //打印拼接之后数据 that.setData({ loadText:"数据请求中", loading:true, duanziInfo:duanziInfoBefore.concat(res.data.result), loadText:"加载更多", loading:false, }) } }) } })初始化和加载更多中的打印数据如下

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
以上就是微信小程序加载更多和点击查看更多功能介绍的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序加载更多与点击查看更多技巧介绍