微信小程序开发Window设置图解
时间:2024/6/9作者:未知来源:手揣网教程人气:
- [摘要]这篇文章详解微信小程序开发Window配置window用于设置小程序的状态栏、导航条、标题、窗口背景色。注意在app.json中配置的属性会被子window属性覆盖只需在app.json配置即可以上...这篇文章详解微信小程序开发Window配置

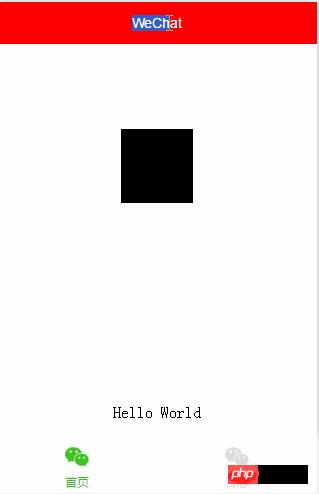
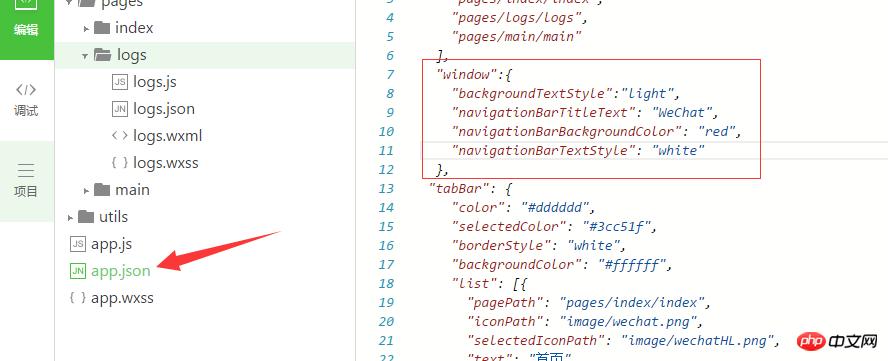
window用于设置小程序的状态栏、导航条、标题、窗口背景色。注意在app.json中配置的属性会被子window属性覆盖

只需在app.json配置即可

以上就是微信小程序开发Window配置图解的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序开发Window设置图解