微信小程序form组件详细介绍
时间:2024/6/18作者:未知来源:手揣网教程人气:
- [摘要]form表单组件 是提交form内的所有选中属性的值,注意每个form表单内的组件都必须有name属性指定否则提交不上去,button中的type两个submit,reset属性分别对应form的两...

form表单组件 是提交form内的所有选中属性的值,注意每个form表单内的组件都必须有name属性指定否则提交不上去,button中的type两个submit,reset属性分别对应form的两个事件
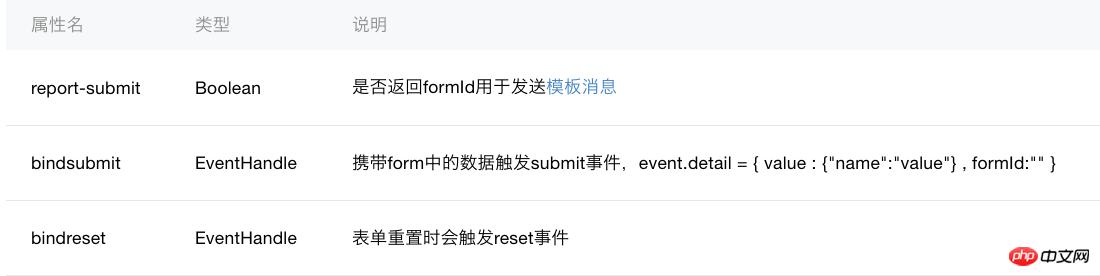
主要属性:

wxml
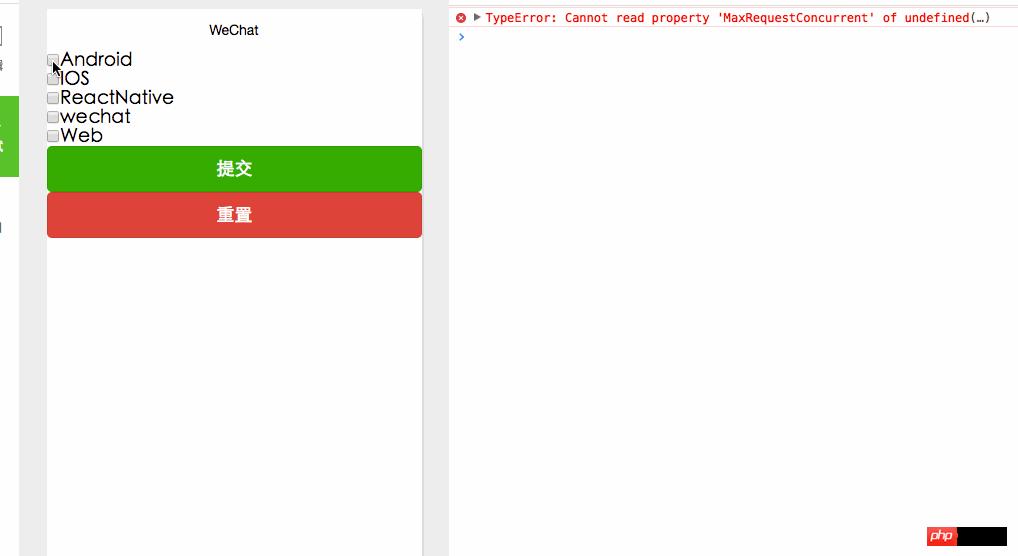
<form bindsubmit="listenFormSubmit" bindreser="listenFormReser" > <checkbox-group name="checkbox" bindchange="listenerCheckbox"> <label style="display: flex" wx:for-items="{{items}}"> <checkbox value="{{item.name}}"/>{{item.value}} </label> </checkbox-group> <!--button formType属性两个可选值submit, reset分别会触发form的submit,reser事件 --> <button formType="submit" type="primary">提交</button> <button formType="reset" type="warn">重置</button> </form>js
Page({ /** * 初始化数据 */ data:{ items: [ {name: 'JAVA', value: 'Android', checked: 'true'}, {name: 'Object-C', value: 'IOS'}, {name: 'JSX', value: 'ReactNative'}, {name: 'JS', value: 'wechat'}, {name: 'Python', value: 'Web'} ] }, listenCheckboxChange: function() { console.log(e.detail.value); }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 } })更多微信小程序form组件详细介绍相关文章请关注PHP中文网!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序form组件详细介绍