微信小程序switch组件详细介绍
时间:2024/6/18作者:未知来源:手揣网教程人气:
- [摘要]这篇文章主要介绍了微信小程序switch组件详细介绍的相关资料,需要的朋友可以参考下switch开关组件使用主要属性:wxml<!--switch类型开关--><view>s...这篇文章主要介绍了微信小程序switch组件详细介绍的相关资料,需要的朋友可以参考下

switch开关组件使用主要属性:

wxml
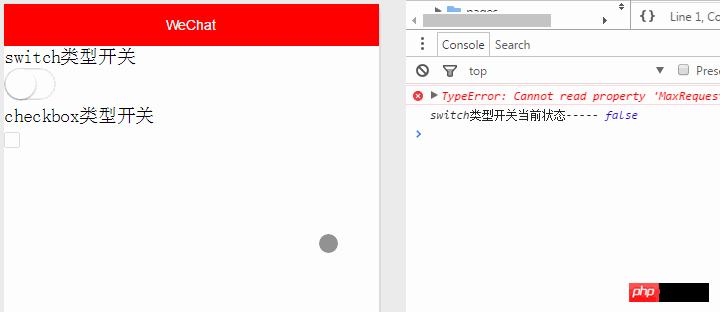
<!--switch类型开关--> <view>switch类型开关</view> <switch type="switch" checked="true" bindchange="listenerSwitch"/> <!--checkbox类型开关--> <view>checkbox类型开关</view> <switch type="checkbox" bindchange="listenerCheckboxSwitch" />
js
Page({ data:{ // text:"这是一个页面" }, /** * switch开关监听 */ listenerSwitch: function(e) { console.log('switch类型开关当前状态-----', e.detail.value); }, /** * checkbox类型开关监听 */ listenerCheckboxSwitch: function(e) { console.log('checkbox类型开关当前状态-----', e.detail.value) }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, onReady:function(){ // 页面渲染完成 }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面隐藏 }, onUnload:function(){ // 页面关闭 } })更多微信小程序switch组件详细介绍相关文章请关注PHP中文网!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序switch组件详细介绍