微信小程序开发详细介绍
时间:2024/6/18作者:未知来源:手揣网教程人气:
- [摘要]1:Flex布局Flex布局如图1所示图11.1 Flex容器属性 1.2 Flex容器内元素属性align如果定义会覆写掉容器属性中的justify-content,align-items设置的属...1:Flex布局
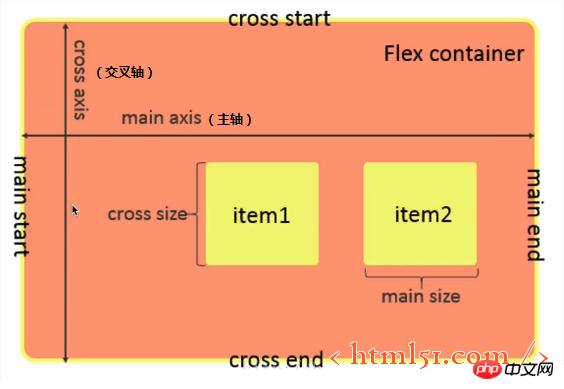
Flex布局如图1所示
图1

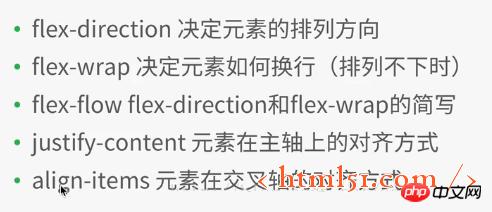
1.1 Flex容器属性

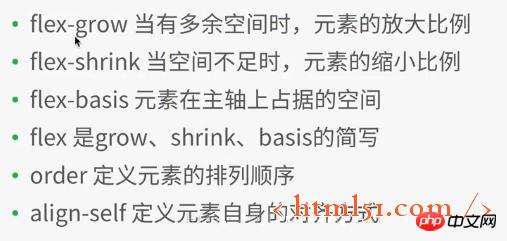
1.2 Flex容器内元素属性

align如果定义会覆写掉容器属性中的justify-content,align-items设置的属性
微信小程序开发工程中,新建文件layout,然后新建各种文件(以layout命名),
在layout.wxml中加入如下代码:
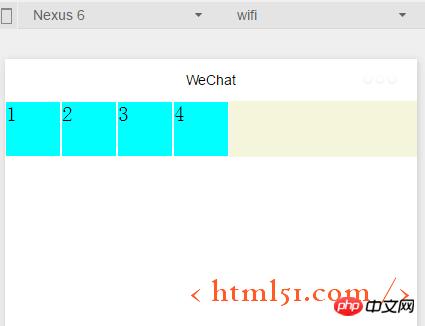
<view class="container1"> <view class="item1"> 1 </view> <view class="item1"> 2 </view> <view class="item1"> 3 </view> <view class="item1"> 4 </view> </view>
在layout.wxss中加入如下代码:
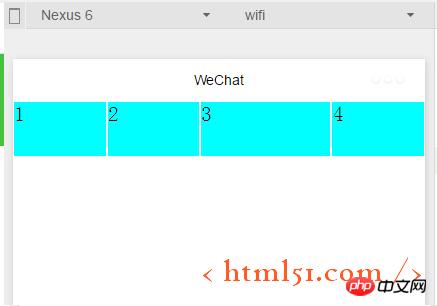
.container1{ height: 100%; width:100%; } .item1{ height:100rpx; width:100rpx; background-color:cyan; border: 1px solid #fff }编译运行如图2所示

注:上述代码中在container1容器中加入了4个子元素view(item1),item1的样式文件中设置每个item1的宽高为固定值:100rpx,rpx为与屏幕尺寸相关缩放的单位,不同于固定的px,每个item1的边为1px,实线(soliod),白色(#fff)
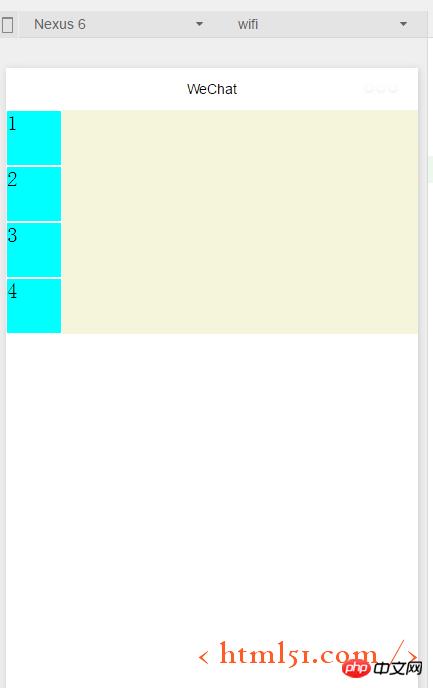
修改.container1如下:(增加display:flex;)编译运行如图3所示:可以看出flex布局为默认横向排列元素
.container1{ height: 100%; width:100%; display:flex; }
1.1.1 容器属性: flex-direction
在.container1增加如下代码:表示设置flex布局纵向排列元素(从左到右为交叉轴,从上到下为主轴),如图2所示。(row:flex布局横向排列元素---从左到右为主轴,从上到下为交叉轴)
flex-direction:column
1.1.2 容器属性: flex-wrap
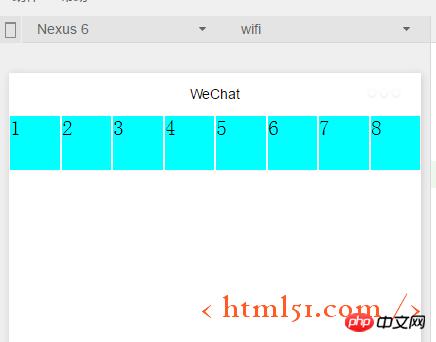
在.container1增加如下代码:同时在layout.wxml中复制元素代码到8个元素view,编译运行,效果如图4所示,可以看出本来高宽为100rpx,正方形的view已经变形为长方形。
flex-wrap:nowrap

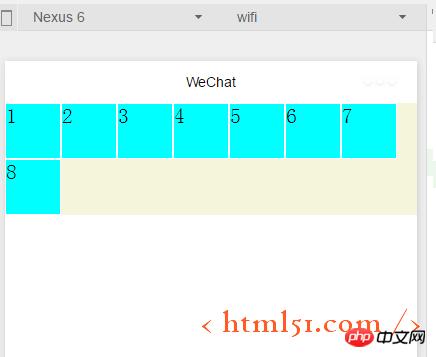
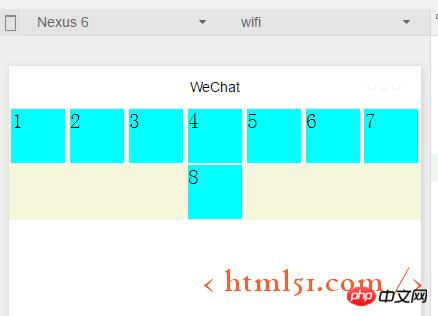
如果修改为如下代码:编译运行如图5所示:保证每个子view都是正方形,然后放不下的第8个子view放到下一行
flex-wrap:wrap

1.1.3容器属性: flex-flow
flex-flow: wrap row,编译运行结果:如图5所示,flex-flow相当于 flex-direction和flex-wrap两个属性的组合
1.1.4容器属性:justify-content
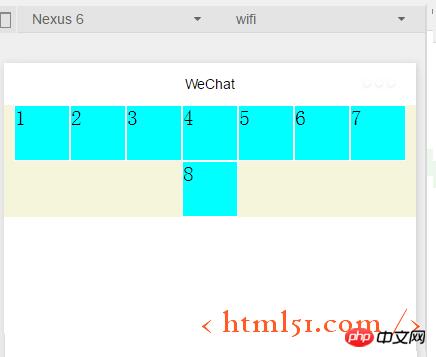
在.container1增加如下代码:编译运行如图6所示。表示在主轴上的对齐方式,由于上面代码我们设置flex-flow: wrap row---相当于主轴为从左到右,所以一行显示不下的第8个元素在下一行居中显示,而前七个子view,也在一行中居中显示,左右两侧就有空白留边
justify-content:center

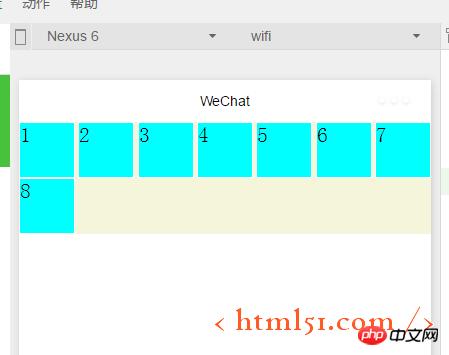
justify-content:flex-end (主轴为左到右情况下:右对齐)
编译运行效果如图7所示:

justify-content:flex-start (主轴为左到右情况下:左对齐)不举例显示了
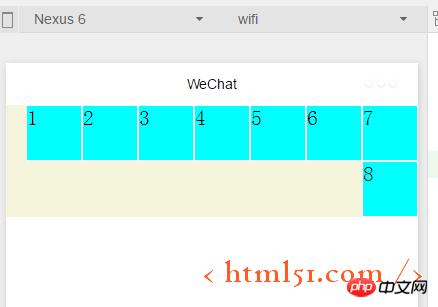
justify-content:space-around---效果如图8所示,每个子view左右都有留边

justify-content:space-between---效果如图9所示,每个子view左右都有留边,但是首尾两个view各自左右对齐不留边

1.1.5容器属性:align-items
上面已经很详细讲解主轴上的对齐方式,这里关于这个交叉轴上的对齐方式同理很简单,就不详细展开了。
1.2.1 容器内元素属性:flex-grow
layout.wxml中修改代码如下:增加i3
<view class="item1 i3"> 3 </view>
layout.wxss中修改代码如下:在item1中增加: flex-grow: 1,增加i3,表示在一行中如果有剩余空间的话,i3之外的子view占1份空间,而i3子view占2份空间,编译运行效果如图10所示:可以看出i3view所占据的空间比其余3个子view大,但是没有到2倍
.item1{ height:100rpx; width:100rpx; border: 1px solid #fff; flex-grow: 1 } .i3{ flex-grow: 2 }
1.2.2容器内元素属性:flex-shrink
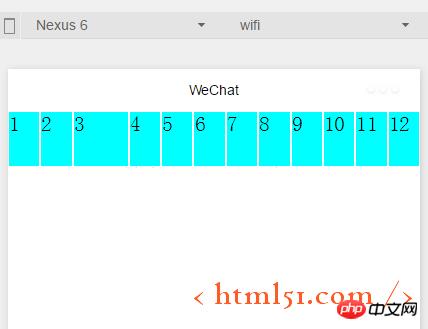
layout.wxml再增加4个子view
layout.wxss中修改代码如下:i3的flex-shrink为0,其余子view为1,这表示当空间不足时所有子view都等比缩小,但是i3的view保持大小不变,编译运行,效果如图11所示
.item1{ height:100rpx; width:100rpx; border: 1px solid #fff; flex-shrink: 1 } .i3{ flex-shrink: 0 }
更多微信小程序开发详细介绍相关文章请关注PHP中文网!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序开发详细介绍