如何使用scroll-view组件完成视图垂直滚动
时间:2024/6/18作者:未知来源:手揣网教程人气:
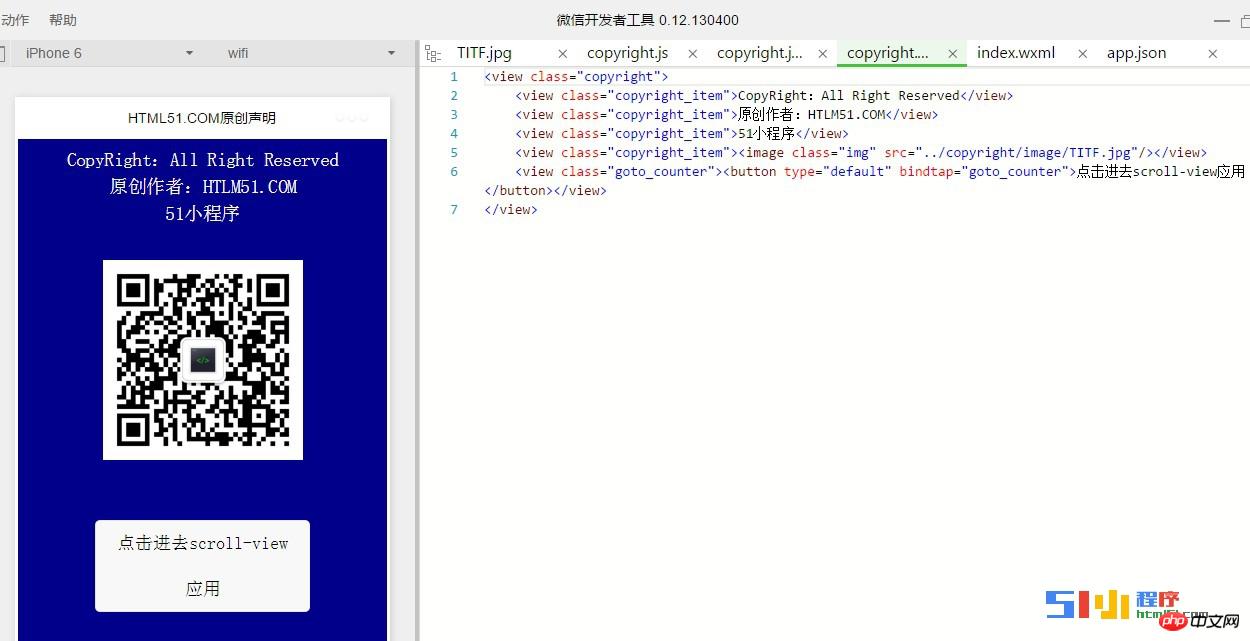
- [摘要]在之前的文章中我相信大家对scroll-view有一定的了解,教你:微信小程序如何实现scroll-view隐藏滚动条也示范了一些隐藏滚动条的方法。今天我要给大家介绍的是如何使用scroll-vie...在之前的文章中我相信大家对scroll-view有一定的了解,教你:微信小程序如何实现scroll-view隐藏滚动条也示范了一些隐藏滚动条的方法。今天我要给大家介绍的是如何使用scroll-view组件实现视图垂直滚动。首先,效果展示如下图:

其次,部分代码演示如下:
<view> <scroll-view style="height:60px; color:black; background-color: lightblue;" scroll-y="true"> <view>微信小程序开发社区</view> <view>作者:51小程序</view> <view>HTML51.COM</view> </scroll-view> </view>更多如何使用scroll-view组件实现视图垂直滚动相关文章请关注PHP中文网!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:如何运用scroll-view组件完成视图垂直滚动