小程序如何使用swiper组件完成图片切换
时间:2024/6/20作者:未知来源:手揣网教程人气:
- [摘要]首页代码如下:<view class="copyright"><view class="copyright_item">CopyRig...

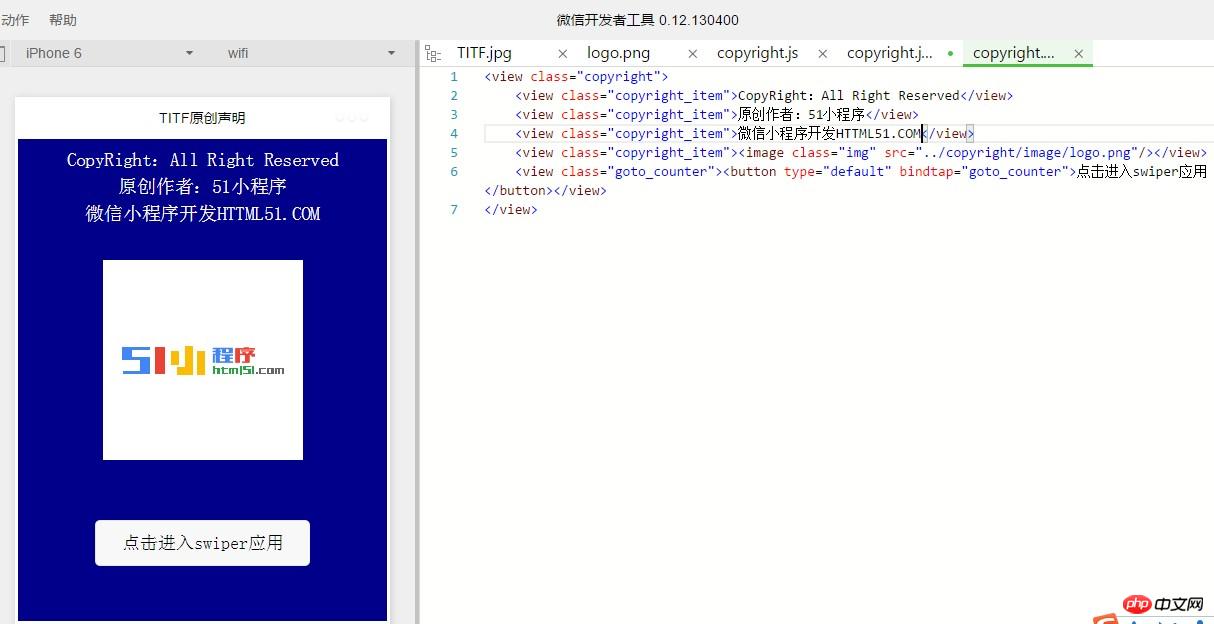
首页代码如下:
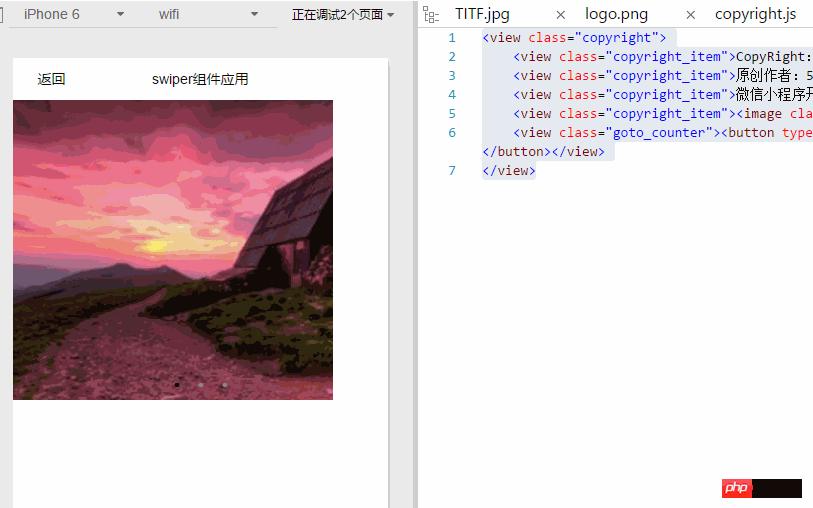
<view class="copyright"> <view class="copyright_item">CopyRight:All Right Reserved</view> <view class="copyright_item">原创作者:51小程序</view> <view class="copyright_item">微信小程序开发HTTML51.COM</view> <view class="copyright_item"><image class="img" src="../copyright/image/logo.png"/></view> <view class="goto_counter"><button type="default" bindtap="goto_counter">点击进入swiper应用</button></view> </view>首页效果图如下:

更多小程序如何使用swiper组件实现图片切换相关文章请关注PHP中文网!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:小程序如何运用swiper组件完成图片切换