微信小程序:样式模板的使用
时间:2024/6/20作者:未知来源:手揣网教程人气:
- [摘要]在小程序的开发过程中,我们很可能会遇到多个页面部分布局代码相同的情况,界面与界面之间可能会有很多重复的样式,然而这些样式的代码,每次都要重新写就很麻烦了,而且也浪费资源,微信小程序像其他开发一样,也...在小程序的开发过程中,我们很可能会遇到多个页面部分布局代码相同的情况,界面与界面之间可能会有很多重复的样式,然而这些样式的代码,每次都要重新写就很麻烦了,而且也浪费资源,微信小程序像其他开发一样,也有样式模板的使用方式。我们今天要介绍的就是样式模板的使用方法(include和import)。
1.使用include的方式包含模板样式
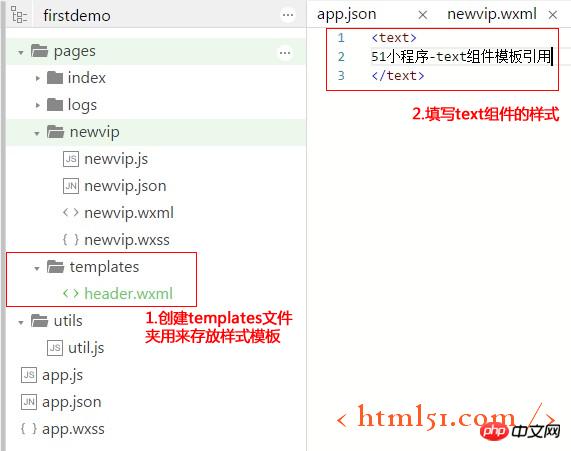
例如:<include src="../templates/myText" /> 首先我们需要创建一个文件夹用来存放样式模板,我们以text组件模板为例:
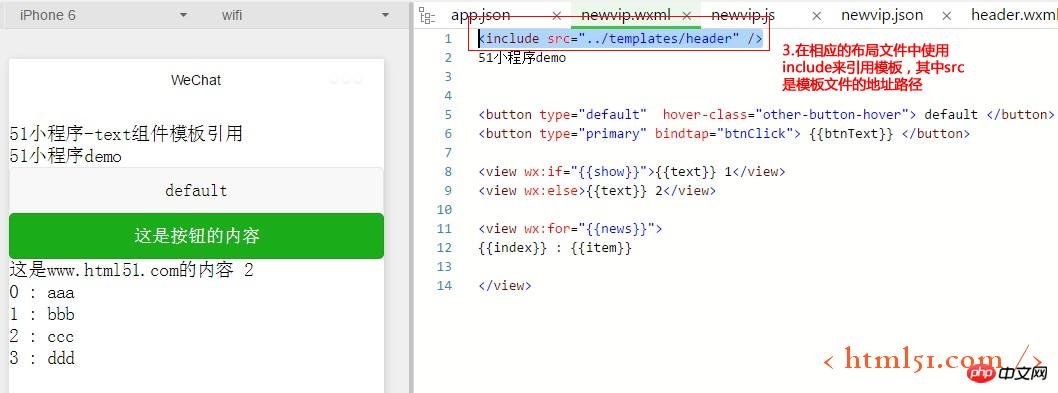
然后我们在需要引用改模板的页面中使用<include src="../templates/header" />导入即可。我们可以看到显示结果如下图所示:

使用这种方式引用模板,实际上就是等同于把templates中的header的代码全部复制到include这里
2.使用import的方式引用模板<!--模板样式的使用 底部样式--> <import src="../templates/footer" /> <template is="footer1" />
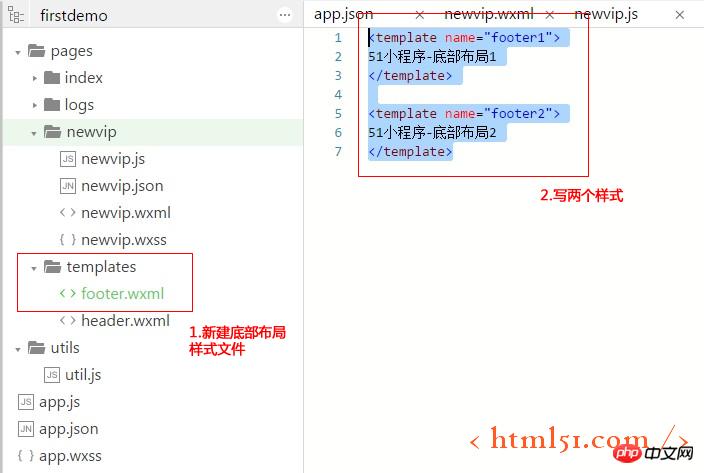
同样,我们在templates下创建一个footer.wxml,我们创建两个底部布局,其代码如下
<template name="footer1"> 51小程序-底部布局1 </template> <template name="footer2"> 51小程序-底部布局2 </template>

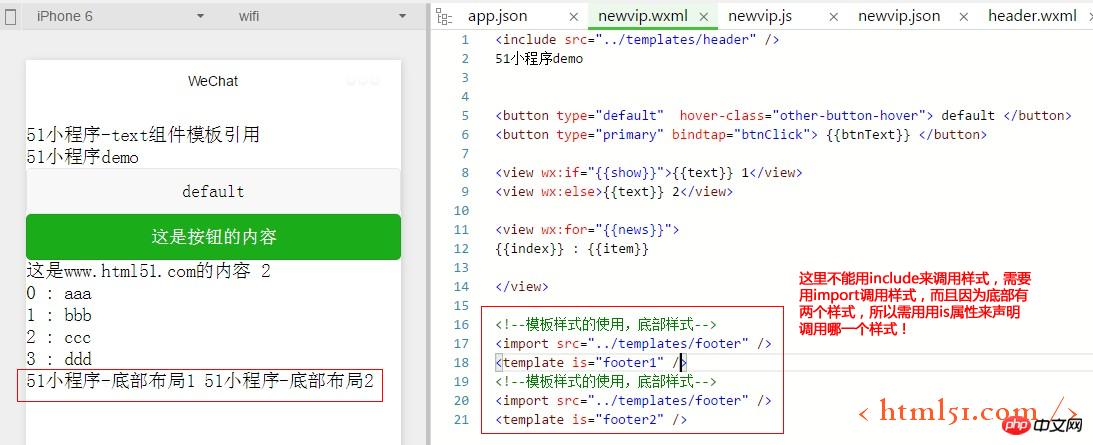
我们在newvip.wxml页面中导入这两个底部样式的方法如下,(因为有两个样式,所以我们需要用template is来指定使用哪一个样式)
<!--模板样式的使用,底部样式--> <import src="../templates/footer" /> <template is="footer1" /> <!--模板样式的使用,底部样式--> <import src="../templates/footer" /> <template is="footer2" />
调试运行后的结果如下:

小结:
1.通过include调用,相当于把被调用文件里面的内容全部都复制进来。
2.import需要用is声明调用哪个样式,不是全部复制本节注意:
1.<include />结尾处有/
2.<template is="footer2" />结尾也要有/
更多微信小程序:样式模板的使用相关文章请关注PHP中文网!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序:样式模板的运用