微信小程序之容器组件view完成水平纵向布局
时间:2024/6/20作者:未知来源:手揣网教程人气:
- [摘要]上一篇我们解析了微信小程序的文件结构目录解析,本篇我们来看一下小程序的容器组件view实现水平和纵向布局。项目中最常用的两种布局方式,水平布局和垂直布局,在微信小程序中实现起来也比较简单。1.横向水...上一篇我们解析了微信小程序的文件结构目录解析,本篇我们来看一下小程序的容器组件view实现水平和纵向布局。
项目中最常用的两种布局方式,水平布局和垂直布局,在微信小程序中实现起来也比较简单。
1.横向水平布局:
实现水平布局,需要四个view容器组件,其中一个是父容器。如下:
<!--index.wxml--> <view class="content"> <view style="flex:1;height:100px;background-color:green">box1</view> <view style="flex:1;height:100px;background-color:blue">box2</view> <view style="flex:1;height:100px;background-color:yellow">box3</view> </view>
给父容器以下样式:
/**index.wxss**/ .content{ display: flex; flex-direction: row; }其中display:flex将view设置为弹性布局,flex-direction: row;设置布局的方向是横向水平布局。
在三个自容器view中,设置一个高度,不设置宽度,将flex设置为1,意思是评分屏幕宽度,以便得到三个同等宽度。当然您也可以设置他的宽度,比如我设置如下:<view class="content"> <view style="width:50px;height:100px;background-color:green">box1</view> <view style="width:50px;;height:100px;background-color:blue">box2</view> <view style="width:50px;;height:100px;background-color:yellow">box3</view> </view>
效果就是每个宽度占50px,同样实现横向水平布局。效果如下:

而当我将box1设置为固定宽度50px,而box2,box3不设置宽
度而直接设置flex:1,代码如下:<!--index.wxml--> <view class="content"> <view style="width:50px;height:100px;background-color:green">box1</view> <view style="flex:1;height:100px;background-color:blue">box2</view> <view style="flex:1;height:100px;background-color:yellow">box3</view> </view>
效果将会是box1占了他该有的50px的宽度之后,剩下的整个屏幕的宽度由box2和box3平分。效果如下:

2.纵向垂直布局:

纵向布局实现跟横向布局相似,但是需要把布局方式改为纵向列式的,假如需要将每个box的宽度设置为flex:1等自适应布局的话,需要给父容器一个高度,否则子容器的高度只会显示为刚好能包裹文字的告诉。当然您也可以设置每个box的高度。这里我选择自适应,所以给父容器一个600px的高度,让里面的三个box平分他的高度。代码
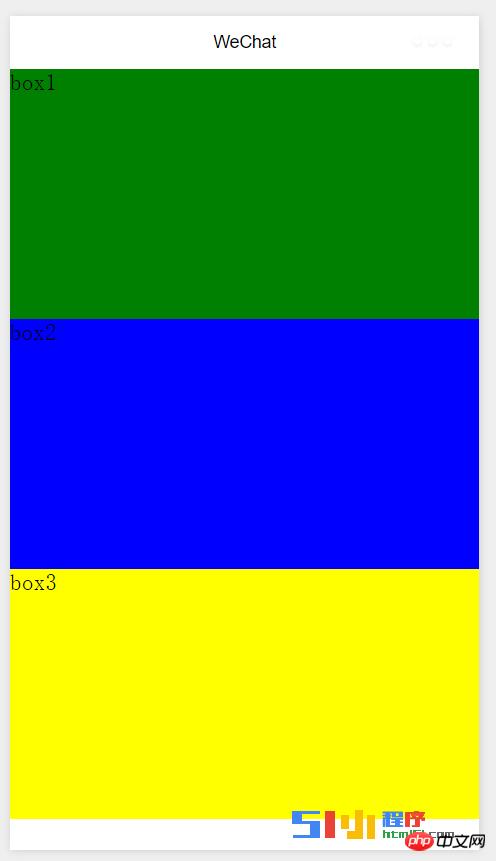
如下:/**index.wxss**/ .content{ height: 600px; display: flex; flex-direction: column; }<!--index.wxml--> <view class="content"> <view style="flex:1;width:100%;background-color:green">box1</view> <view style="flex:1;width:100%;background-color:blue">box2</view> <view style="flex:1;width:100%;background-color:yellow">box3</view> </view>
效果如下:

我们可以使用以上所述的方式实现更多灵活的布局。
更多微信小程序之容器组件view实现水平纵向布局相关文章请关注PHP中文网!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序之容器组件view完成水平纵向布局