小程序中完成类似天猫抽奖的大转盘与跑马灯的效果
时间:2024/6/21作者:未知来源:手揣网教程人气:
- [摘要]在我们做电商的主题活动的时候,经常用到跑马灯来吸引眼球,并用大转盘来实现抽奖的效果。如何在微信小程序开发中也能实现这样的效果呢?具体请看下面的讲解。需要实现的功能1.实现类似天猫超市抽奖的大转盘2....在我们做电商的主题活动的时候,经常用到跑马灯来吸引眼球,并用大转盘来实现抽奖的效果。
如何在微信小程序开发中也能实现这样的效果呢?具体请看下面的讲解。
需要实现的功能
1.实现类似天猫超市抽奖的大转盘
2.再实现跑马灯效果
3.点击START,开始抽奖,抽奖完成后有弹窗
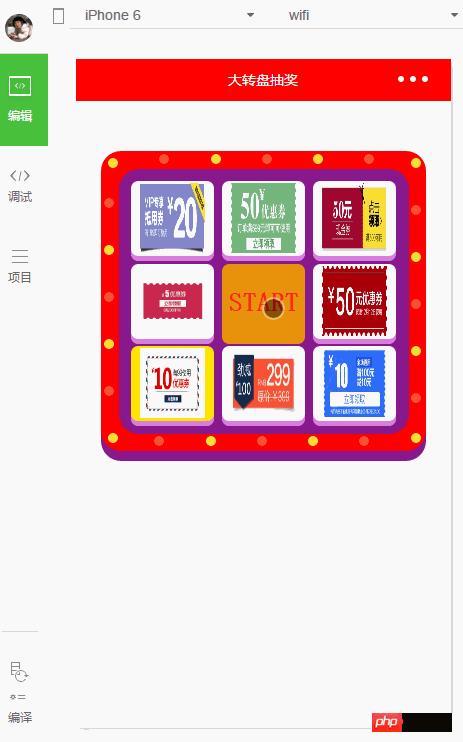
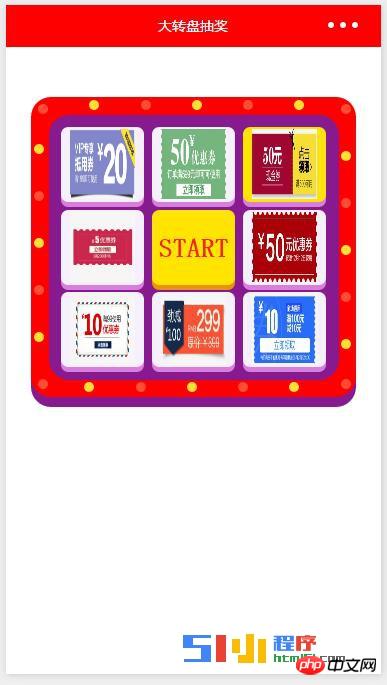
先看效果图

简单说一下
1.外面一圈闪烁的小球是用js控制的样式.500ms改变一次样式.简单粗暴;2.抽奖的item也是js控制背景,但是怎么样让它优雅的停下来是个问题.动画中有timingFunction可以设置速度.自己用js就没那么简单了.我这里用setInterval(),时间是线性变化的.换个斜率先小后大的函数效果应该会好一些.
下面是页面的WXML代码:<!--index.wxml--> <view class="container-out"> <view class="circle" wx:for="{{circleList}}" style="top:{{item.topCircle}}rpx;left:{{item.leftCircle}}rpx;background-color: {{(index%2==0)?colorCircleFirst:colorCircleSecond}};"></view> <view class="container-in"> <view class="content-out" wx:for="{{awardList}}" style="top:{{item.topAward}}rpx;left:{{item.leftAward}}rpx;background-color: {{(index==indexSelect)?colorAwardSelect:colorAwardDefault}};"> <image class="award-image" src="{{item.imageAward}}"></image> </view> <view class="start-btn" bindtap="startGame" style=" background-color:{{isRunning?'#e7930a':'#ffe400'}}">START</view> </view> </view>下面是页面的WXSS代码:
/**index.wxss**/ .container-out { height: 600rpx; width: 650rpx; background-color: #b136b9; margin: 100rpx auto; border-radius: 40rpx; box-shadow: 0 10px 0 #871a8e; position: relative; } .container-in { width: 580rpx; height: 530rpx; background-color: #871a8e; border-radius: 40rpx; position: absolute; left: 0; right: 0; top: 0; bottom: 0; margin: auto; } /**小圆球 box-shadow: inset 3px 3px 3px #fff2af;*/ .circle { position: absolute; display: block; border-radius: 50%; height: 20rpx; width: 20rpx; } .content-out { position: absolute; height: 150rpx; width: 166.6666rpx; background-color: #f5f0fc; border-radius: 15rpx; box-shadow: 0 5px 0 #d87fde; } /**居中 加粗*/ .start-btn { position: absolute; margin: auto; top: 0; left: 0; bottom: 0; right: 0; border-radius: 15rpx; height: 150rpx; width: 166.6666rpx; background-color: #ffe400; box-shadow: 0 5px 0 #e7930a; color: #f6251e; text-align: center; font-size: 55rpx; font-weight: bolder; line-height: 150rpx; } .award-image { position: absolute; margin: auto; top: 0; left: 0; bottom: 0; right: 0; height: 140rpx; width: 130rpx; }下面是页面的JS代码:
//index.js //获取应用实例 var app = getApp() Page({ data: { circleList: [],//圆点数组 awardList: [],//奖品数组 colorCircleFirst: '#FFDF2F',//圆点颜色1 colorCircleSecond: '#FE4D32',//圆点颜色2 colorAwardDefault: '#F5F0FC',//奖品默认颜色 colorAwardSelect: '#ffe400',//奖品选中颜色 indexSelect: 0,//被选中的奖品index isRunning: false,//是否正在抽奖 imageAward: [ '../../images/1.jpg', '../../images/2.jpg', '../../images/3.jpg', '../../images/4.jpg', '../../images/5.jpg', '../../images/6.jpg', '../../images/7.jpg', '../../images/8.jpg', ],//奖品图片数组 }, onLoad: function () {更多小程序中实现类似天猫抽奖的大转盘和跑马灯的效果相关文章请关注PHP中文网!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:小程序中完成类似天猫抽奖的大转盘与跑马灯的效果